一.前言
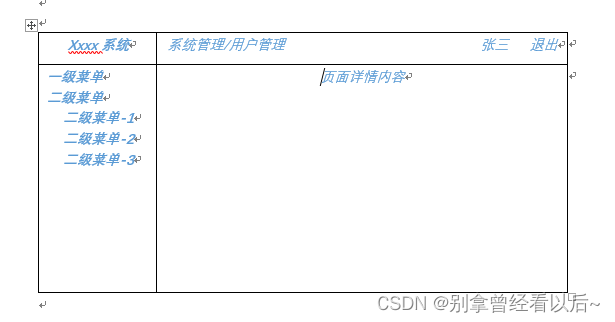
1.常开发的后台管理系统的页面主要是由2大部分组成,左侧菜单+右侧内容。左侧菜单包括一级菜单和二级菜单等等,右侧内容包括头部面包屑和页面详情。最终组成了页面布局即Layout布局。
2.左侧菜单:左侧菜单一般都是根据接口获取的动态菜单,可以只有一级菜单,也可以有两级、三级菜单。只要是左侧菜单不管有几级都必须在一级菜单路由配置里加component: Layout,只有加了才会把我们开发的列表页面或者其他页面嵌入到Layout布局中显示在右侧页面详情内容中,如果不配置component: Layout,点击左侧菜单跳转的时候开发的页面会占满整个屏幕,达不到我们想要的效果。
3.右侧内容:头部:右侧头部一般会放路由面包屑(系统管理/用户管理)+用户名+退出+修改密码。页面详情:页面详情一般放的是开发的页面,比如用户管理的列表页面、详情页面。
如下图:

二.route路由配置
1.有子菜单的路由配置很常见,就是加childList就可以了,就不举例说明了,把没有子菜单的路由配置(即只有一级菜单)的举例说明下
2.一级菜单配置
import Layout from '@/components/layout'
export default [
{
path: '/subject',
component: Layout, //重点,必须要加
redirect: '/subject/list',
meta: {
title: 'xxx配置',
level: 1,
name: 'SUBJECT'
},
children: [{
path: 'list',
name: 'list',
component: () => import("@/xx/xxx/index.vue"), //页面详情
meta: {
title: '配置',
level: 1,
name: 'SUBJECT'
}
}]
}
]

























 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








