transform属性用于向元素应用 2D 或 3D 转换;该属性允许我们对元素进行旋转、缩放、移动或倾斜。

CSS3 transform属性
作用:transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
语法:transform: none|transform-functions;
可有属性值说明:
none:定义不进行转换。
matrix(n,n,n,n,n,n):定义 2D 转换,使用六个值的矩阵。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4x4 矩阵。
translate(x,y):定义 2D 转换。
translate3d(x,y,z):定义 3D 转换。
translateX(x):定义转换,只是用 X 轴的值。
translateY(y):定义转换,只是用 Y 轴的值。
translateZ(z):定义 3D 转换,只是用 Z 轴的值。
scale(x,y):定义 2D 缩放转换。
scale3d(x,y,z):定义 3D 缩放转换。
scaleX(x):通过设置 X 轴的值来定义缩放转换。
scaleY(y):通过设置 Y 轴的值来定义缩放转换。
scaleZ(z):通过设置 Z 轴的值来定义 3D 缩放转换。
rotate(angle):定义 2D 旋转,在参数中规定角度。
rotate3d(x,y,z,angle):定义 3D 旋转。
rotateX(angle):定义沿着 X 轴的 3D 旋转。
rotateY(angle):定义沿着 Y 轴的 3D 旋转。
rotateZ(angle):定义沿着 Z 轴的 3D 旋转。
skew(x-angle,y-angle):定义沿着 X 和 Y 轴的 2D 倾斜转换。
skewX(angle):定义沿着 X 轴的 2D 倾斜转换。
skewY(angle):定义沿着 Y 轴的 2D 倾斜转换。
perspective(n):为 3D 转换元素定义透视视图。
注:Internet Explorer 10、Firefox、Opera 支持 transform 属性。Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。Opera 只支持 2D 转换。
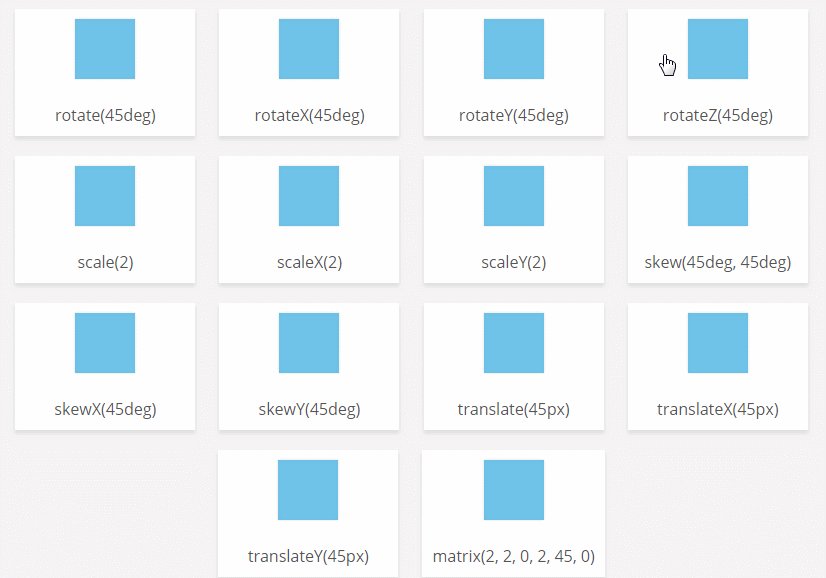
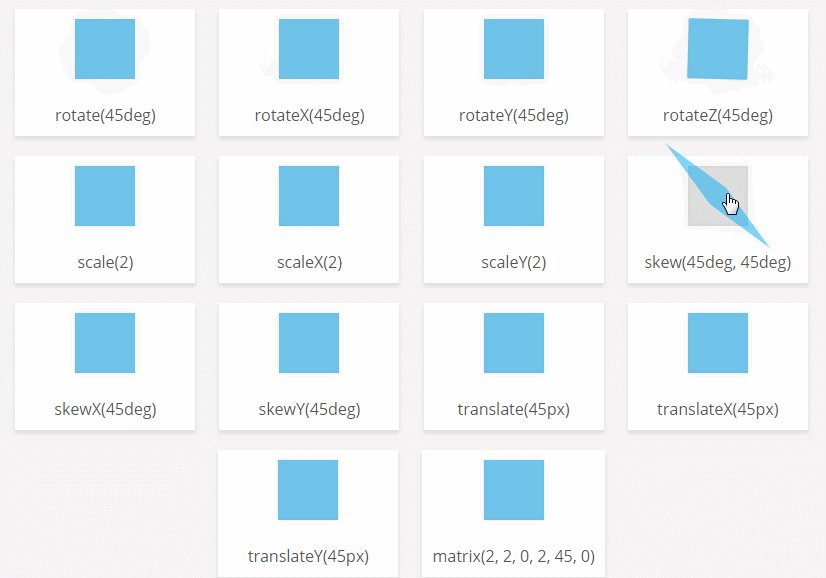
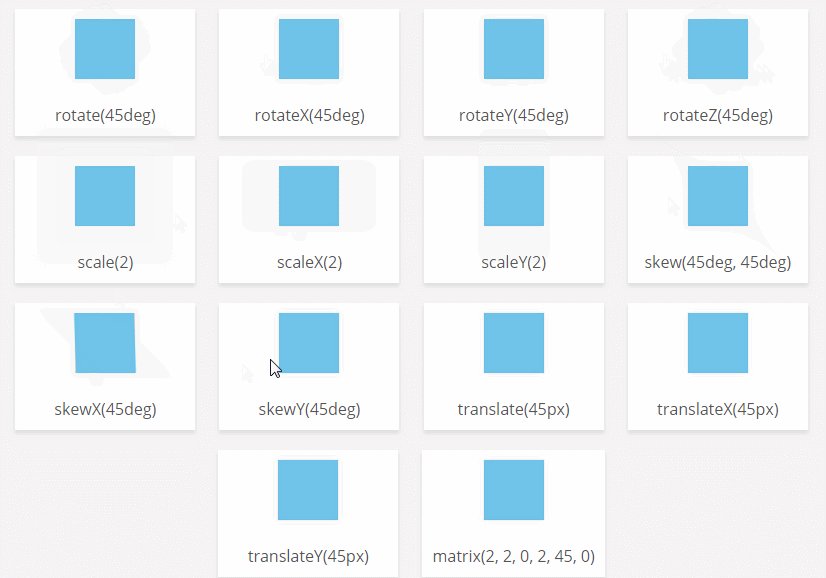
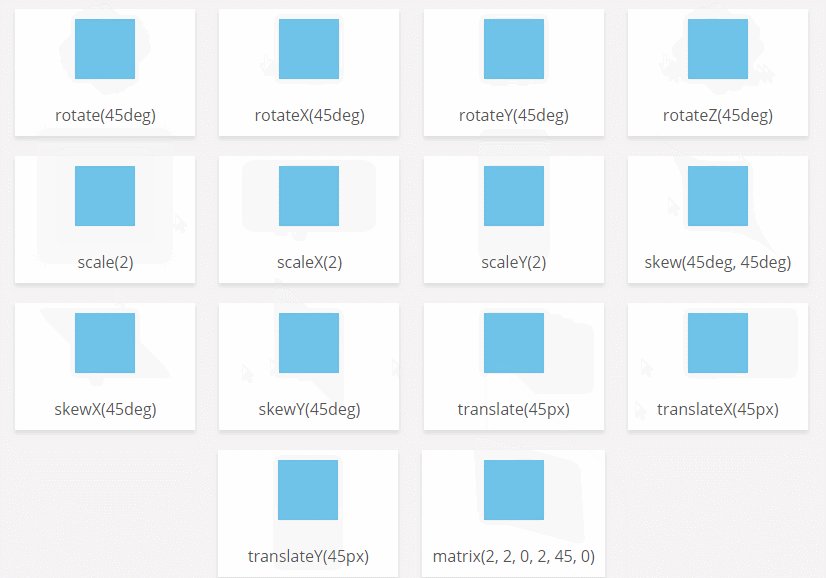
CSS3 transform属性的使用示例
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h2, h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 10px;
min-width: 180px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 60px;
height: 60px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 60px;
height: 60px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.rotate:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotateX:hover .fill {
-webkit-transform: rotateX(45deg);
transform: rotateX(45deg);
}
.rotateY:hover .fill {
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
}
.rotateZ:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.skew:hover .fill {
-webkit-transform: skew(45deg, 45deg);
transform: skew(45deg, 45deg);
}
.skewX:hover .fill {
-webkit-transform: skewX(45deg);
transform: skewX(45deg);
}
.skewY:hover .fill {
-webkit-transform: skewY(45deg);
transform: skewY(45deg);
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
.matrix:hover .fill {
-webkit-transform: matrix(2, 2, 0, 2, 45, 0);
transform: matrix(2, 2, 0, 2, 45, 0);
}
rotate(45deg)
rotateX(45deg)
rotateY(45deg)
rotateZ(45deg)
scale(2)
scaleX(2)
scaleY(2)
skew(45deg, 45deg)
skewX(45deg)
skewY(45deg)
translate(45px)
translateX(45px)
translateY(45px)
matrix(2, 2, 0, 2, 45, 0)
效果图:






















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








