在开发过程中,X轴的值并不想和Y轴的数据对应,所以看了一下官网的设置还是比较简单的。
原来的值是原数据中的数值,现在开发过程中要把X轴换成当前时间点(其实不难):
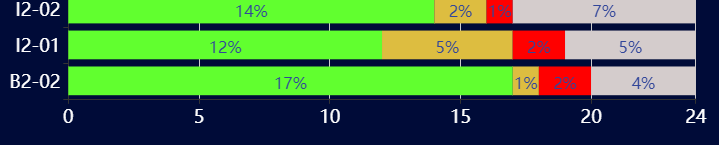
远来数据展示:

在option.xAxis.axisLabel中写上:
其中value 和index都是对应着X轴的值和值的下标索引
formatter: (value, index) => {
let date = new Date();
timeStamp = Date.parse(date)
let texts = [];
if (index === 0) {
texts.unshift(date.getHours() > 8 ? ('08:00') : '20:00');
} else if (index === 5){
texts.push(date.getHours(), date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes())
}else{
texts.push('')
};
return texts.join(':')
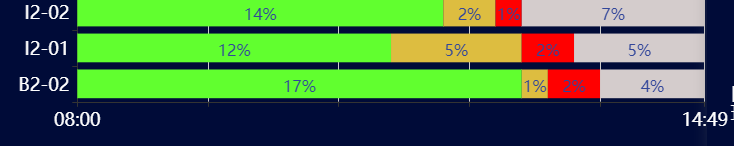
},如下图
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








