最近写代码的时候,有点样式好重复,经过查找资料发现less这一宝藏,在这里记录一下,也方便自己以后查看:
http://lesscss.cn/#download-options
这是官网的参考地址
我是选择浏览器引用的,因为公司的网站还没有用框架,
准备,一个.less结尾的样式文件
还有less.min.js
1,首先要引入js

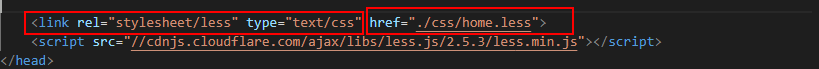
2,css引入

这里要注意的是,文件格式不要写错了,
js放在css的后面
3,使用

使用超级超级简单,像这样一层一层套父级就可以了
前端必备-less 的使用
最新推荐文章于 2024-05-08 21:02:19 发布






















 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








