- 博客(37)
- 收藏
- 关注
原创 vue-表单验证问题
el-form 校验对象通过v-if控制,点击提交,表单未对其添加校验,没有填写数据必填校验就通过了。指定校验规则 :rules=“rules.presalePrice”el-table-column里面套el-form-item。
2023-07-27 16:11:25
 217
217
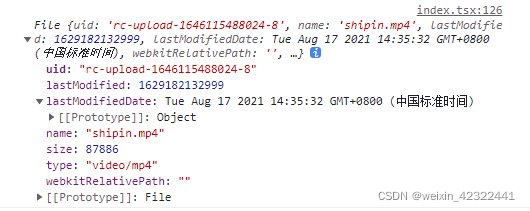
原创 js获取本地上传视频的宽高
 var videoUrl = URL.createObjectURL(f...
2022-03-01 14:29:33
 1151
1151
原创 vue 缓存
router-view + keepalive(缓存需求适用场景使用 keep-alive进行缓存定义缓存页面以上代码B页面缓存一定存在,若不存在,可能keep-alive位置放错实现对缓存页面刷新了解vue缓存的生命周期实现指定页面不缓存vue自带缓存机制 keep-alive需求缓存页面 B页面A页面跳到 - B页面 === 刷新数据B页面跳到 - C页面 - 返回B页面 === 数据保留不刷新适用场景预览页 - 编辑页 - 确认页使用 keep-alive
2021-01-20 20:58:55
 277
277
原创 flutter 数据存储
目录shared_preferencesshared_preferences基本使用配置shared_preferences 数据储存/获取shared_preferences可持久化存储,程序关闭或退出不会被删除shared_preferences基本使用配置在pubspec.yaml文件中dependencies:下添加依赖shared_preferences: "^0.4.2"安装依赖库执行$ flutter packages get命令在相应文件中导入该库-- 封
2020-11-20 13:40:36
 242
242
原创 flutter 基本路由管理
目录注册路由使用路由跳转(A页面)使用路由带参跳转(A页面)获取路由返回参数 (A页面)获取路由传递的参数(B页面)通过路由返回参数 (B页面)注册路由//① 引入文件import 'package:myapp/pages/userinfo/main.dart';import 'package:myapp/pages/userinfo/set_name.dart';class MyApp extends StatelessWidget { @override Widget build(Bu
2020-10-23 11:34:48
 100
100
原创 小程序组件
小程序组件 初始化设置动态值 attached: function () attached: function () { let userinfo = wx.getStorageSync('userinfo') let phone = wx.getStorageSync('phone') let login = false if (userinfo && phone) { login = true } this.setData
2020-10-23 11:15:44
 76
76
原创 小程序直播
直播插件//app.json中引入plugins": { "live-player-plugin": { "version": "1.0.2", "provider":"wx2b03c6e691cd7370" }},
2020-10-23 11:15:19
 93
93
原创 小程序吸顶
获取节点距离顶部的距离 let $this = this; wx.createSelectorQuery().select('#coursesnavbox').boundingClientRect(function (rect) { if (rect && rect.top > 0) { var navbarInitTop = parseInt(rect.top); $this.setData({
2020-10-23 11:14:54
 109
109
原创 vue常规使用总结
计算属性computed计算值 offerTotal 当里面使用的值发生变化时 offerTotal也会发生变化,页面视图也会发生变化 computed: { //不需要在data里注册 offerTotal: function() { let prices = 0; this.myproduct.lists.forEach(ele => { prices += Number(ele.demandPrice); });
2020-10-23 11:14:17
 68
68
原创 StatefulWidget/StatelessWidget 传参及使用
目录StatefulWidgetStatefulWidget/基本用法StatefulWidget 接收参数传入参数到StatefulWidgetStatefulWidget 使用接收到的参数StatelessWidget 基本用法StatelessWidget 接收参数传入参数到StatelessWidgetStatelessWidget 使用接收到的参数StatefulWidgetStatefulWidget/基本用法class name extends StatefulWidget { na
2020-10-23 11:04:06
 8154
8154
 1
1
原创 flutter中showModalBottomSheet用法
showModalBottomSheet用法常用属性shape可以设置成自己想要的形状!通常直接设置圆角即可isScrollControlled:是否时全屏还是半屏isDismissible:外部是否可以点击,false不可以点击,true可以点击,点击后消失backgroundColor : 通常可以设置白色和透明,所有属性 及默认属性Color backgroundColor, double elevation, //高度???不知道用处ShapeBorder shape, //mo
2020-10-23 10:37:40
 2949
2949
原创 flutter 定时器 延时器 使用
引入import 'dart:async';使用定时器 Timer.periodic定时器 实例 :倒计时 String buttonText = '发送验证码'; int count = 60; //初始倒计时时间 Timer timer; //倒计时的计时器 // 倒计时状态控制 void _initTimer() { timer = new Timer.periodic(Duration(seconds: 1), (Timer timer) {
2020-10-19 17:46:07
 1406
1406
原创 Windows安装flutter并在VsCode上运行教程
1安装jdk1- 下载jdk安装包2- 安装 (最好是指定目录/不要在c盘/目录不要有中文字符)3- 配置环境变量 ----右键“我的电脑>>属性>>高级系统设置>>高级>>环境变量 3.1 新建JAVA_HOME变量 变量名:JAVA_HOME 变量值:填写JDK安装目录  3.2 找到
2020-09-29 17:54:13
 488
488
原创 数组中数据处理
数组排序var year= [{type:"大", year:2016},{type:"小", year:2001},{type:"中", year:2010}];year.sort(function(a, b){return a.year - b.year});最小的是0,最大的是length-1
2020-09-11 09:31:12
 140
140
原创 git常用命令
git常用命令配置ssh配置更改用户名/邮箱git config --global user.name “用户名”git config --global user.email “邮箱”\查询用户名/邮箱git config user.namegit config user.email生成ssh文件ssh-keygen -t rsa -C “邮箱地址”文件切换目录/查询目录列表cd c:ls -a...
2020-09-08 09:36:11
 289
289
原创 腾讯视频小程序播放插件
腾讯视频小程序开发文档小程序中的引入插件方法// 在你们的wxml上这样插入视频元素<txv-video vid="e0354z3cqjp" playerid="txv1"></txv-video>// 在你们的json里面插入"usingComponents": { "txv-video": "plugin://tencentvideo/video"}// 在app.json里面引入插件,注意插件版本号填最新的版本号"plugins": { "tenc
2020-07-16 18:01:40
 704
704
原创 微信分享至朋友圈
时间2020.7.8支持限制最低版本 2.11.3暂时只支持Android使用方法1.在需要转发的页面定义方法 onShareAppMessage(){ }, onShareTimeLine(){ }2.在使用页面调用 或者 在全局调用 api – wx.showShareMenu wx.showShareMenu({ withShareTicket: true, menus: ['shareAppMessage', '
2020-07-08 09:41:08
 201
201
原创 h5+vue页面下滑查看更多 页面触底+页面滑动
h5页面触底,不足一屏触发滑动 超过一屏触发触底效果解决 页面大屏正好一屏,小屏超过一屏 页面下滑查看更多 的问题解决方法1 超过一屏监听滚动 触底触发 小于或等于一屏监听触摸 上滑触发 data() { return { startY: 0, endY: 0, Fullscreen: true }; },添加触摸事件 //给触摸区域添加触摸事件 <div @touchstart="touchstart()" @
2020-07-01 11:46:20
 1755
1755
原创 微信小程序 限制页面收藏
控制小程序允许页面收藏带来的影响微信小程序支持页面收藏、不支持隐藏收藏 有些页面不允许直接进入,(控制–页面被收藏后能直接被访问–带来的影响)方法一 配置黑名单当重新打开小程序页面路径在黑名单里时,页面跳回首页(从收藏进会重新打开小程序,不影响正常进入黑名单页面) onLaunch: function (e) { let path = e.path let list = [ "pages/login/index", "pages/index/index"
2020-06-19 15:57:27
 3275
3275
 1
1
原创 js计算时间系列操作
获取当前时间var myDate = new Date(); 获取当前系统时间获取到的时间为:Wed Jun 03 2020 17:24:55 GMT+0800 (中国标准时间)获取年月日时分秒var myDate = new Date(); 获取当前系统时间let year = myDate.getFullYear() // 2020let month = myDate.getMonth() // 5 返回值为(0-11)let day = myDate.getDate()
2020-06-08 11:51:28
 480
480
原创 json数据处理
Object.keys()和Object.values()获取json对象的键值和值,返回结果为数组var json= {a: 1, b: 2, c: 3, d: 4,e:5}Object.keys(json); // ["a", "b", "c", "d","e"]Object.values(json); // [1, 2, 3, 4,5]JSON.parse()和JSON.stringify()注意:单引号写在{}外,每个属性名都必须用双引号,否则会抛出异常。var
2020-05-19 15:22:59
 119
119
原创 vue v-for 文件上传 + 普通文件上传
内容xml <input alt="推荐产品图片" type="file" class="upload" @change="addImg(index)" ref="file" multiple accept="image/png, image/jpeg,
2020-05-19 12:52:41
 349
349
原创 vue报错
Unexpected end of JSON input while parsing near解决方法1.删掉package.lock.json2.清除cache npm cache clean --force
2020-05-16 23:43:12
 109
109
原创 vuex学习
vuex基础版目录结构│ App.vue│ main.js│├─assets│ logo.png│├─components│ HelloWorld.vue│├─router│ index.js│└─store index.js初始化store下index.js中的内容import Vue from 'vue'import Vuex from 'vuex'//挂载VuexVue.use(Vuex)//创建VueX对象
2020-05-16 23:08:16
 59
59
原创 自定义微信模态框+封装
模仿微信 showmodel全局封装自定义模态框好处自己可以随意修改弹窗的样式,调用方法,模仿showmodel自定义模态重要部分,数据的传递model.js// components/model/index.jsComponent({ /** * 组件的属性列表 */ properties: { model: { type: Object, value: {} } //将数据以对象的形式传递 }, /** * 组件
2020-05-12 12:25:22
 399
399
原创 小程序canvas绘制基础+动态绘制canvas
设置设备像素比(用于适应px) setCanvasSize: function () { let $this = this var res = wx.getSystemInfoSync(); var scale = 750 / res.windowWidth; //不同屏幕下canvas的适配比例;设计稿是750宽 // w = 515/scale canvas尺寸=设计尺寸/scale $this.setData({ scale
2020-05-11 14:54:10
 553
553
原创 微信小程序请求-封装公共请求-封装http
自娱自乐封装公共请求导出module.exports={ onShareAppMessage:function(url,customtitle,imgSrc){}, baocun(imageUrl){}, .....}引入const core = require('../../utils/core.js');登录 //登录授权 bindgetuserinfo(e) { return new Promise((resolve, reject) =>
2020-05-09 15:33:55
 697
697
原创 微信小程序保存图片
自娱自乐,百度抄的,不知道来源保存图片// 保存图片到相册 baocun(imageUrl) { //获取相册授权 let $this = this wx.getSetting({ success(res) { if (!res.authSetting['scope.writePhotosAlbum']) { wx.authorize({ scope: 'scope.writePhotosAlbum',
2020-05-09 15:29:27
 212
212
原创 一些样式小效果
纯css画3/4圆弧进度条缺点圆弧不够圆润,有小瑕疵jsnumber=7 total=60结构页<view class="cricle-box"> <view class="circle"> <view class="circle-left"></view> <view class="circle-left1" style="transform:rotate({{number/total<0.375?-45:numbe
2020-05-09 15:11:45
 100
100
原创 记录不常用样式
greyscale 实现元素转换成黑白色(灰色、置灰).greyscale { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); -webkit-filter: gray; filter: gray; /* IE */}隐藏元素可见区域 .
2020-05-09 14:53:31
 85
85
原创 小程序开发-底部导航
底部导航设置tabbar数据module.exports = [{ "pagePath": "pages/index/index", "text": "活动专区", "iconPath": "https://jw-vip-project.cn-sh2.ufileos.com/marriott/wxapp/home_nor.png", "selectedIconPath": "https://jw-vip-project.cn-sh2.ufileos.com/marriot
2020-05-09 14:46:28
 189
189
原创 小程序开发的那些事--顶部导航
小程序导航开发一些导航开发的事顶部导航获取原生导航 胶囊的位置信息数据设置自定义导航的数据设置导航结构一些导航开发的事顶部导航顶部导航作为组件形式出现获取原生导航 胶囊的位置信息数据this.globalData.headerBtnPosi = wx.getMenuButtonBoundingClientRect()wx.getSystemInfo({ success: function (res) { var model = res.model;
2020-05-09 14:19:48
 125
125

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅