
题图是2011年刚到慕尼黑的那个晚上,跑到 Marienplatz 的麦当劳拍的,这里可能是和国内消费比较接近的地方了,McBig(巨无霸)套餐是3.98欧元,当时的价格应该是32人民币左右,哈哈……现在想起来真傻,还是吃当地的Imbiss更省钱啊,平均消费才2欧,当然也不是什么上得了台面的食物,到超市买材料自己做还是更便宜的。
不过最后一次走在慕尼黑的街道上,已经是4年前的事情了,现在想想,那真是一段神奇的经历,逼着我学了不少德语,哈哈。
貌似说了太多无关紧要的事情,现在言归正传,今天这一章节,继续把 Vue 的组件看一下。
1 深入自定义属性
之前一章节,我们看过了组件的基本使用、两种注册方式以及如何向子组件传递数据,最后讲到子组件的时候提及了自定义属性 prop,这里把这个部分深入的了解一下。
之前举例,我们使用了数组形式的自定义属性,比如昨天的例子:
props: ["title", "body"]
其实在实际使用的时候,很有可能我们希望每一个自定义属性都要有指定的数据类型,方便进行类型检查、验证和结构,这个时候我们也可以使用对象形式来定义自定义属性,属性名和数据类型分别是对象的属性和值,如下:
props: {
title: String,
likes: Number,
isPublished: Boolean,
body: String,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // or any other constructor
}
这不仅为组件提供了文档,还会在它们遇到错误的类型时从浏览器的 JavaScript 控制台提示用户;我们会在接下来的部分看到类型检查和自定义属性验证。
1.1 传递静态或者动态自定义属性
在之前一章的例子当中,我们已经了解了应该如何传递静态自定义属性,比如:
<wiki-post title="What is Vue?"></wiki-post>
<wiki-post title="Vue components"></wiki-post>
<wiki-post title="Vue computed property"></wiki-post>也了解到如何通过 v-bind(:)来动态赋值,比如:
<article-post
v-for="post in posts"
:key="post.id"
:title="post.title + ' by ' + post.author.name"
:body="post.body"
></article-post>这两个例子都传入了字符串,不过事实上它支持所有数据类型,这里用官方的例子来说明:
(1)数值
<!-- 即便 42 是静态的,我们仍然需要 v-bind 来告诉 Vue -->
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<my-post :likes="42"></my-post>
<!-- 用一个变量进行动态赋值。-->
<my-post :likes="post.likes"></my-post>(2)布尔值
<!-- 包含该 prop 没有值的情况在内,都意味着 true。-->
<my-post is-published></my-post>
<!-- 即便 false 是静态的,我们仍然需要 v-bind 来告诉 Vue -->
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<my-post :is-published="false"></my-post>
<!-- 用一个变量进行动态赋值。-->
<my-post :is-published="post.isPublished"></my-post>(3)数组
<!-- 即便数组是静态的,我们仍然需要 v-bind 来告诉 Vue -->
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<my-post :comment-ids="[234, 266, 273]"></my-post>
<!-- 用一个变量进行动态赋值。-->
<my-post :comment-ids="post.commentIds"></my-post>(4)对象
<!-- 即便对象是静态的,我们仍然需要 v-bind 来告诉 Vue -->
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<my-post
v-bind:author="{
name: 'Veronica',
company: 'Veridian Dynamics'
}"
></my-post>
<!-- 用一个变量进行动态赋值。-->
<my-post v-bind:author="post.author"></my-post>1.2 传入对象的所有属性
如果我们需要将一个对象的所有属性都作为 prop 传入,可以使用不带参数的 v-bind(取代 v-bind: prop-name),例如,对于一个给定的对象 post:
post: {
id: 1,
title: 'What is Vue?',
content: '...'
}
此时使用这个模板:
<wiki-post v-bind="post"></wiki-post>就相当于:
<wiki-post
:id="post.id"
:title="post.title"
:content="post.content"
></wiki-post>这种方式适用于需要展示一个对象数据的所有信息,更多的使用在开发阶段,或者最后给出的生产环境数据属性已经是经过筛选的时候。
1.3 单向数据流
所有的自定义属性都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行,这样可以有效防止从子组件意外变更父级组件的状态,从而导致应用的数据流向难以理解。
额外的,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值,所以我们不应该在一个子组件内部改变 prop,当然如果这样做了,Vue 会在浏览器的控制台中发出警告。
这里有两种常见的试图变更一个 prop 的情形:
- 这个 prop 用来传递一个初始值,这个子组件接下来希望将其作为一个本地的 prop 数据来使用;在这种情况下,最好定义一个本地的 data 属性并将这个 prop 用作其初始值:
props: ['initialCounter'],
data: function () {
return {
counter: this.initialCounter
}
}
- 这个 prop 以一种原始的值传入且需要进行转换;在这种情况下,最好使用这个 prop 的值来定义一个计算属性:
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
2 自定义属性验证及其他
上面我们提到过,使用对象式的组织结构,可以以键值对的方式指定自定义属性的数据结构,从而进行验证,这里我们要首先明确,这个对象结构本身需要带有验证信息,才可以,比如下面这个例子:
Vue.component('my-component', {
props: {
// 基础的类型检查(null 和 undefined 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
})
当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。
官方提醒:注意那些 prop 会在一个组件实例创建之前进行验证,所以实例的属性 (如 data、 computed 等) 在 default 或 validator 函数中是不可用的。
2.1 类型检查
type 可以是下列原生数据结构中的一个:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
额外的,type 还可以是一个自定义的构造函数,并且通过 instanceof 来进行检查确认,例如,给定下列现成的构造函数:
function Person (firstName, lastName) {
this.firstName = firstName
this.lastName = lastName
}
我们就可以通过如下方式来验证 author 是否是 Person 的一个实例:
Vue.component('blog-post', {
props: {
author: Person
}
})
下面用之前的例子进行了修改:
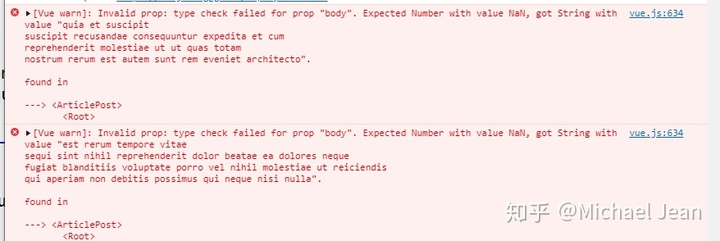
Vue.component("article-post", {
props: {
title: {
type: String,
required: true
},
body: Number
},
template: `
<div class="cards">
<button @click="$emit('enlarge-text')">
Enlarge text
</button>
<h4>{{ title }}</h4>
<p>{{ body }}</p>
</div>`
});

2.2 非 prop 的属性
一个非 prop 的属性是指传向一个组件,但是该组件并没有相应 prop 定义的属性。
因为显式定义的 prop 适用于向一个子组件传入信息,然而组件库的作者并不总能预见组件会被用于怎样的场景,这也是为什么组件可以接受任意的属性,而这些属性会被添加到这个组件的根元素上。
例如,我们通过某个 UI 库插件(比如名字是 EUI)使用了一个第三方的 <eui-date-input> 组件,这个插件需要在其 <input> 上用到一个 data-date-picker 属性,我们可以将这个属性添加到自己的组件实例上:
<eui-date-input data-date-picker="activated"></eui-date-input>然后这个 data-date-picker="activated" 属性就会自动添加到 <eui-date-input> 的根元素上。
2.3 替换或合并已有的属性
假设 <eui-date-input> 的模板是这样的:
<input type="date" class="form-control">为了给我们的日期选择器插件定制一个主题,我们可能需要像这样添加一个特别的类名:
<eui-date-input
data-date-picker="activated"
class="date-picker-theme-dark"
></eui-date-input>在这种情况下,我们定义了两个不同的 class 的值:
- form-control,这是在组件的模板内设置好的
- date-picker-theme-dark,这是从组件的父级传入的
对于绝大多数元素属性来说,从外部提供给组件的值会替换掉组件内部设置好的值。所以如果传入 type="text" 就会替换掉 type="date" 并把它破坏掉;不过庆幸的是,class 和 style 属性会稍微智能一些,即两边的值会被合并起来,从而得到最终的值:form-control date-picker-theme-dark。
2.4 禁用属性继承
如果不希望组件的根元素继承属性,我们可以在组件的选项中设置 inheritAttrs: false(并不影响 class 和 style 的绑定),例如:
Vue.component('my-component', {
inheritAttrs: false,
// ...
})
这尤其适合配合实例的 $attrs 属性使用,该属性包含了传递给一个组件的属性名和值,例如:
{
required: true,
placeholder: 'Enter your username'
}
有了 inheritAttrs: false 和 $attrs,我们就可以手动决定这些属性会被赋予哪个元素,在编写基础组件的时候是常会用到的:
Vue.component('base-input', {
inheritAttrs: false,
props: ['label', 'value'],
template: `
<label>
{{ label }}
<input
v-bind="$attrs"
:value="value"
@input="$emit('input', $event.target.value)"
>
</label>
`
})
3 监听子组件事件
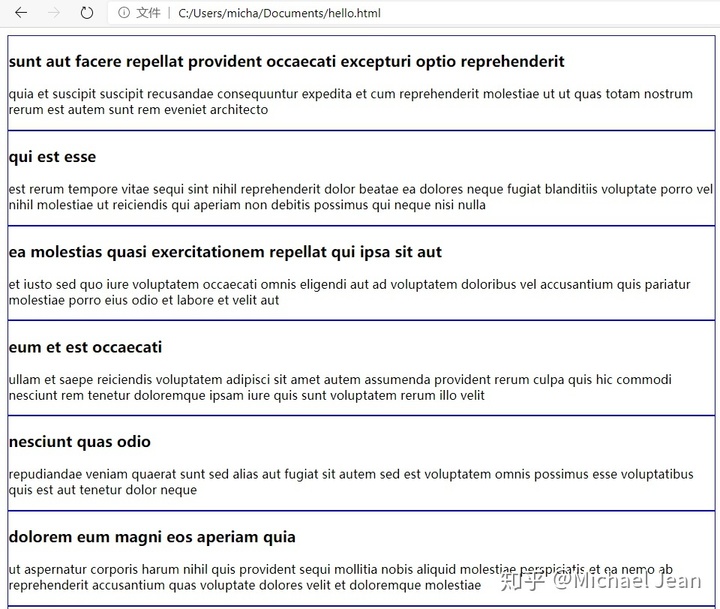
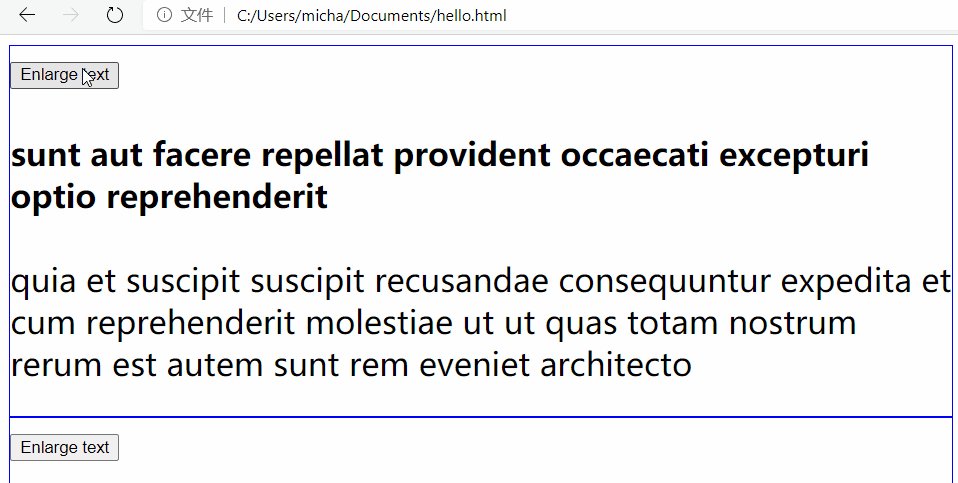
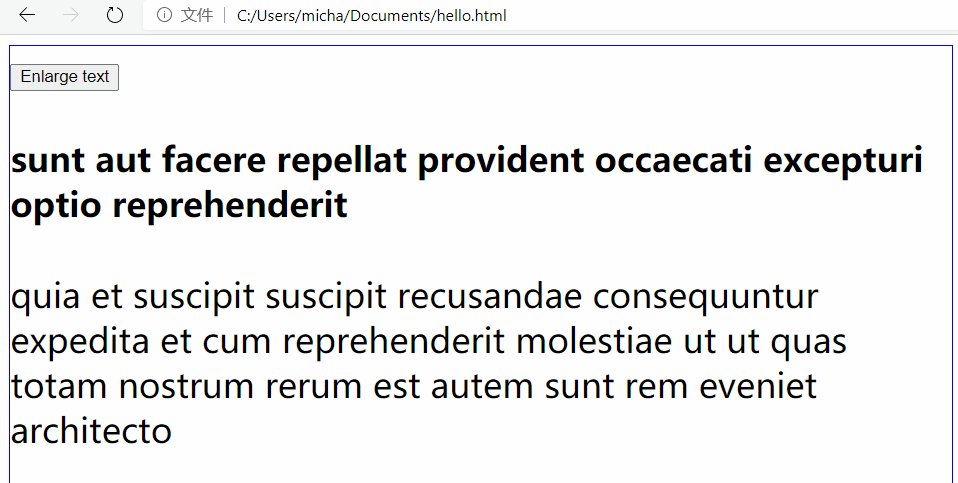
如果之前那个例子中(如下图),我们还需要和父级之间进行联系,该怎么做呢?例如我们可能会引入一个辅助功能来放大文章的字号,同时让页面的其它部分保持默认的字号。

在其父组件中,我们可以通过添加一个 postFontSize 数据属性来支持这个功能:
let app = new Vue({
el: "#article-post-demo",
data: {
posts: [],
// 增加了这个属性用来支持文本字号更改
postFontSize: 1
},
created: function() {
fetch("https://jsonplaceholder.typicode.com/posts")
.then(function(response) {
return response.json();
})
.then(function(data) {
app.posts = data;
});
}
});
该新增属性需要在模板内引用以支持修改字号:
<!-- 这里绑定了样式,使新增属性与样式产生关联 -->
<div id="article-post-demo" class="demo" :style="{ fontSize: postFontSize + 'em' }">
<article-post
v-for="post in posts"
:key="post.id"
:title="post.title"
:body="post.body"
></article-post>
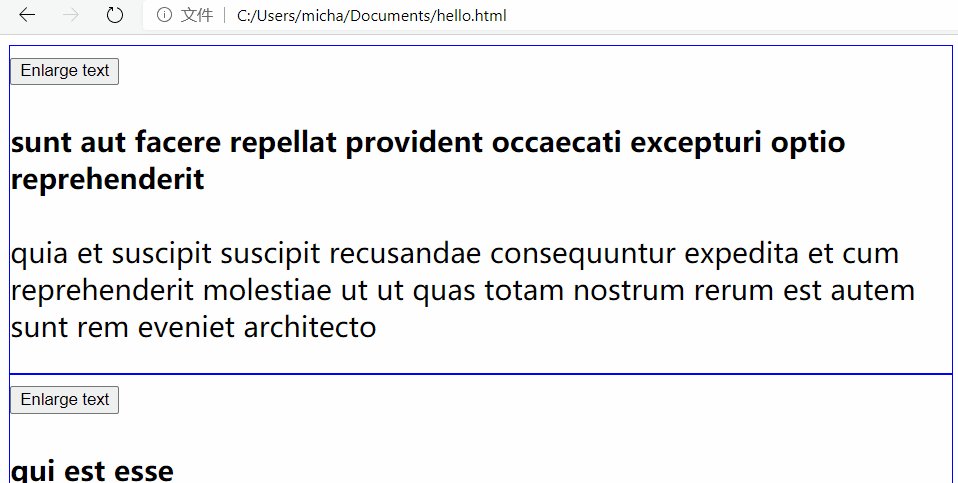
</div>这里在文章开头增加了一个按钮来触发放大字号的功能:
Vue.component("article-post", {
props: ["title", "body"],
template: `
<div class="cards">
<button>
Enlarge text
</button>
<h4>{{ title }}</h4>
<p>{{ body }}</p>
</div>`
});
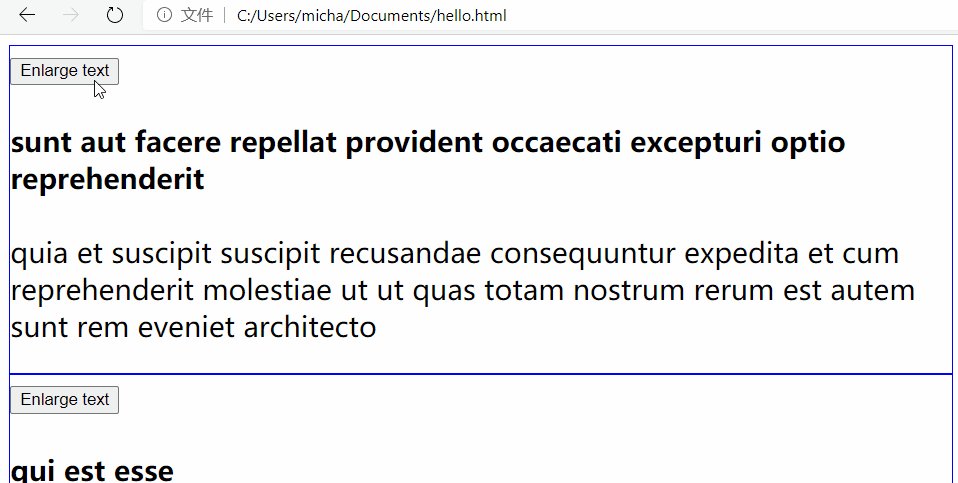
不过这里要留意,因为模板当中的 <button> 元素并未绑定任何监听器或者动作,所以此时点击按钮是不会起作用的,我们需要告诉父级组件放大所有博文的文本;Vue 实例提供了一个自定义事件的系统来解决这个问题,父级组件可以像处理 native DOM 事件一样通过 v-on 监听子组件实例的任意事件;这里设置了一个监听器,每当触发 enlarge-text 事件就会为 postFontSize 增加 0.1:
<!-- 这里在调用模板的时候,新增了一个监听器 enlarge-text -->
<article-post
v-for="post in posts"
:key="post.id"
:title="post.title"
:body="post.body"
@enlarge-text="postFontSize += 0.1"
></article-post>同时子组件可以通过调用内建的$emit方法并传入事件名称来触发一个事件:
<button v-on:click="$emit('enlarge-text')">
Enlarge text
</button>为了更明显的显示出字体的变化,这里把原来 <style> 元素内有关文章的样式全部去除,只保留了边框和宽度样式,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<style>
.cards {
width: 50%;
border: 1px blue solid;
}
</style>
</head>
<body>
<div id="article-post-demo" class="demo" :style="{ fontSize: postFontSize + 'em' }">
<article-post
v-for="post in posts"
:key="post.id"
:title="post.title"
:body="post.body"
@enlarge-text="postFontSize += 0.1"
></article-post>
</div>
<script>
Vue.component("article-post", {
props: ["title", "body"],
template: `
<div class="cards">
<button @click="$emit('enlarge-text')">
Enlarge text
</button>
<h4>{{ title }}</h4>
<p>{{ body }}</p>
</div>`
});
let app = new Vue({
el: "#article-post-demo",
data: {
posts: [],
postFontSize: 1
},
created: function() {
fetch("https://jsonplaceholder.typicode.com/posts")
.then(function(response) {
return response.json();
})
.then(function(data) {
app.posts = data;
});
}
});
</script>
</body>
</html>
考虑到篇幅今天的组件部分就到这里先,之后的章节开始分享自定义事件。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








