之前有一篇文章写了如何将写好的宏文件导入wps,供所有文档使用,
导入方式:将写好的宏文件转换为加载项文件,然后将加载项文件导入wps
使用方式:将写好的宏命令配置到快速访问工具栏后可以快速使用
感兴趣/还不会导入加载项文件的可以点击查看一下,本篇讲一下如何将宏命令配置到WPS的功能区,这样比配置在快速访问工具栏中更直观,使用更便捷。(需要会导入加载项文件)
(1)新建一个wps表格,并打开wps宏编辑器
这里写了demo1、2、3模拟我们已经写好的宏命令。

(2)将上面写有demo1、2、3宏命令的表格保存为加载项文件(文件后缀名.xlam),然后在加载项中引用该加载项文件。(这里我保存的名称是:自定义功能区.xlam)这时我们打开别的表格文件时,也可以在wps宏编辑器中看到刚刚的加载项,说明已导入成功了。

(3)接下来需要在功能区中配置一个新的功能按钮,并通过按钮可以执行刚刚写好的宏命令。
在加载项中新建一个代码模块,以下为代码。在写好保存之后需要重启wps。

//这里配置的是当表格被打开时执行以下代码,生成功能按钮。
function Workbook_Open() {
//配置第一个功能区,在此功能区中可以配多个功能按钮
let bar1 = Application.CommandBars.Add('我的功能区1')
bar1.Visible = true
//配置功能按钮1,为它绑定宏命令demo1
let btn1 = bar1.Controls.Add(msoControlButton)
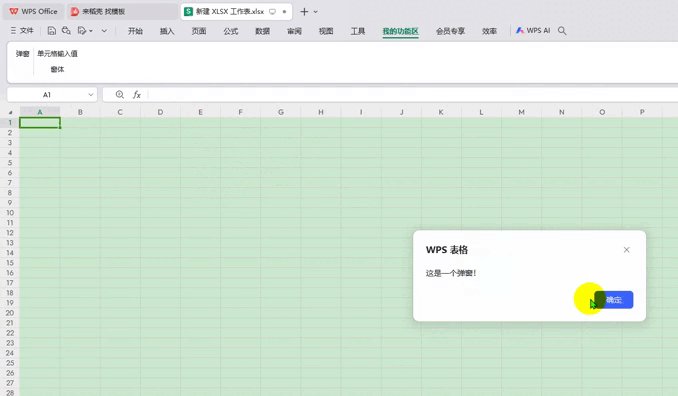
btn1.Caption = '弹窗' //这里配置Caption,也就是功能按钮的显示名称
btn1.OnAction = 'demo1' //为功能按钮绑定函数,这里绑定了demo1
//配置第二个功能区,在此功能区中可以配多个功能按钮
let bar2 = Application.CommandBars.Add('我的功能区2')
bar2.Visible = true
//配置功能按钮2,为它绑定宏命令demo2
let btn2 = bar2.Controls.Add(msoControlButton)
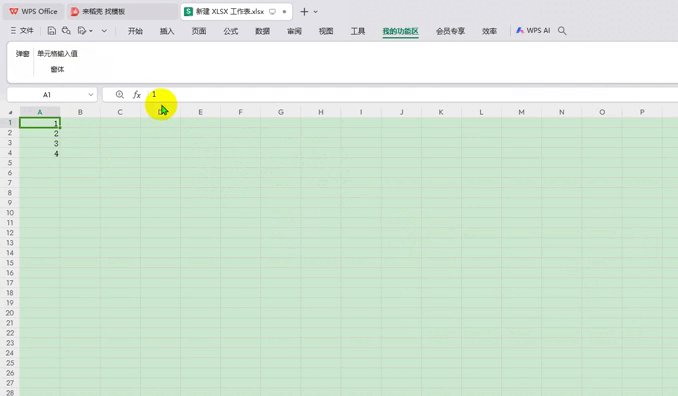
btn2.Caption = '单元格输入值'
btn2.OnAction = 'demo2'
//配置功能按钮3,为它绑定宏命令demo3
let btn3 = bar2.Controls.Add(msoControlButton)
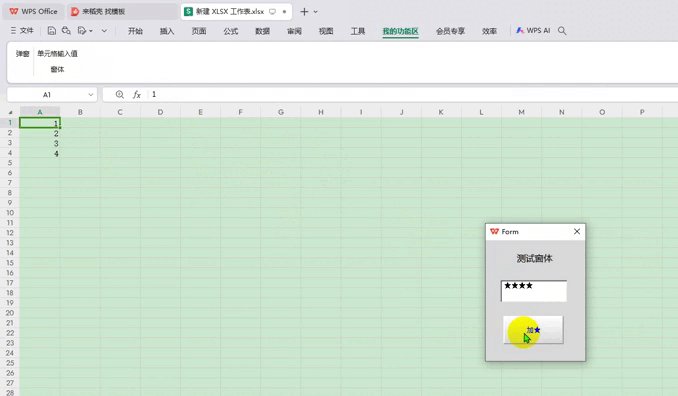
btn3.Caption = '窗体'
btn3.OnAction = 'demo3'
}(4)重启wps后,功能区以及功能按钮会在打开时加载成功
如果功能区中没有,可以在wps——设置——自定义功能区中添加一下

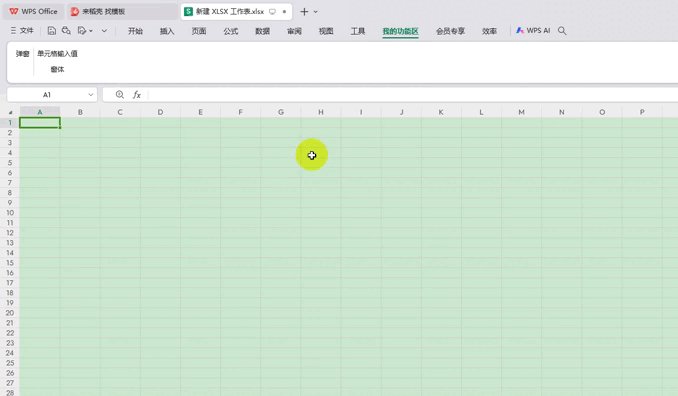
接下来就可以直接在导航栏中使用功能按钮执行宏命令:demo1、2、3

个人也是在学习中,有问题/写的不清楚的可评论区讨论
























 9561
9561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








