关于vue-router 设置$.router.push()报错
今天在跑项目时候遇到一个问题:在进行$router.push( { path:’’ }) 时候
- 1.写成当前页面路径会报错
- 2.写成其他路径,当点击两次时候会报错【也就是无法连续两次跳转这个路径】
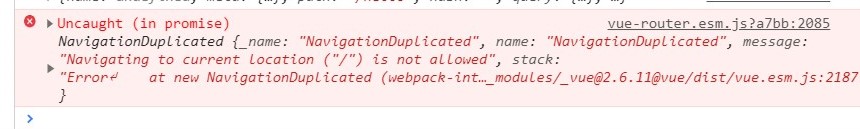
报错如下:
avigationDuplicated {_name: “NavigationDuplicated”, name: “NavigationDuplicated”, message: "Navigati
解决方案:在main.js
在main.js下添加一下代码:
import Router from 'vue-router'
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}




















 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








