
css伪元素代表了某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
伪元素用于创建一些不在文档树中的元素,并为其添加样式。实际上,伪元素就是选取某些元素前面或后面这种普通选择器无法完成的工作。控制的内容和元素是相同的,但它本身是基于元素的抽象,并不存在于文档结构中。比如说,我们可以通过:before来在一个元素前增加一些文本,并为这些文本添加样式。
伪元素的语法:selector::pseudo-element{property:value;}
标签:伪元素{性质:值;}
CSS类也可以与伪元素配合使用:selector.class::pseudo-element{property:value;}
标签类:伪元素{性质:值;}
常见的伪元素选择器:::first-letter 选择元素文本的第一个字(母)。
::first-line 选择元素文本的第一行。
::before 在元素内容的最前面添加新内容。
::after 在元素内容的最后面添加新内容。
::selection匹配用户被用户选中或者处于高亮状态的部分
::placeholder匹配占位符的文本,只有元素设置了placeholder属性时,该伪元素才能生效
说明
伪类元素使用两个冒号 (::) 而不是一个冒号 (:),这是 CSS3 规范中的一部分要求,目的是为了区分伪类和伪元素,大多数浏览器都支持这两种表示方式。单冒号(:)用于 CSS3 伪类,双冒号(::)用于 CSS3 伪元素。对于 CSS2 中已经有的伪元素,例如 :before,单冒号和双冒号的写法 ::before 作用是一样的。
所以,如果你的网站只需要兼容 webkit、firefox、opera 等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容 IE 浏览器,还是用 CSS2 的单冒号写法比较安全。
伪元素的应用:
1、清除浮动:如果父元素的所有子元素都是浮动的,父元素的高度则无法撑开。可以通过对父元素添加after伪类撑开父元素高度,因为after就是其最后一个子元素。.clear::after {
content: '';
display: block;
clear: both;
}
2、画分割线:画一条如下的分割线
* {
padding: 0;
margin: 0;
}
.spliter::before, .spliter::after {
content: '';
display: inline-block;
border-top: 1px solid black;
width: 200px;
margin: 5px;
}
分割线

3、计数器:使用CSS实现计数器,用到的属性有counter-reset: 属性设置某个选择器出现次数的计数器的值。默认为 0。
counter-increment: 属性设置某个选取器每次出现的计数器增量。默认增量是 1。
content: 插入生成内容。
.chooses {
counter-reset: letters;
}
.chooses input:checked {
counter-increment: letters;
}
.choose span::after {
content: counter(letters);
}
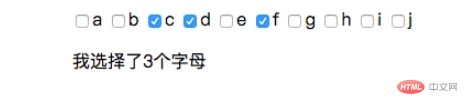
a
b
c
d
e
f
g
h
i
j
我选择了个字母

想要了解更多相关知识,可访问 前端学习网站!!





















 859
859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








