属性的简洁写法
过去我们给对象添加属性,是需要填写属性名和属性值的:
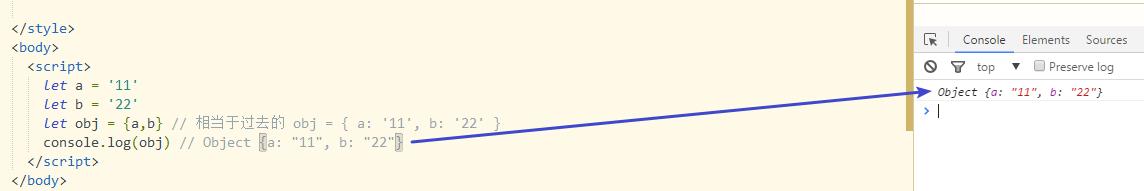
let obj = {a: '11',b: '22'}在ES6中,对对象做出来扩展,当你的属性名和属性值一样时,只需要填写一个即可:

这种写法现在被大量应用,很多大佬的开源框架现在都采用这种写法。身为一名优秀的前端工程师,我们不能拒绝吃语法糖!
对象中的函数属性在ES6中,也有他自己的简写形式!
过去我们对象中的函数属性写法:
let obj = {init: function(){console.log('入口函数属性')}}obj.init() // 入口函数属性ES6的简写形式:
let obj = {init () {console.log('入口函数属性')}}obj.init() // 入口函数属性对,没错!效果完全一样!
对象属性的遍历
先说ES5的:
for...in 循环遍历对象自身的和继承的可枚举属性
en,意思就是说,这个对象有几个属性名就








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








