jquery给div赋值的示例
发布时间:2020-11-30 11:44:03
来源:亿速云
阅读:120
作者:小新
小编给大家分享一下jquery给div赋值的示例,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!jquery给div赋值的方法:首先创建addtext函数;然后在函数内通过id(mydiv)获取div对象;最后使用text方法给div赋值即可,如【function addtext(){$('#mydiv').text('xx')}】。
具体方法如下:
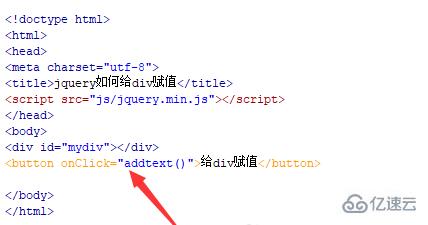
新建一个html文件,命名为test.html。

在test.html文件内,使用div标签创建一个模块,在div内没有任何值,主要用于下面给该div赋值。

在test.html文件内,设置div的id属性为mydiv,主要用于下面通过该id属性获得div对象。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“给div赋值”。

在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addtext()函数。

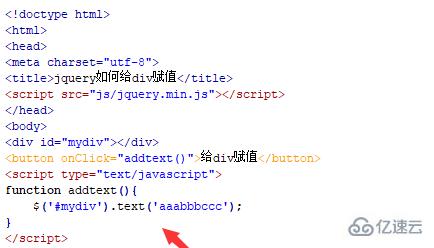
在js标签中,创建addtext()函数,在函数内,使用$符号通过id(mydiv)获得div对象,使用text()方法给div赋值。例如 ,给div赋值为“aaabbbccc”。

看完了这篇文章,相信你对jquery给div赋值的示例有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!





















 631
631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








