我们在 UI 还原的过程中,难免会碰到水平或垂直方向的分隔线。在现代 Web 的开发中,大部分前端开发者首先的方案是使用非
标签元素,通过 CSS 或 SVG 来制作分隔线,即使在使用 React 或 Vue 构建 Separator (或 Divier)组件,也是采用非
标签。可以说,时至今日,
标签元素已被大部分开发者给遗忘了。既然如此,为什么我要用一篇文章的篇幅来聊
元素呢?这主要是出于 Web 的可读性(无障碍)出发点。希望阅读文这篇文章之后,你会有一个更好的选择。
UI 中的分隔线
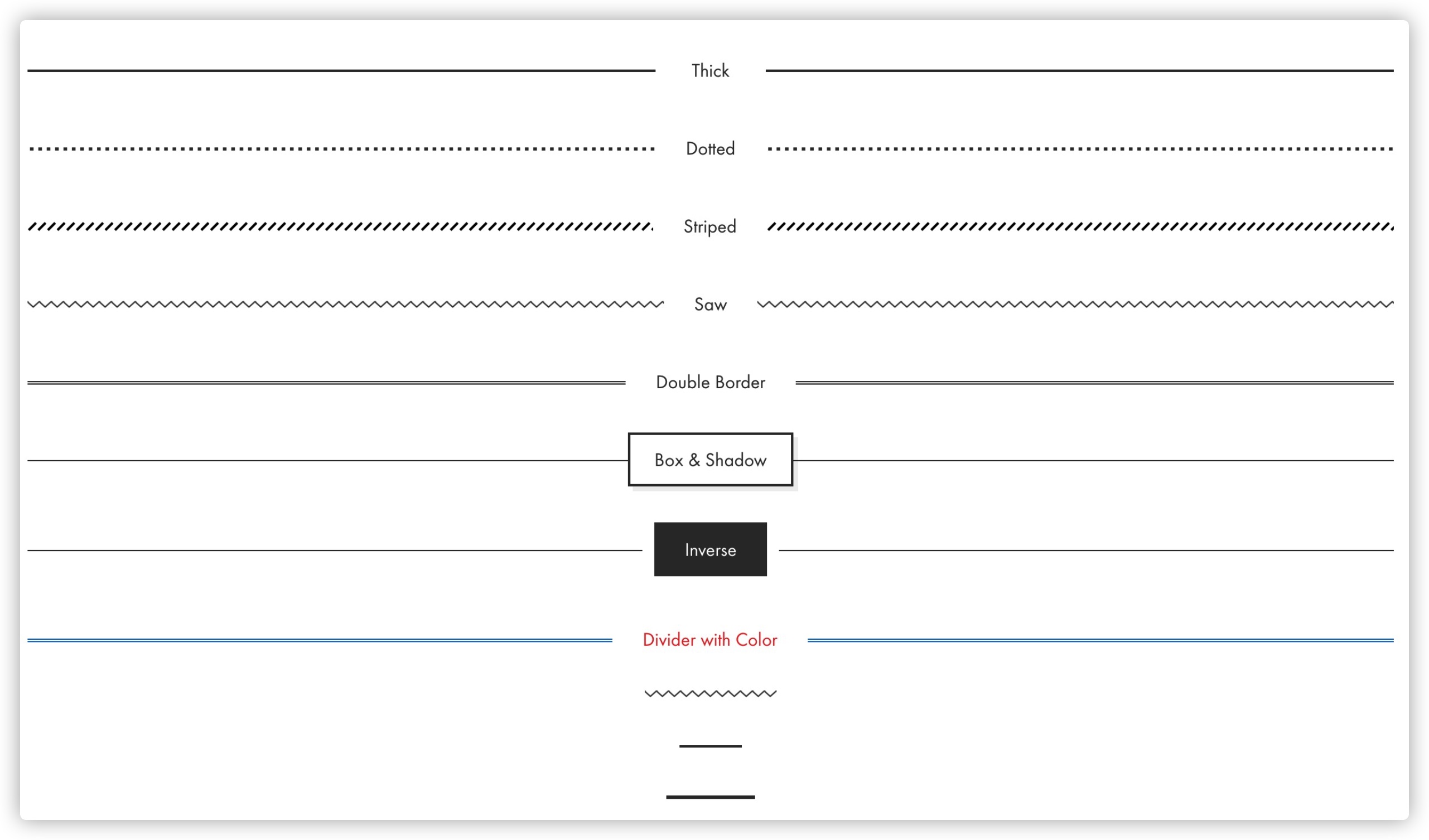
在 Web 中,分隔线又被称之为“分离器”,主要用于两个区块之间的分隔,让用户从视觉上就能立马知道,分隔线的上下(或左右)两部分内容是有所区别的。另外,根据 UI 美感的需求,特别是在当下,分隔线的 UI 效果是非常有个性的,比如:

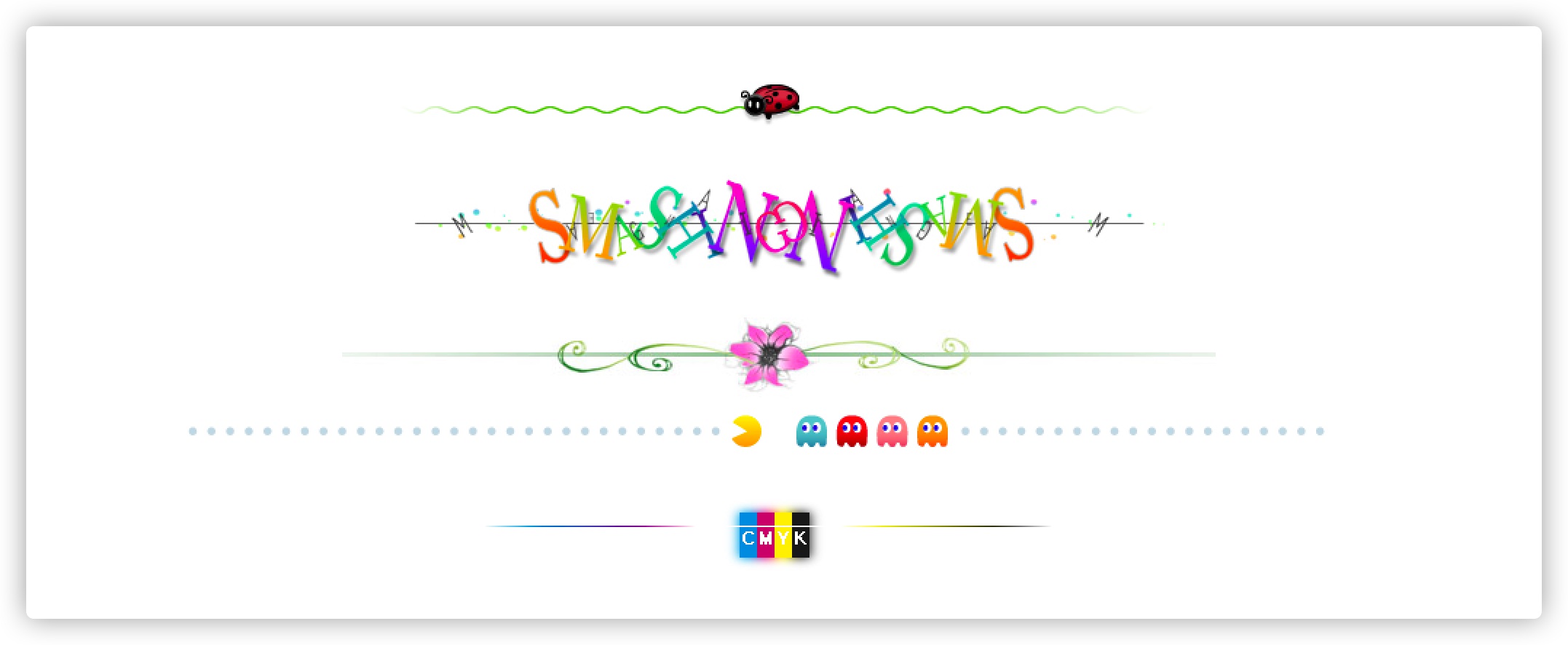
甚至还有一些更具艺术效果的分隔线 UI:

或许正因为上图这样的分隔线的效果,开发者很多时候更多的是采用 或 div 这样的 HTML 元素使用 background-image 来实现具有浓厚艺术氛围的分隔线 UI 效果。
不过,我们今天这篇文章主要目的并不是聊怎么使用 CSS 实现不同分隔线 UI 的效果,而更多的是 Web 的开发中,碰到分隔线的场景时,应该不应该使用
元素。
换句话说,我们怎么让有障碍的用户(比如,视障群体)在访问 Web 页面时,碰到分隔线,能很好的告诉这些用户。简单地说,使用
除了保持语义和可访问性之外,也能让其适应各种上下文。
HTML 中的
元素
HTML 的
标签元素最初所表示的含义是 段落元素之间的主题转换,例如,一个故事中的场景的改变,或一个章节的主题的改变。在 HTML 的早期版本中,它是一条水平线,即使是在现在,它在浏览器的渲染也是一条水平线,但目前被定义为语义上的,而不是表现层面上。
HTML 的
元素可以使用以下几个属性来设置其最初的表现形式:
align :设置对齐方式,默认值为left
color :设置颜色
noshade :去除阴影
width :使用像素或者百分比设置宽度
默认情况之下,客户端(浏览器)会
有一个默认渲染,比如说,就一个纯
时,浏览器给其默认的样式如下:
/* Chrome 版本 89.0.4389.90(正式版本) (x86_64) macOS Big Sur 11.2.3版本的系统 */
hr {
display: block;
unicode-bidi: isolate;
margin-block-start: 0.5em;
margin-block-end: 0.5em;
margin-inline-start: auto;
margin-inline-end: auto;
overflow: hidden;
border-style: inset;
border-width: 1px;
}
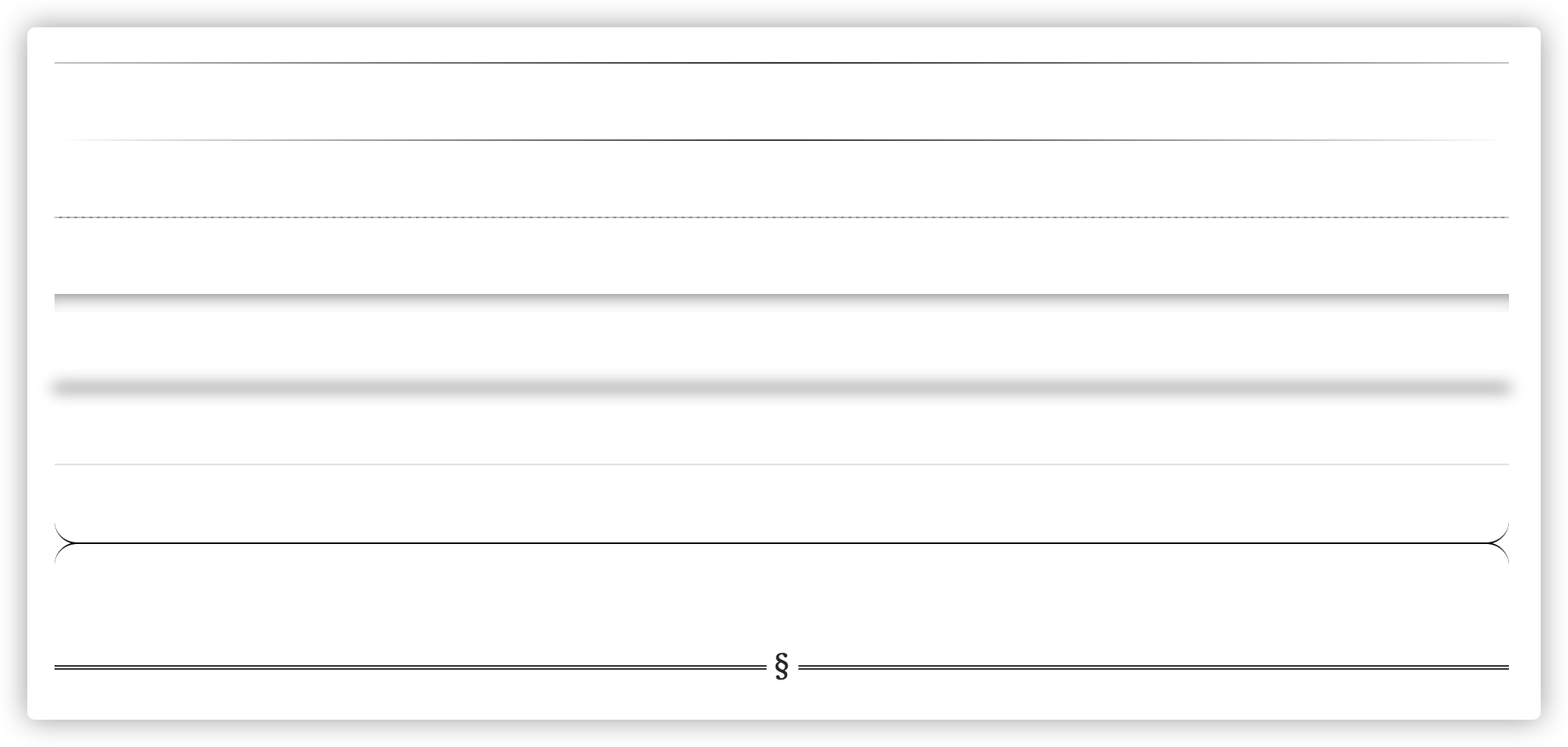
以下所示的都是 Chrome 89的渲染效果。
如果在
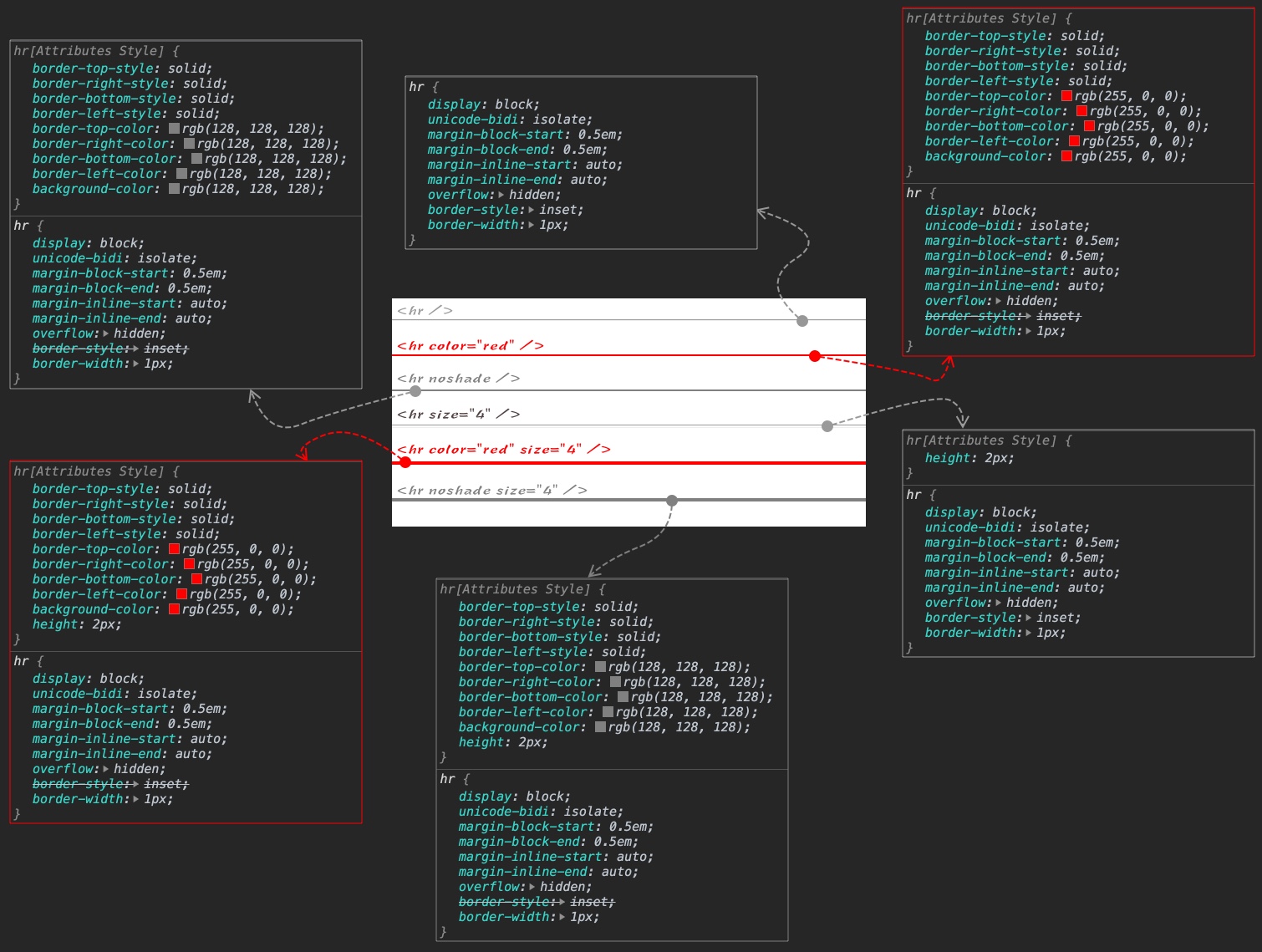
上显式设置不同的属性值,渲染的结果:
如果
元素上显式设置了一个非负值的 size 属性,那么浏览器将使用解析值(size 的值)除以 2 作为元素上 height 的值,且 border-width 的值为 1px
如果
元素上未显式设置 size 属性,那么浏览器不会渲染 height 值,只会渲染 border-width 的值为 1px
如果
元素上未显式设置 color 或 noshade 值,该元素的border-style将会渲染为inset,否则会渲染为 solid
注意,上面描述是仅针对于 Chrome 客户端的渲染结果进行的描述,具体效果如下:

为此,为了满足所有浏览器下的渲染效果能更一致,不建议在
标签上使用 color、align、noshade 和 size 来定义其渲染效果,而更趋向于使用 CSS 来设置其样式风格,比如:
hr {
color: gray;
border-style: inset;
border-width: 1px;
margin-block-start: 0.5em;
margin-inline-end: auto;
margin-block-end: 0.5em;
margin-inline-start: auto;
overflow: hidden;
}
而且最好是重置默认 hr 的样式:
/* CSS Normalizing */
hr {
box-sizing: content-box;
height: 0;
overflow: visible;
}
或者像下面这样重置 hr 的样式:
hr {
background-color: currentColor;
border: none 0;
height: 1px;
width: 100%;
color: inherit;
overflow: visible
}
这样一来,我们就可以使用 CSS 给 hr 添加不同的样式风格。这里暂且不表,后面会和大家一起聊聊,CSS 怎么来设置 hr 样式。

HTML 的语义化和 Web 可访问性
前面提到过,HTML 的
元素不仅仅表述的是视觉上的水平分隔线。它是具有一定语义的,并在其周围内容的上下文中发挥着有意义的作用。
HTML 的
元素表示段落级的主题分隔,例如故事中的场景变化,或参考书中某一章节的另一个主题的过渡。
简单地说,
元素具有 隐含的分隔符 的作用。
因此,
能被屏幕阅读器理解并朗读出来。比如说,
在 iOS(或macOS)上会被朗读成“分割线”:

如果是在 macOS的旁白(VoiceVoer)会朗读成“水平分离器”
也会被屏幕阅读器这样的ATs技术模式显示为一条“水平线”,这种情况之下,CSS 通常会被剥离出来,而 HTML 语义会被屏幕阅读器决定其样式。
有趣的是,
绘制的直线具有一个隐含 role 角色,其值是 separator,正如前面所看到的,如果不使用其他 CSS 来调整其布局方向,它默认情况之下是水平的。但我们在实际使用的时候,除了会用到水平的分隔线之外,还有可能会在垂直的方向用一条直线来分隔内容。比如下面这个示例:
The Article Contents element
The Article Contents element
The Article Contents element
The Article Contents element
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








