使用技巧会让人变的越来越懒,没错,我就是想让你变懒。
下面是我收集的CSS高级技巧,希望你懒出境界。
黑白图像
这段代码会让你的彩色照片显示为黑白照片,是不是很酷?
img{
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
效果图:

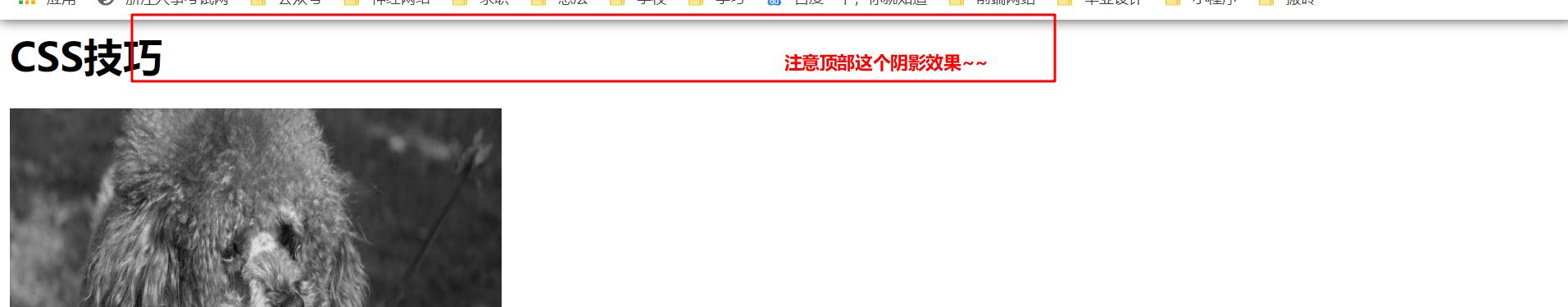
页面顶部阴影
下面这个简单的 CSS3 代码片段可以给网页加上漂亮的顶部阴影效果:
body:before {
content: "";
position: fixed;
top: -10px;
left: 0;
width: 100%;
height: 10px;
-webkit-box-shadow: 0px 0px 10px rgba(0,0,0,.8);
-moz-box-shadow: 0px 0px 10px rgba(0,0,0,.8);
box-shadow: 0px 0px 10px rgba(0,0,0,.8);
z-index: 100;
}
效果图:

给 body 添加行高
你不需要分别添加 line-height 到每个p,h标记等。只要添加到 body 即可:
body {
line-height: 1;
}
这样文本元素就可以很容易地从 body 继承。
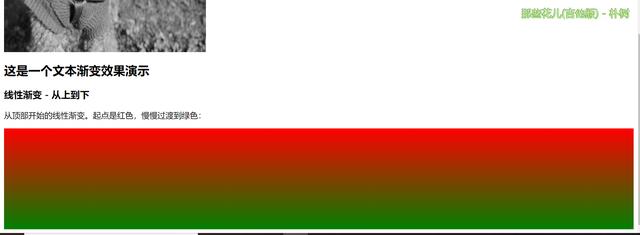
CSS3 线性渐变
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
#grad {
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
}
效果图:

突然发现红到蓝也太丑了点,换一个好看一点的,红到绿:

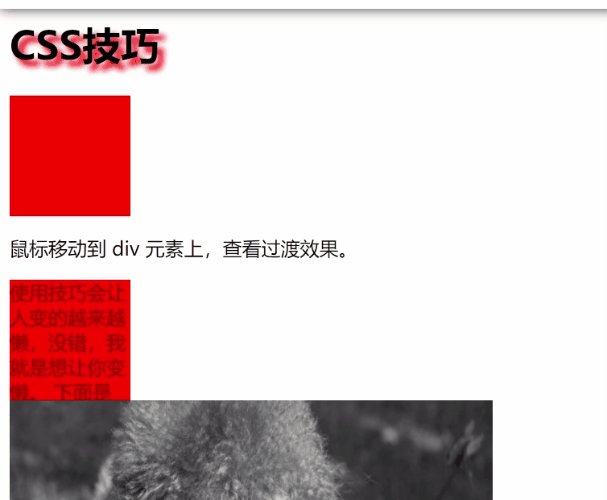
字体阴影
h1
{text-shadow: 5px 5px 5px #FF0000;
}

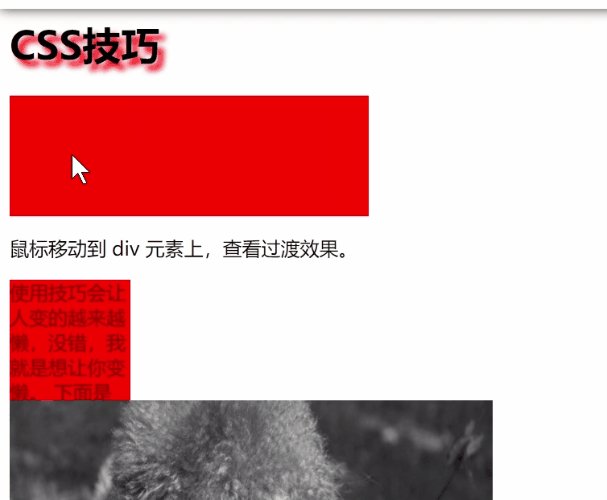
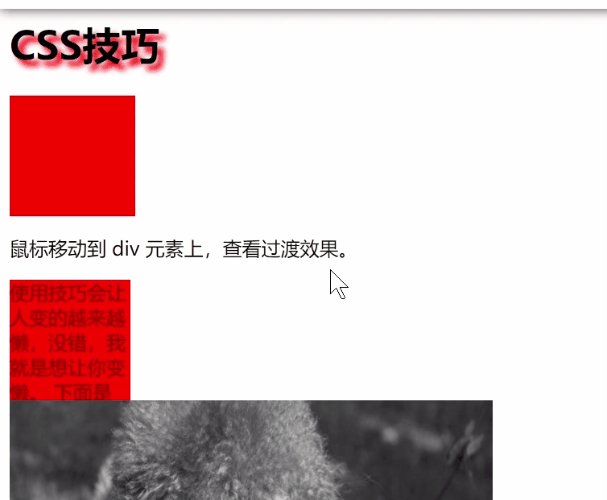
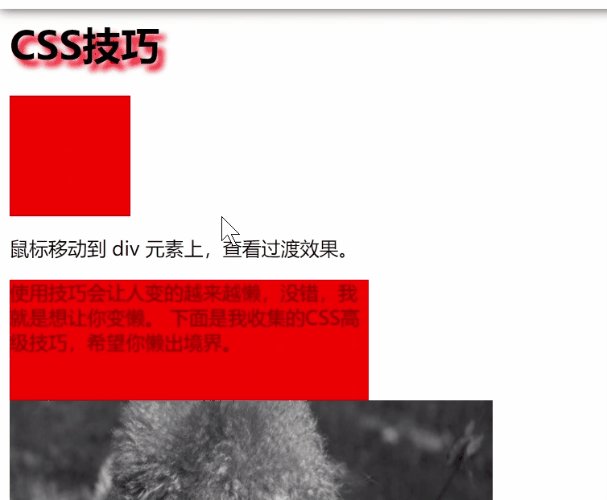
CSS3 过渡
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
效果如图:

今天的代码写得我老阔疼,虽然CSS还有很多很多高级用法,但精力有限,因此今天的分享就到这里啦,需要详细代码可留言或私信我哦~





















 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








