
document.getElementById("promptBtn").addEventListener('tap', function(e) {
e.detail.gesture.preventDefault(); //修复iOS 8.x平台存在的bug,使用plus.nativeUI.prompt会造成输入法闪一下又没了
var btnArray = ['取消', '确定'];
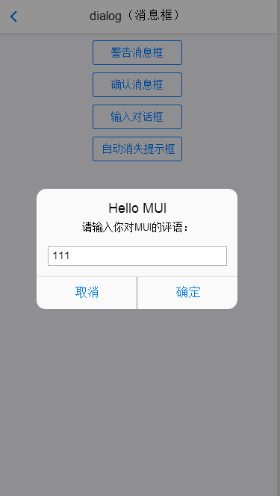
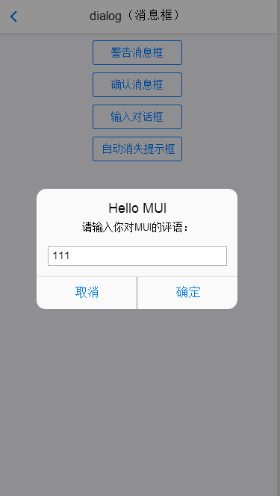
mui.prompt('请输入你对MUI的评语:', '性能好', 'Hello MUI', btnArray, function(e) {
if (e.index == 1) {
info.innerText = '谢谢你的评语:' + e.value;
} else {
info.innerText = '你点了取消按钮';
}
})
//输入框失去焦点
document.querySelector('.mui-popup-input').firstChild.blur()
//默认值设置
document.querySelector('.mui-popup-input').firstChild.value='111'
});























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








