第一步:
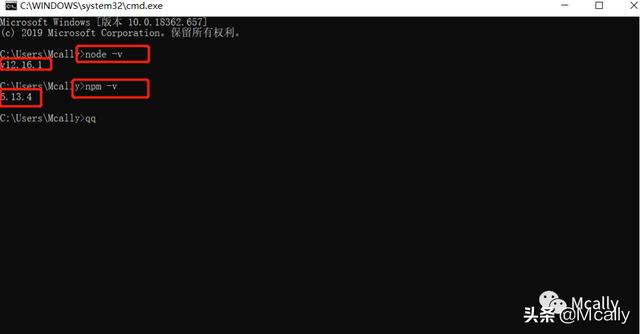
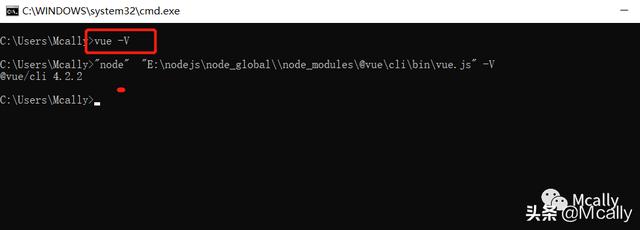
继上次的vue搭建工程项目,使用的是DOS窗体命令行方式来搭建,今天就在介绍另一种搭建工程的方式,在介绍之前还得强调你必须搭建好上次需要开发用到环境,比如需要安装node.js 和vue.js 在DOS窗体下验证是否可以使用,再次奉上图例子,如有疑惑请看上一篇文章。


第二步:所有的环境准备好以后,同样window+R 输入cmd 打开DOS窗口
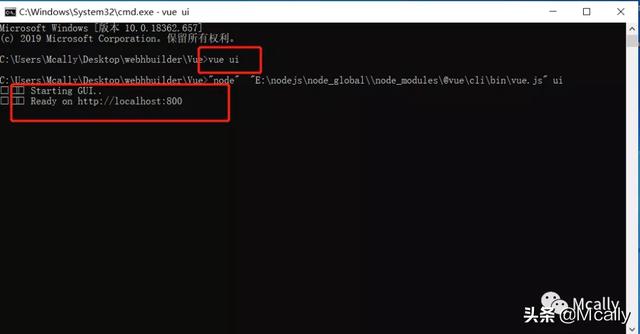
选择自己需要创建目录下,输入vue ui 回车

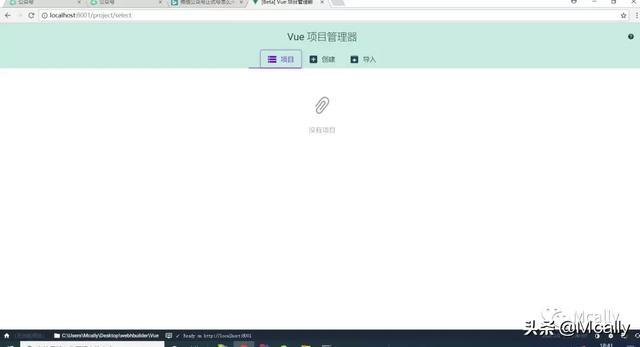
稍等片刻就会自动启动浏览器打开一个页面如下图

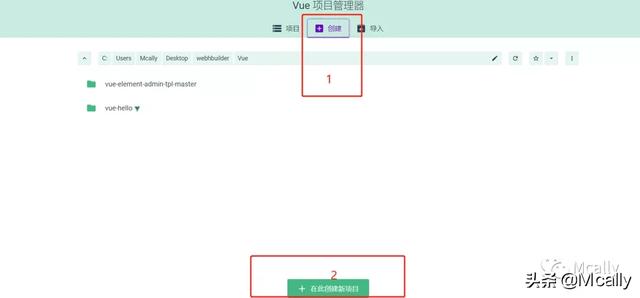
紧接着操作如下图根据顺序点击

接着就会跳入一个界面如下图

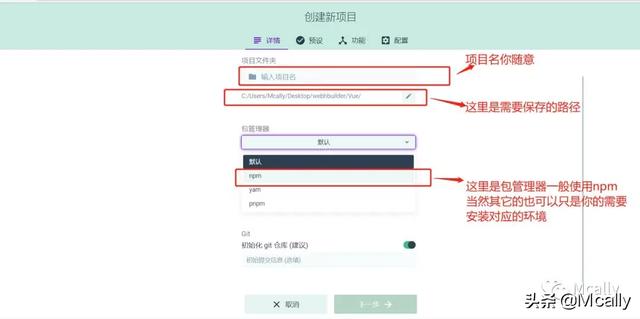
填好和选择好以后点击下一步出现一个页面:

我这里选择手动 配置当然也可以按你的意思来弄;
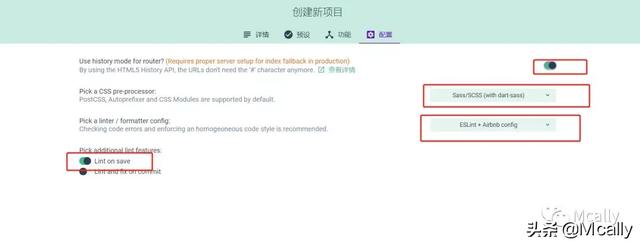
接着根据图示来选择搭建的所使用的的依赖在点击下一步,


在按图示选择对应的依赖点击下一步

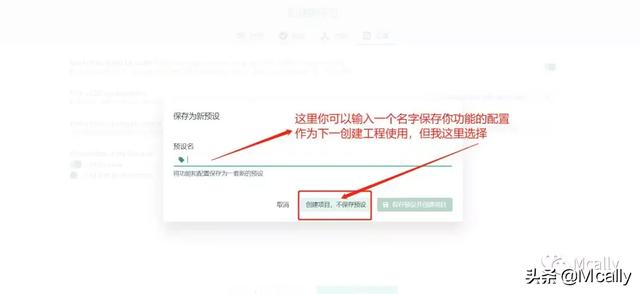
接着出现一个弹窗如下图我们可以看自己的想法来定:

然后喝喝咖啡看看窗外的世界或者逗逗旁边的妹子,开心的等待工程的创建吧。

出现下面的界面嘿嘿恭喜你项目已经成功创建了

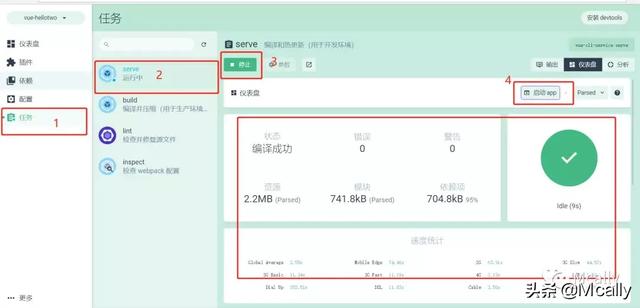
那么接下来就需要编译启动起来看一下是否可以运行成功

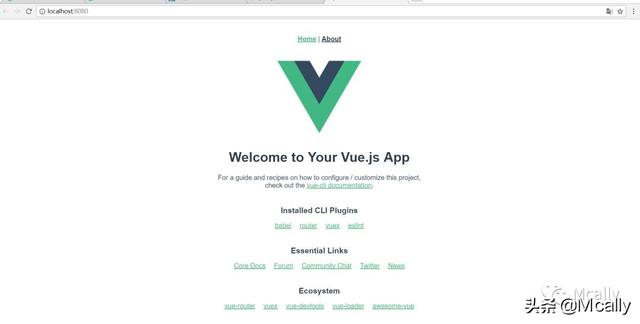
按照上面的图示以此点击启动你就会看到下面的图示那么使用浏览器搭建vue前端工程项目完毕,恭喜你又学会了一个方式。






















 981
981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








