CSS的flexbox的一个最强大的特性就是使用一行代码就可以重新排列HTML页面内容的顺序。这种效果在以前只有使用javascript才可能实现。这使得flexbox成为这在响应式页面的最佳工具。目前,在许多“移动优先”的设计方案中,都包含了许多排序规则,来创建各种不同的内容阅读顺序。
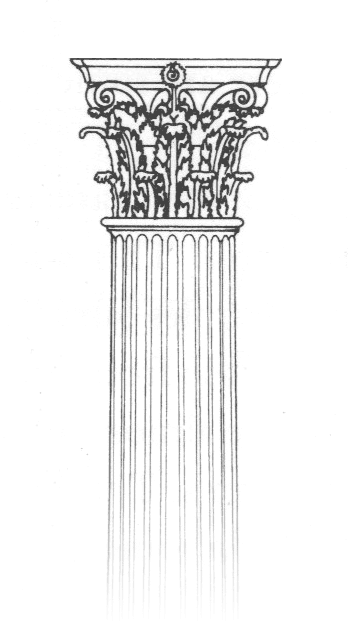
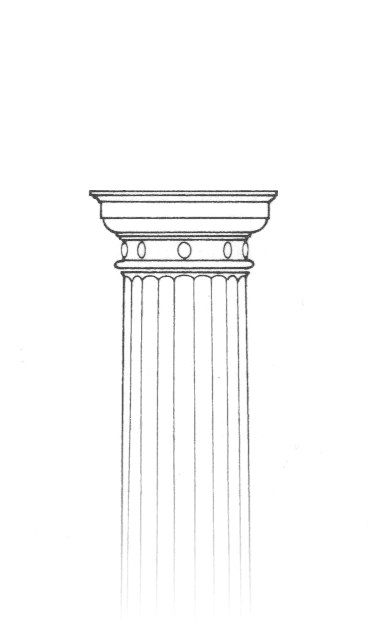
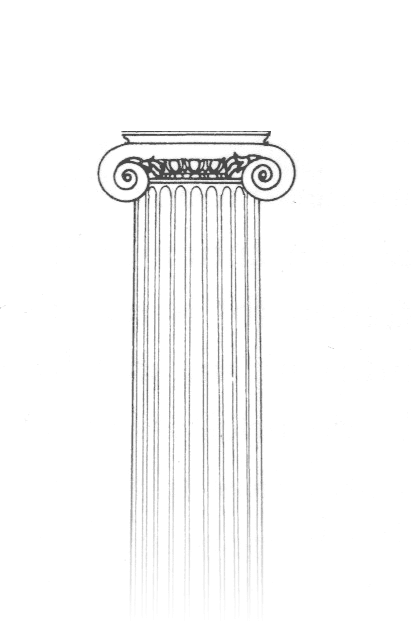
在前面的几篇文章中,我们已经讲述了flexbox的水平布局和垂直布局。在这篇文章中,我们将以三个不同高度的柱子的布局来作为例子:
首先以默认的flexbox的顺序来显示它们:
ul#roman-columns { display: flex; padding: 0; }
ul#roman-columns li img { width: 100%; height: auto; }
ul#roman-columns li a { text-decoration: none; font-size: 1.5rem; color: #000; margin: 1rem; }
正如前面的文章中提到的,要反向显示布局中的内容时十分简单的:
ul { display: flex; flex-direction: row-reverse; }
上面的代码可以得到下面的结果:
注意这里改变顺序并不会影响到真实DOM元素。
一句简单的代码就可以完成反转元素顺序的效果。我们甚至可以指定order顺序的值来实现不同的元素排列顺序:
ul li:last-child { order: -1; }
负的order值会将元素往前排列,-1会提前一个位置,得到如下效果:
可以看到Doric排在了Ionic之前。
如果提供一个正的order值,将会使这个元素往后排列:
ul li:first-child { order: 1; }
你可以通过任何选择器来选择需要进行顺序排列的元素:ID选择器、class选择器或伪元素选择器。
这种使用order属性的方式可能会照成元素排列混乱,你可能不知道order: 1是将元素放置第一个位置还是最后一个位置。要做到排列顺序不乱你要记住三点:
所有的flex项默认的顺序值都是0。
默认情况下,flex项会以元素出现在DOM中的顺序来排列。
如果提供了一个大于或小于0的order值,flex项会被设置为相对于彼此的顺序排列。所以,如果为两个元素设置了order值,将得到下面的结构:
 order: -1
order: -1
 order: 0
order: 0
 order: 1
order: 1
如果这时还有一个元素,将它设置为order: -2,它将排在order: -1元素的前面。
注意:flexbox在旧的浏览器中需要浏览器厂商前缀的支持,或者某些特定的浏览器需要不同的flex属性名称的支持。要手工处理这些问题是非常头疼的事情,建议你使用Autoprefixer来解决这个问题。
小结
flexbox的order是一个非常强大的属性,而且容易理解和掌握。使用它,我们可以随意的调整元素的排列顺序,制作出各种布局效果。
























 5176
5176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








