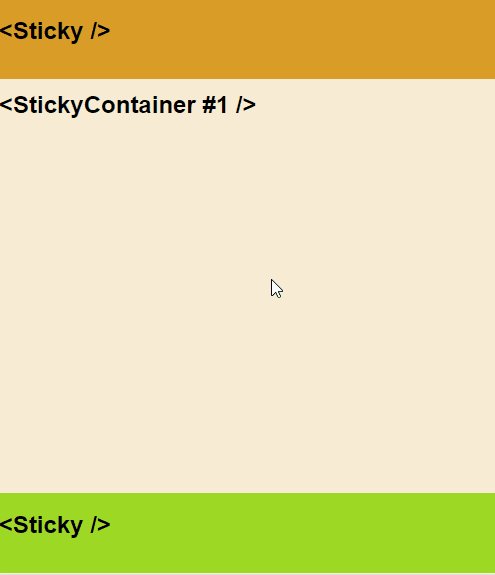
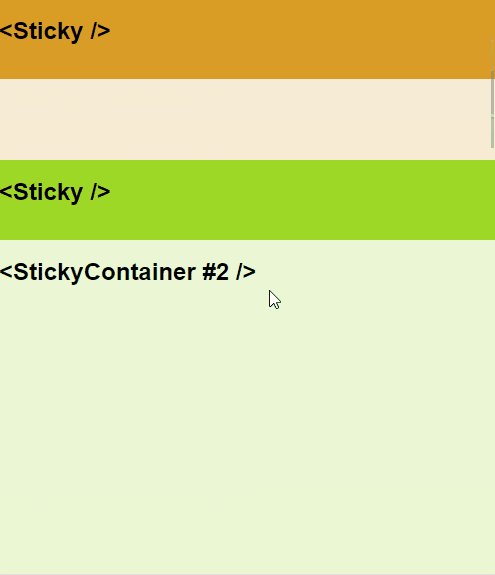
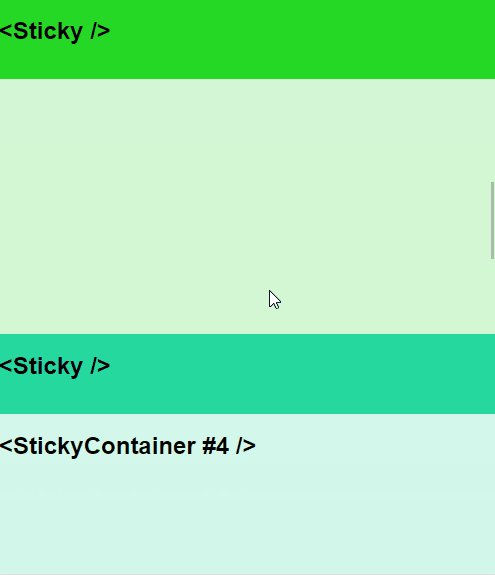
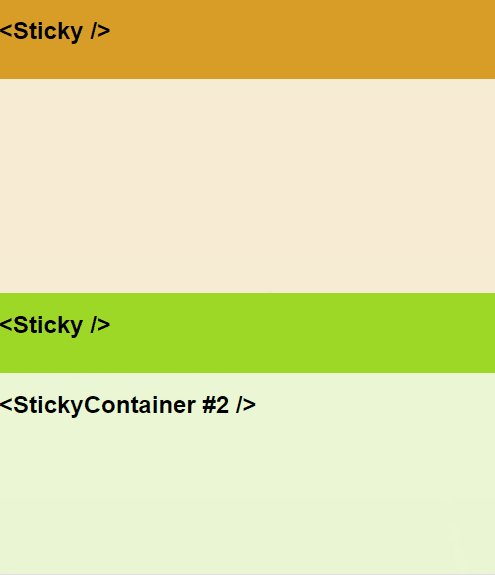
昨天分享了一个Vue导航吸顶组件,今天继续给大家推荐一款React吸顶组件ReactSticky。

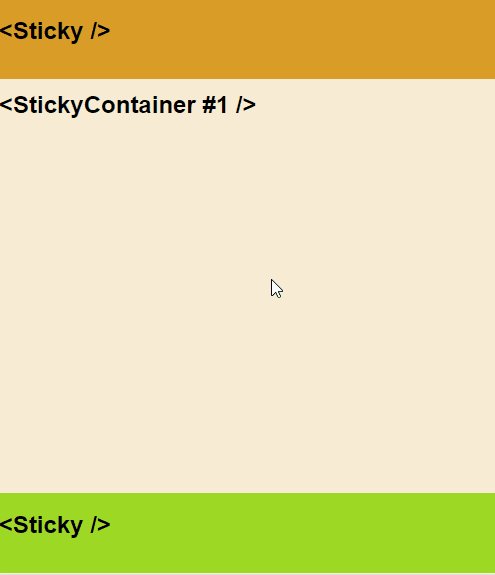
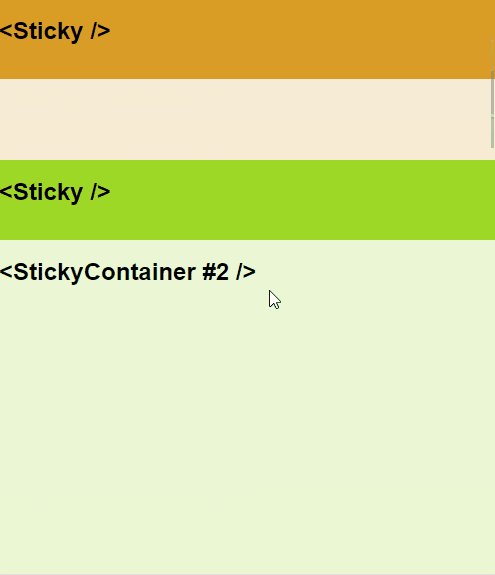
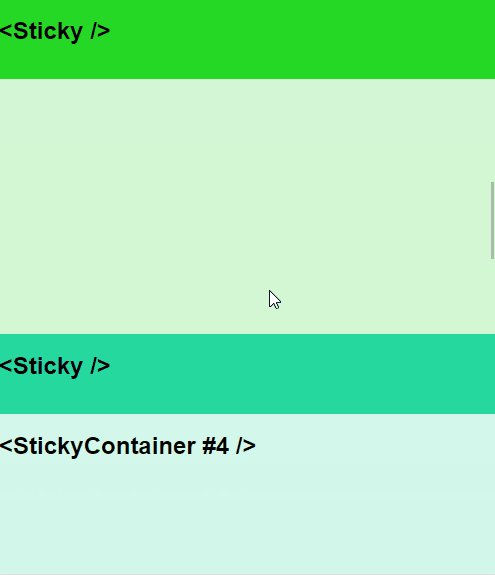
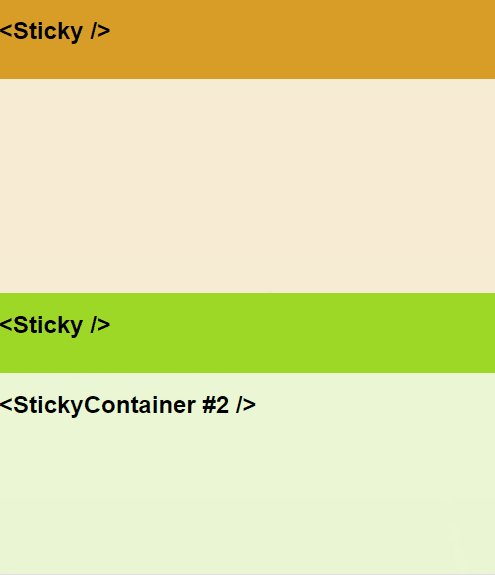
react-sticky 基于react.js构建的轻量级滚动粘性库组件,star高达2.4K+。支持多个navbar或两列布局粘性。

旨在让开发者创建sticky元素的UI更加容易。

css3实现一个简单的吸顶结构。
注意:position:sticky在IE下支持不够友好,大家使用前需视情况考虑。
昨天分享了一个Vue导航吸顶组件,今天继续给大家推荐一款React吸顶组件ReactSticky。

react-sticky 基于react.js构建的轻量级滚动粘性库组件,star高达2.4K+。支持多个navbar或两列布局粘性。

旨在让开发者创建sticky元素的UI更加容易。

css3实现一个简单的吸顶结构。
注意:position:sticky在IE下支持不够友好,大家使用前需视情况考虑。
 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


