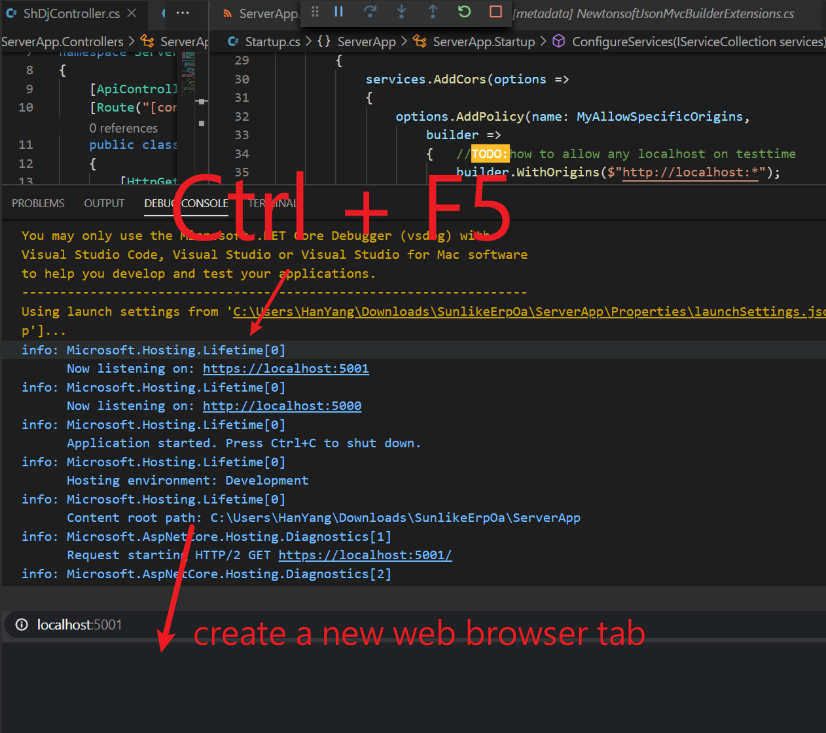
今天在S.O询问 (连结) : 「 如何在vscode中运行asp.net core api专案,不要建立新的浏览器页面 」分享给有同样困扰的邦/版友 起因于在开发web api时常使用postman...
今日在S.O了解 (相互连接) : 「 怎样在vscode中运作asp.net core api项目,不必创建新的电脑浏览器网页页面 」共享给有一样困惑的邦/版友
起因于在开发设计web api常常应用postman来做api的通话、材料认证,碰到经常改动编码必须数次重新启动项目状况,一直开启新的电脑浏览器网页页面是一件很烦人的事儿。

升级 Bruce Chen 大的方法 (提议)
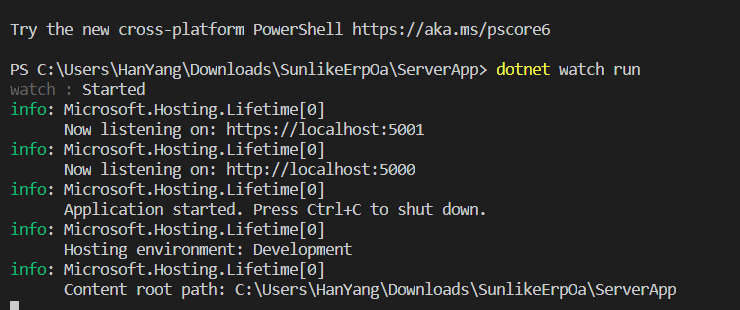
应用 CLI dotnet watch

Visual Studio Code 处理方法 :
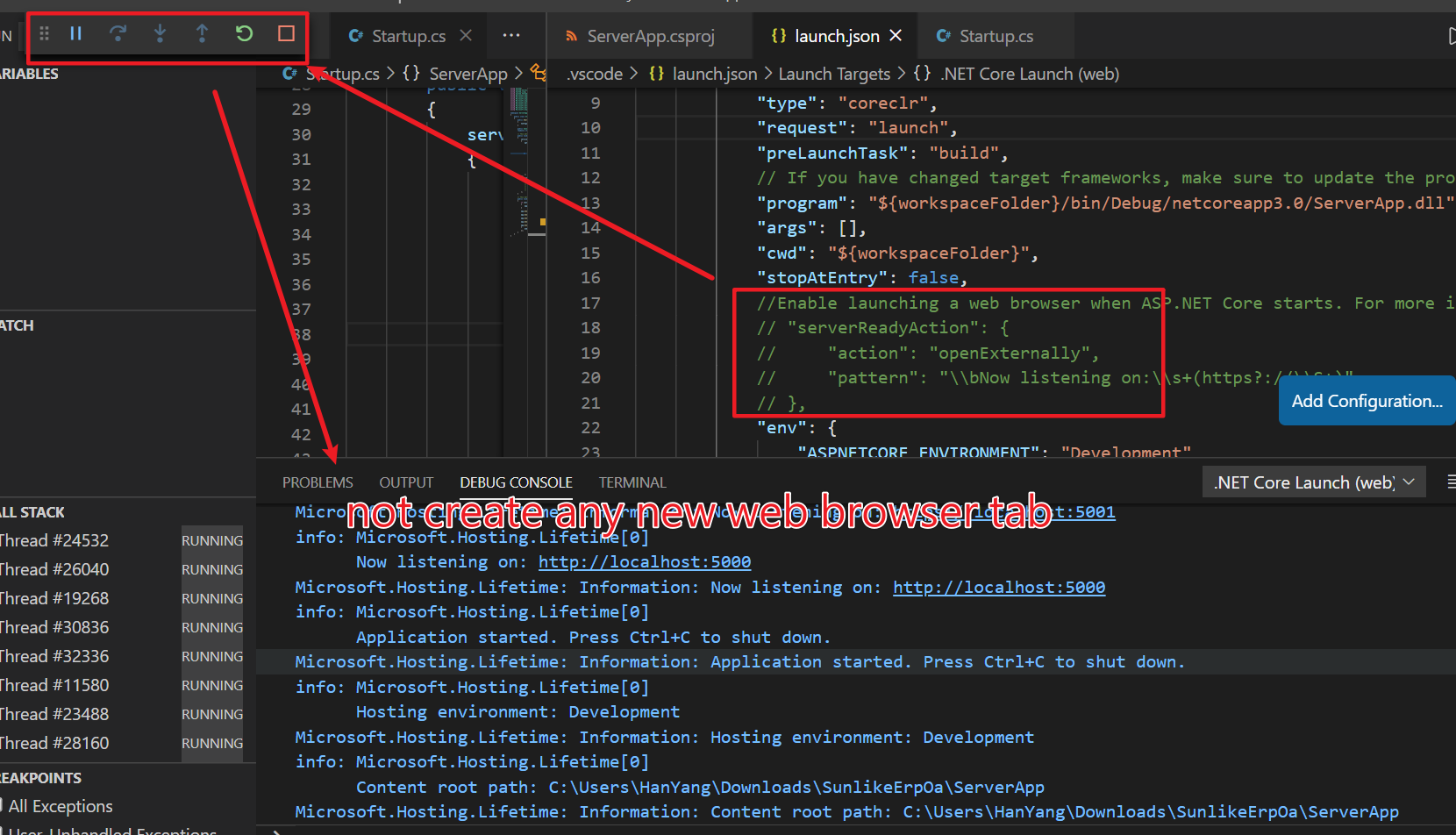
开启 .vscode\launch.json 并删掉或注释 serverReadyAction

如 :
{
"version": "0.2.0",
"configurations": [
{
//Enable launching a web browser when ASP.NET Core starts. For more information: https://aka.ms/VSCode-CS-LaunchJson-WebBrowser
// "serverReadyAction": {
// "action": "openExternally",
// "pattern": "\\bNow listening on:\\s (https?://\\S )"
//}
}
]
}
改动后不容易建立新的tab设计效果图 :

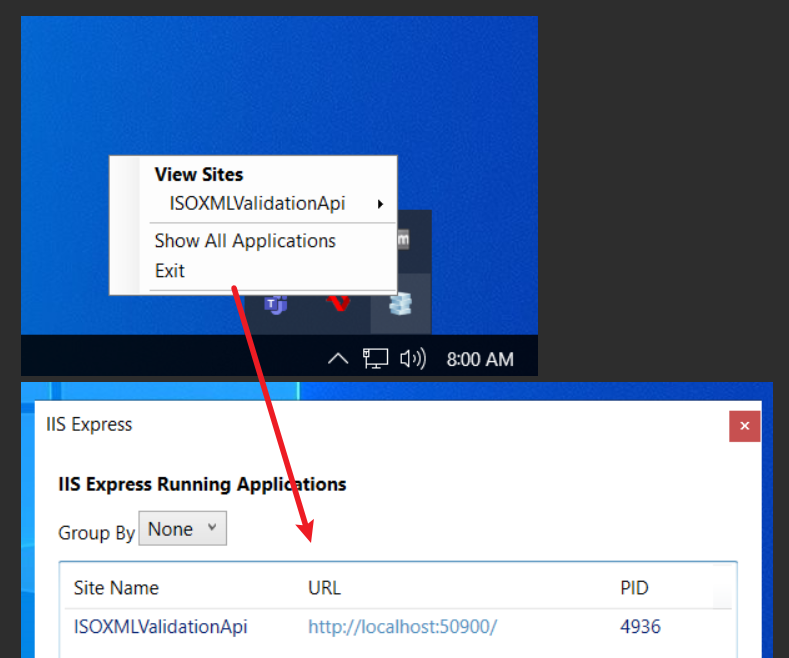
Visual Studio 处理方法
改动launchSettings.json加上 profiles > IIS Express > launchBrowser = false
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": false,
"launchUrl": "default",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}






















 667
667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








