这是一个用java写的教程官网,目前暂定名称为python之家。里面可以上传各种教程,管理员可以进行审核,同时还有教师功能。
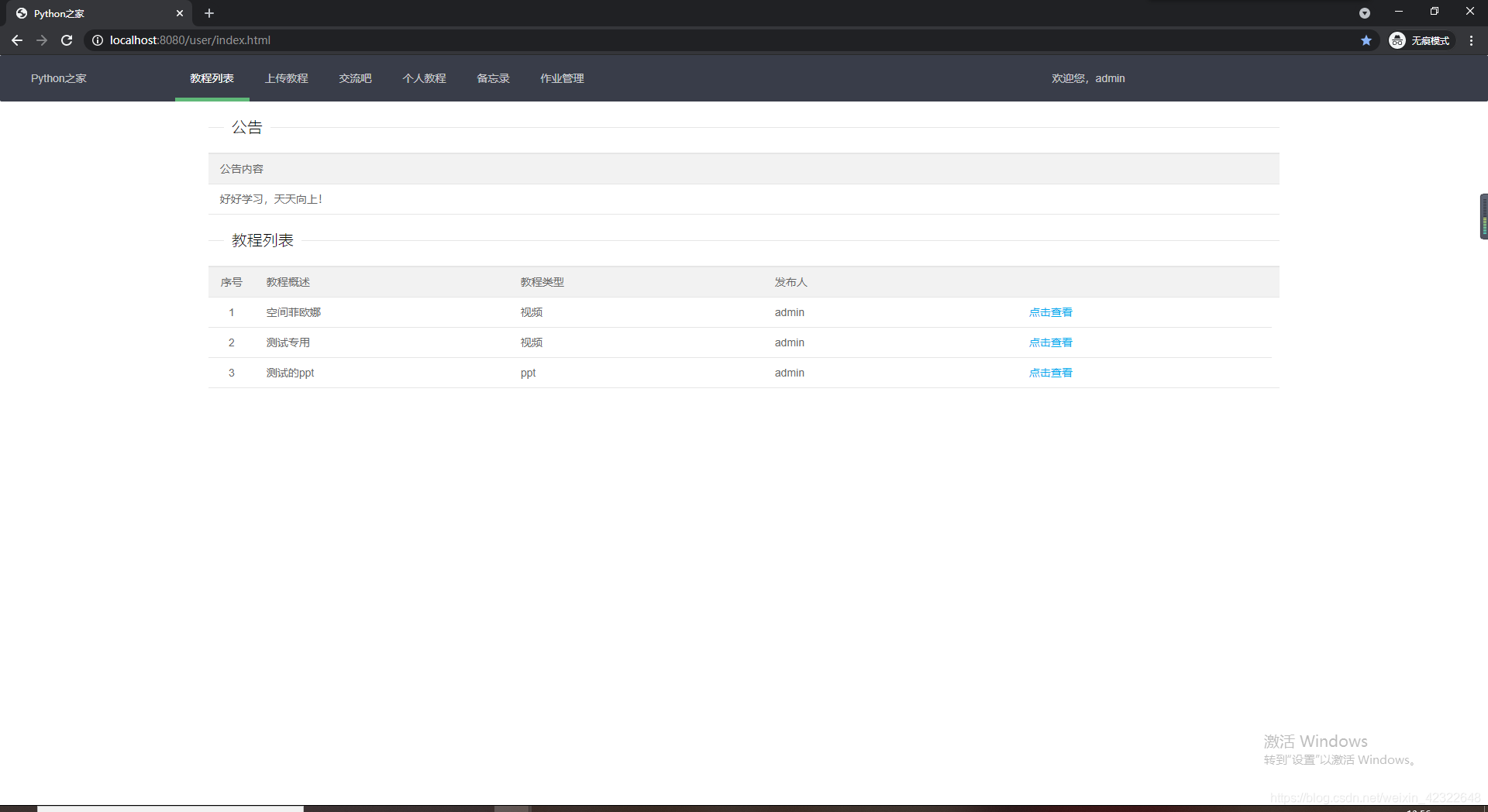
学生登录:

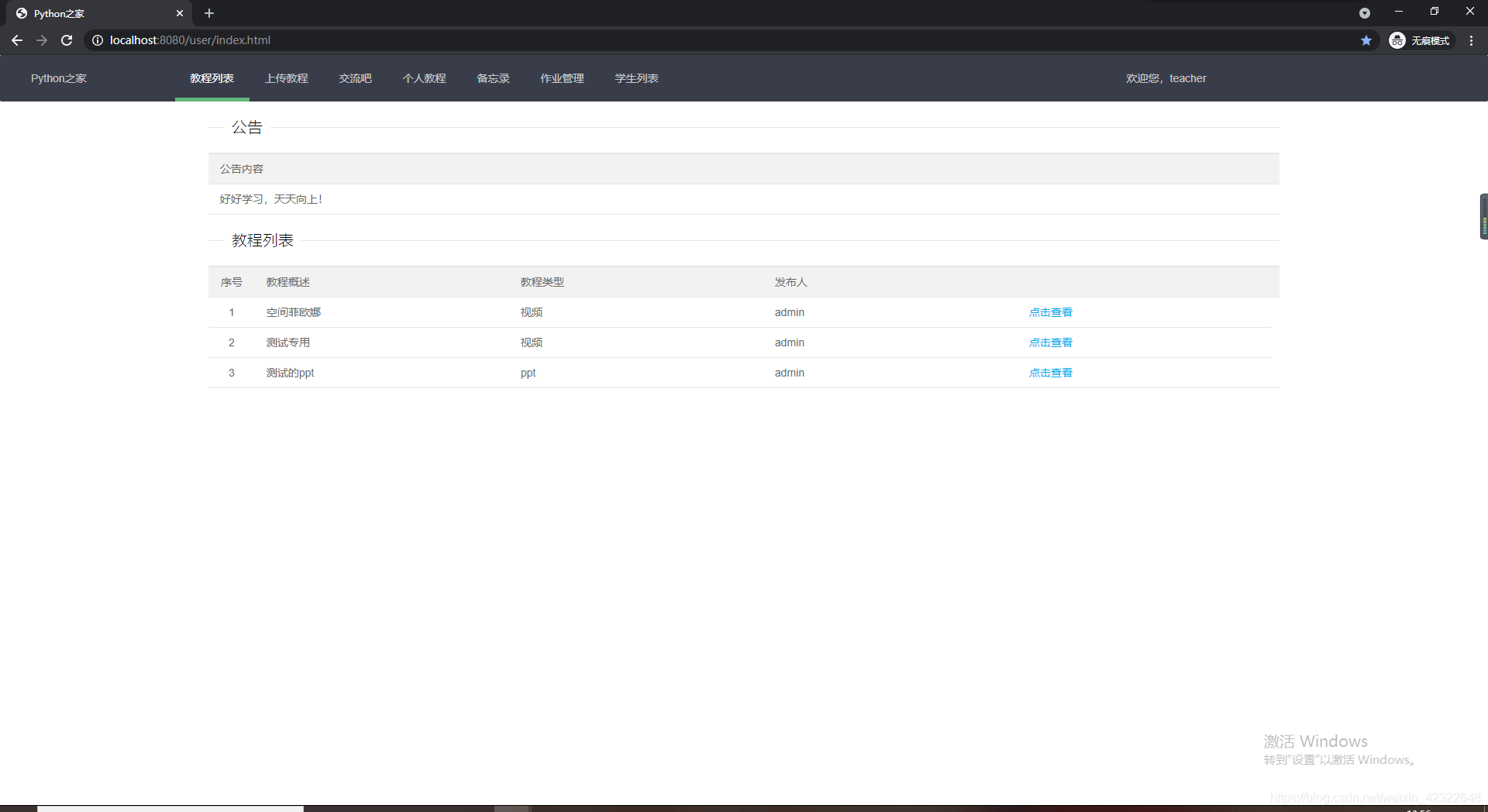
教师登录:

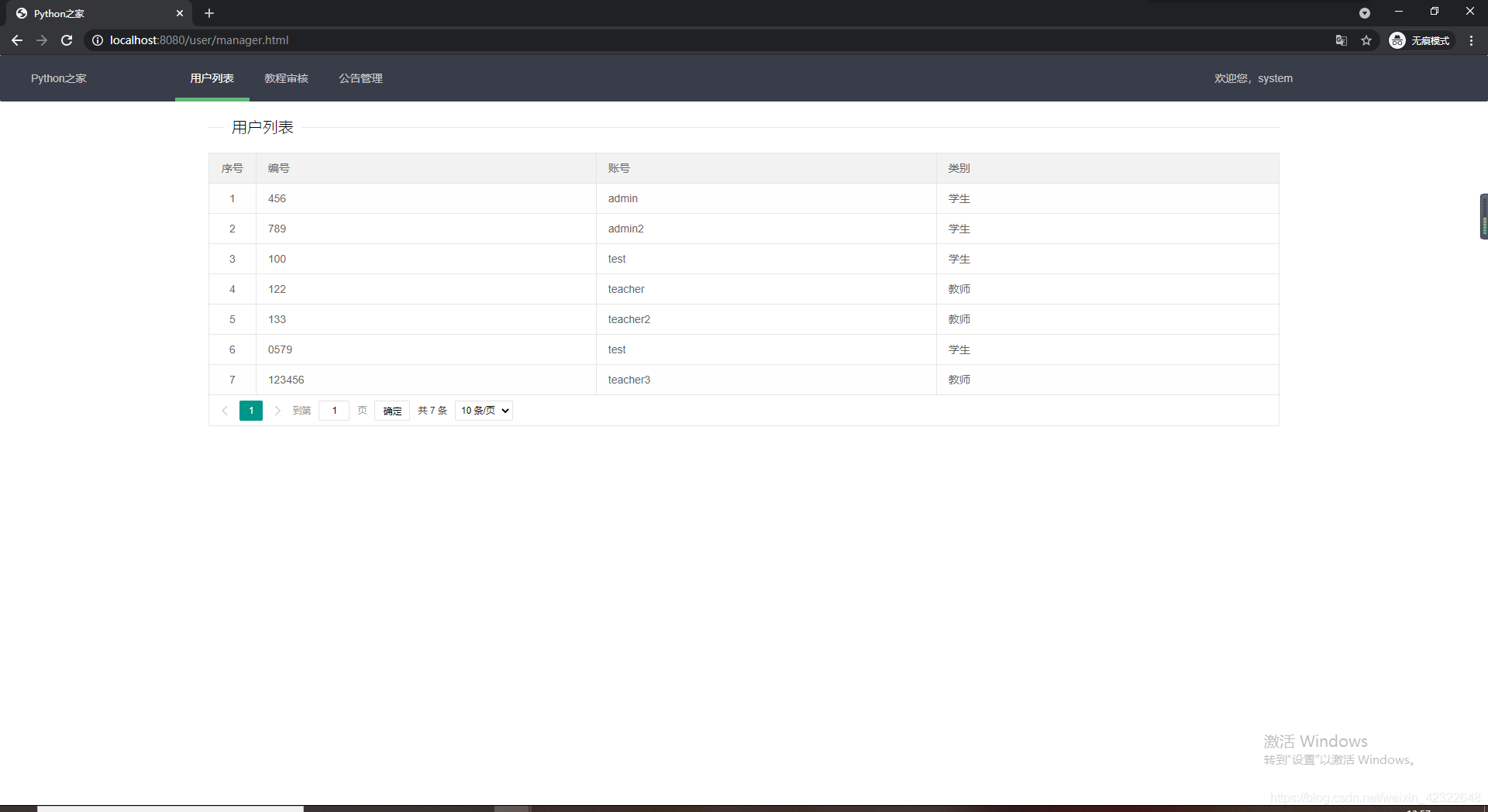
管理员登录:

学生、教师、管理员分别包括这些功能。
实现:
新建一个Springboot项目(这里可以是SSH、SSM等框架,只需要把核心代码修改下就可以)。
登录功能:
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Python之家</title>
<script src="../js/jquery-3.3.1.js"></script>
<link rel="stylesheet" href="../layui/css/layui.css">
<script type="text/javascript" src="../layui/layui.js"></script>
</head>
<body>
<div style="width: 350px; margin: 14% auto;">
<h1 align="center" style="margin: 10px 0;">Python之家登录</h1>
<form class="layui-form" id="form1" method="post">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" name="username" required lay-verify="required"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<input type="password" name="password" required
lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">角色</label>
<div class="layui-input-block">
<input type="radio" name="type" value="1" title="用户登录" checked>
<input type="radio" name="type" value="2" title="教师登录">
<input type="radio" name="type" value="3" title="管理员登录">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label"> </label> <a class="layui-btn"
onclick="checkLogin()"/>登录</a>
<a class="layui-btn"
href="addUser.html"/>注册</a>
</div>
</form>
</div>
<script>
//Demo
layui.use('form', function () {
var form = layui.form;
});
</script>
<script>
function checkLogin() {
$.ajax({
url: "/user/checkLogin",
type: "post",
data: $('#form1').serialize(),
dataType: "json",
success: function (date) {
if (date.code == 0 && date.data.type == 3) {
localStorage.setItem("name", date.data.name)
localStorage.setItem("id", date.data.id)
localStorage.setItem("type", date.data.type)
window.setTimeout("location.href='/user/manager.html'");
} else if (date.code == 0 && (date.data.type == 1 || date.data.type == 2)) {
localStorage.setItem("name", date.data.name)
localStorage.setItem("id", date.data.id)
localStorage.setItem("type", date.data.type)
window.setTimeout("location.href='/user/index.html'");
} else
alert("账号或密码错误!")
}
})
}
</script>
</body>
</html>
Controller层:
/**
* 用户登录
*
* @param username
* @param password
* @param type
* @return
*/
@PostMapping(value = "/checkLogin")
public Object login(String username, String password, Integer type, HttpServletRequest request) {
System.out.println(username + password);
return userService.adminLogin(username, password, type);
}
service层:
/**
* 用户登录
*
* @param username
* @param password
* @param type
* @return
*/
Object adminLogin(String username, String password, Integer type);
impl实现层:
/**
* 用户登录
*/
@Override
public Object adminLogin(String username, String password, Integer type) {
Example example = new Example(User.class);
Example.Criteria criteria = example.createCriteria();
criteria.andEqualTo("username", username);
criteria.andEqualTo("password", password);
criteria.andEqualTo("type", type);
List<User> users = userMapper.selectByExample(example);
if (!users.isEmpty()) {
Map<String, Object> map = new HashMap<>();
map.put("type", type);
map.put("name", users.get(0).getUsername());
map.put("id", users.get(0).getId());
return Utils.toJSONString(0, "登录成功", map, 0);
} else {
return Utils.toJSONString(1, "登录失败", 0, 0);
}
}
这里就实现了用户登录功能。其他的功能可以加v了解:18739766888。另代做java毕业设计、java作业等等。添加V信详聊。





















 5476
5476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








