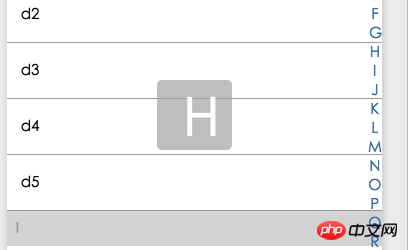
场景:点击一个字母弹出一个modal,把这个字母显示在modal里。
style:
.modal{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: 600rpx 300rpx 0 300rpx;
height: 140rpx;
border-radius: 10rpx;
line-height: 160rpx;
color: #fff;
font-size: 40pt;
box-sizing: border-box;
background-color: rgba(178, 178, 178, 0.7)
}
结果如下:

1.png
解析:通过对字体的放大缩小可以看出来字体小的时候居中,放大的时候是以左边线进行放大的,这与css里的机制中心点放大不一样。
解决的方式:添加padding
padding-right: 23rpx;
结果如下:

2.png





















 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








