vue-cli是一个官方发布的vue.js项目脚手架,使用vue-cli可以快速创建vue项目,GitHub地址是:https://github.com/vuejs/vue-cli
1. 安装node.js
首先安装node环境,可以到官网下载安装包http://nodejs.cn/,安装完成之后,可以用命令行检查是否安装成功。
2. 安装vue-cli
安装好了node,可以直接全局安装vue-cli
npm install -g vue-cli
但是这种安装方式比较慢,推荐使用国内镜像来安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,则用npm cache clean清理缓存,然后再安装,后面安装过程中如有失败,同样清理缓存,再安装。然后同样用npm -v检查是否安装成功。
然后使用 npm 安装 vue-cli 和 webpack
npm install -g vue-cli
最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。
如果提示“无法识别 ‘vue’ ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
3. 生成项目
首先需要在命令行中进入到项目目录,然后输入:
vue init webpack Vue-Project
其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates,创建项目过程中yes的话,按Enter键往下执行。
Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹
配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
然后进入项目目录(cd Vue-Project),使用 npm 安装依赖
npm install
然后启动项目
npm run dev
4. 打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
创建好的项目页面如下:
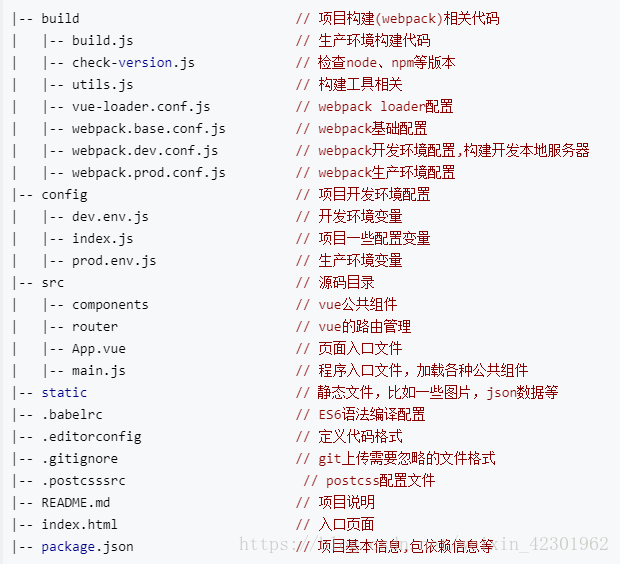
5. vue-cli项目结构详情





























 3014
3014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








