
大家好,上一篇文章「vue基础」手把手教你编写一个简单的 Vue 组件,我们一起学习了如何编写一个简单的自定义组件,这篇文章我们将继续学习组件其它方面的内容,主要涉及组件的生命周期、属性设置、父子组件传值、槽等相关内容。
组件生命周期
如果你以前使用过React,那么你已经熟悉了组件相关的生命周期的概念。所谓的组件生命周期,就如同人一般从出生到消亡一样,有几个关键的阶段,在这几个关键的阶段,我们可以编写相应的代码进行一些逻辑的处理,比如在初始化组件时,我们通过Ajax的形式进行数据请求。
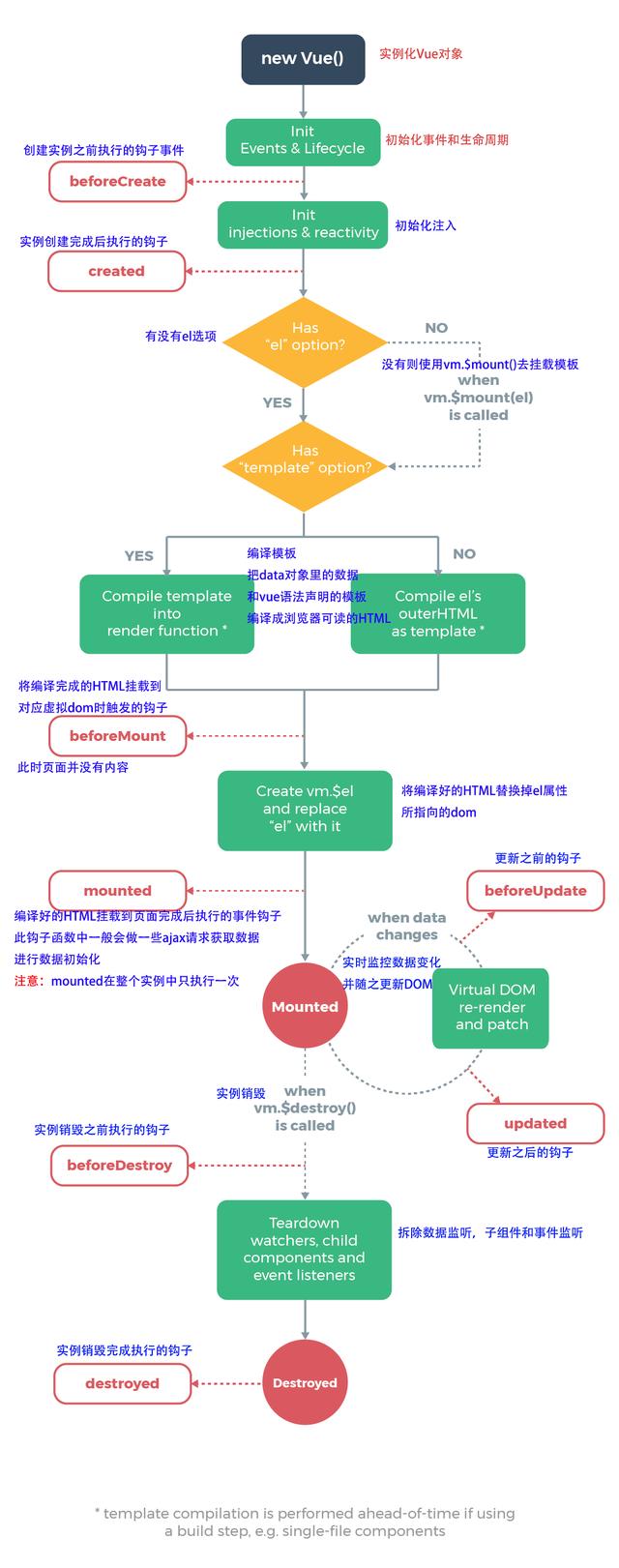
官方文档有一个比较简单通俗的图,用来解释组件生命周期,示意图如下:

关于这几个生命周期的方法,目前我们常用的就是以下几个:
created: 我们常在这里进行Ajax的数据请求,用来获取数据。
mounted: 当组件完全被渲染至DOM中,在这里那可以操作相关的DOM内容,比如上篇文章的例子,我们对用户数据进行排序。
beforeDestroy: 在组件从DOM中被删除之前触发相关逻辑,在这里我们一般做些对象的释放清理工作。
这里我需要格外强调下,created 和 mounted 的区别:
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
接下来还是继续我们上篇文章的例子,如我们需要通过API








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3722
3722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








