本小白第一次创建vue3项目
前提node.js 版本在15或15以上,版本低了需要重新安装
node -v #查看当前node版本
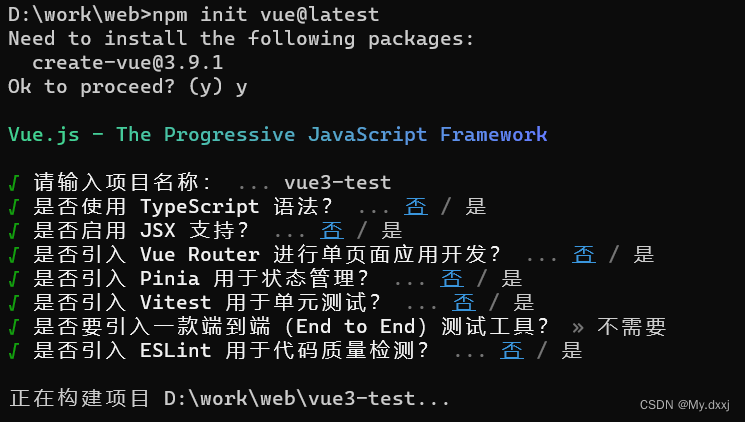
1.创建vue3项目,
npm init vue@latest
注意输入项目名称时不要大写

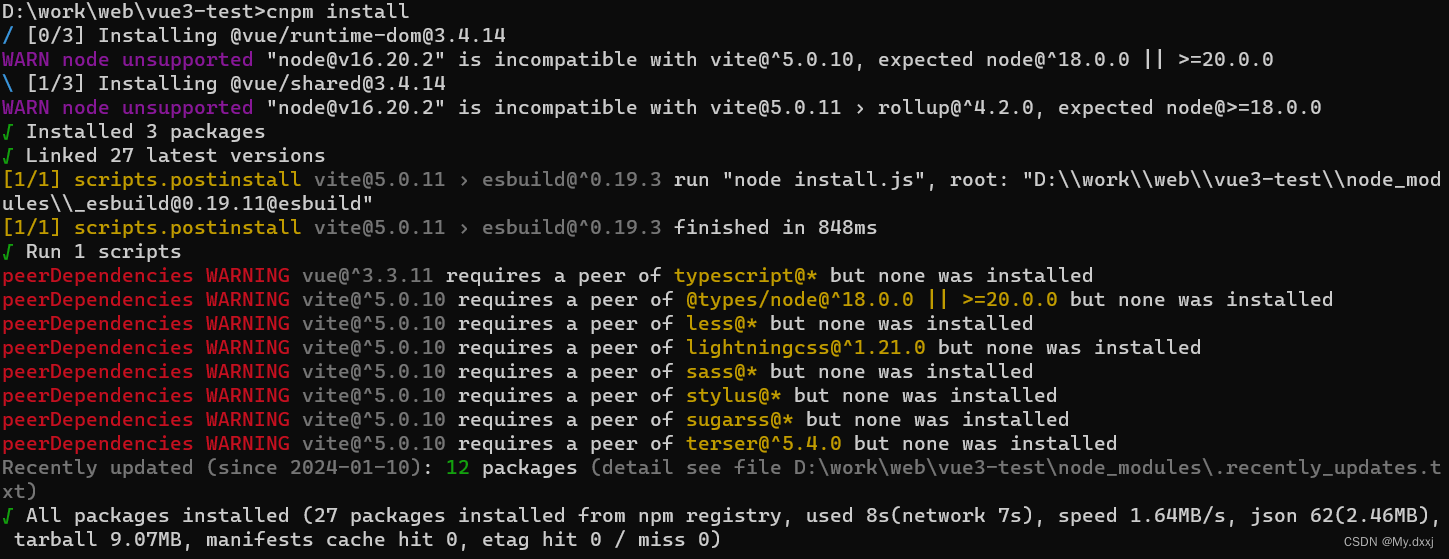
安装依赖cnpm install
cd vue3-test #打开项目
cnpm install #也可以使用npm install ,cnpm要快一点

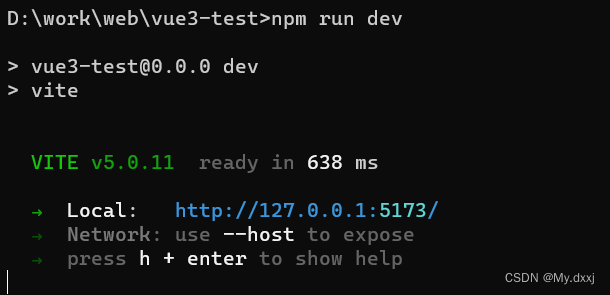
运行
npm run dev

可以访问并且可以使用VScode进行后续的开发啦

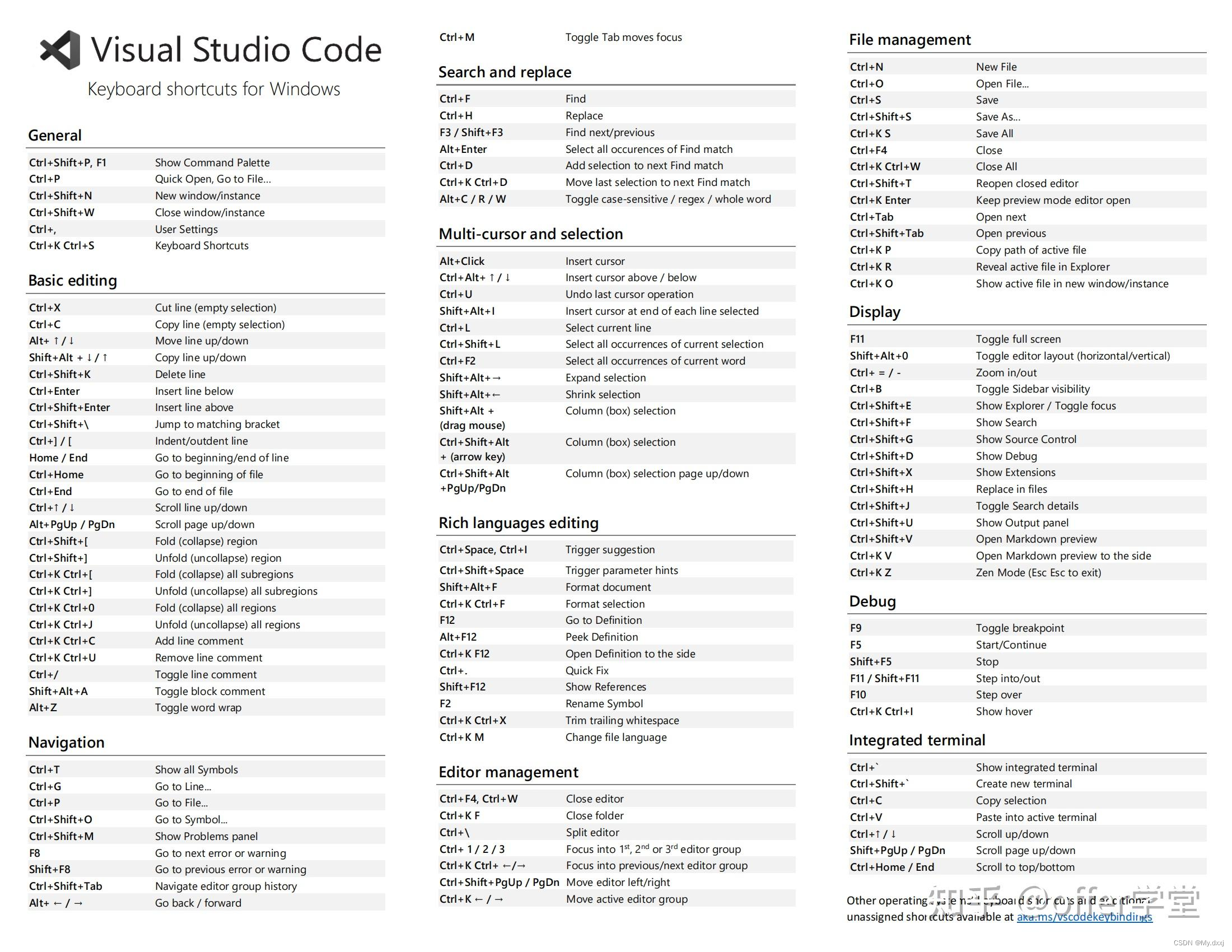
VSCode 常用快捷键
删除当前行: ctrl + X
向上或向下复制一行: Shift + Alt + Up 或 Shift + Alt + Down
向上或向下移动一行: Alt + Up 或 Alt + Down
打开命令:Ctrl + Shift + P
搜索文件:Ctrl + P
文件之间切换: Ctrl + Tab
关闭当前 tab : Ctrl + W
跳转到行数: Ctrl+G
选中一行:Ctrl + L ,再往后选中一行:Ctrl + L
删除光标后一个:Delete
选中多行同时编辑:alt+鼠标左键
ctrl+shift+L 选中编辑代码中相同的内容
选中多行,按 tab 键可统一向右移动
选中文本后,Ctrl + [ 和 Ctrl + ] 可实现文本的向左移动 和 向右移动
按住 Ctrl + Alt,再按键盘上的上或下键,可以使一列上出现多个光标
按 shift+alt,再使用鼠标拖动,也可以出现竖直的列光标,同时可以选中多列






















 4238
4238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








