项目场景:
在微信小程序中展示图片信息时,后端返回的数据中的图片地址位base64
问题描述
在小程序进行图片渲染后,发现有一部分的图片不能成功显示,直接为空白,但是在调试器里查看图片地址已经注入进 src 里面了,尝试将图片地址复制出来用浏览器打开,发现可以正常显示
原因分析:
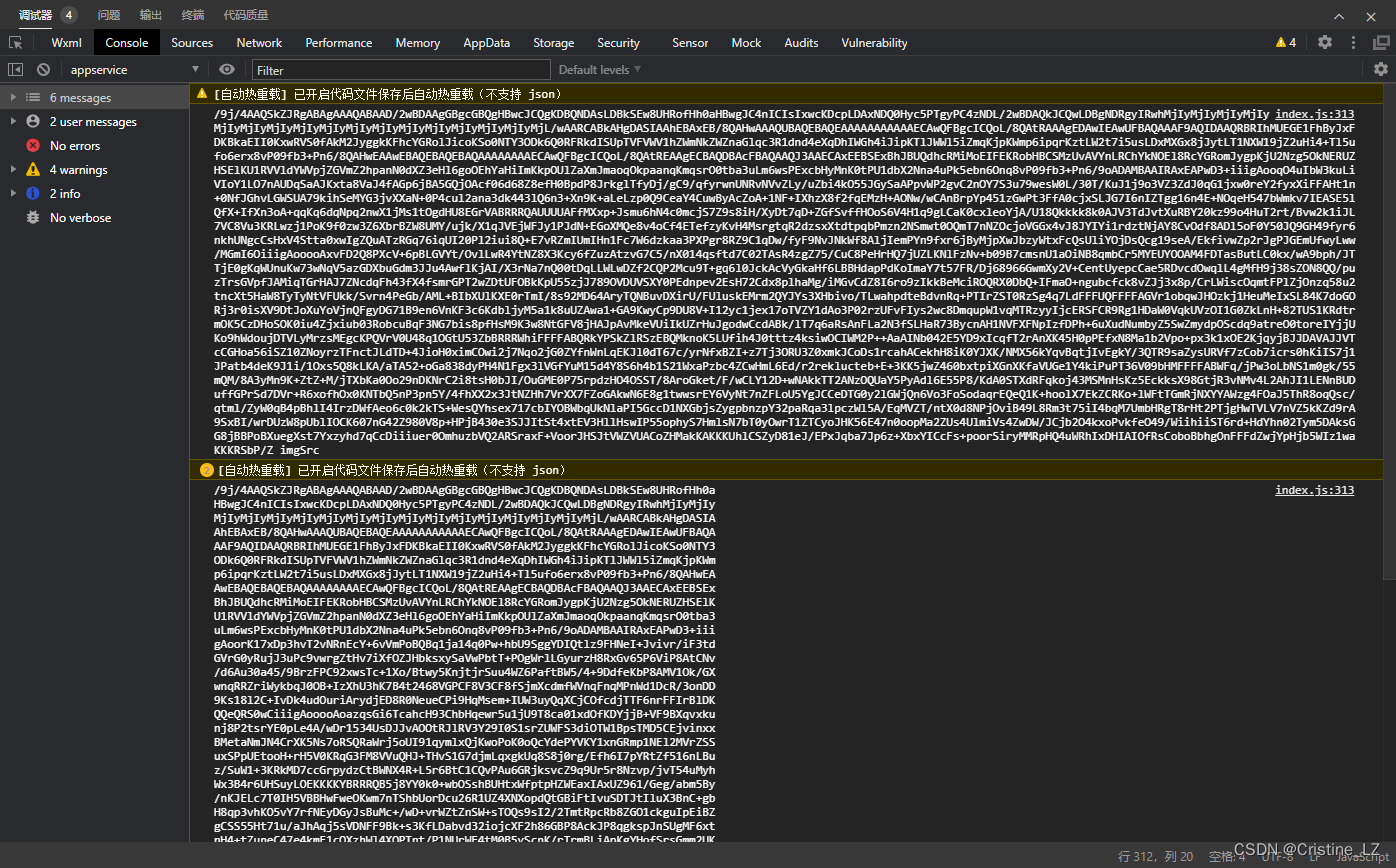
图片在浏览器中可以正常显示,说明图片地址没有字符缺失和错误,那么没有少字符,就有可能是多了字符,而且是我们看不到的字符,所以就 console.log( ) 对点击的图片地址进行了打印,果然,打印出来后就一目了然了

上面是正常显示的图片地址,下面是无法显示的地址,所以,问题就出在了换行符\n上面
解决方案:
知道了问题所在,既然多了字符那就删掉它
const res = await Police.lostpersonPage(data)
// 后端返回的部分图片数据包含换行符,使用遍历正则删掉换行符
let result = res.data.data.list.map(item=>{
item.thumbImg = item.thumbImg.replace(/[\r\n]/g,"")
return item
})
this.setData({
lostFoundList: result
})<view class="container" wx:for="{{lostFoundList}}" wx:key="index" data-info="{{ item }}" bind:tap="goDetail">
<image class="list-img" src="{{ 'data:image/png;base64,' + item.thumbImg }}" mode="aspectFit"/>
<view class="list-content">
<view class="title">{{ item.name }}</view>
</view>
</view>请求拿到数据,此时的数据是一个对象数组,要修改每个对象中的 thumbImg,这里我用了 map 遍历,然后使用正则将换行符替换掉,图片就可以正常显示了。






















 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








