DOM样式的color属性用于设置或返回文本的颜色。
用法:
用于设置颜色属性。object.style.color
它用于返回color属性。object.style.color = "color|initial|inherit"
属性值:
返回值:它返回一个字符串值,该字符串值表示元素的text-color。
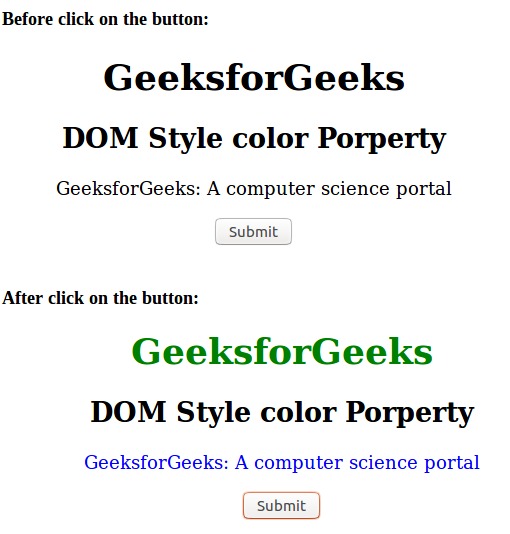
Example:
DOM Style color PorpertyGeeksforGeeks
DOM Style color Porperty
GeeksforGeeks:A computer science portal
Submit
function geeks() {
document.getElementById("geeks1").style.color
= "green";
document.getElementById("geeks2").style.color
= "black";
document.getElementById("geeks3").style.color
= "blue";
输出:

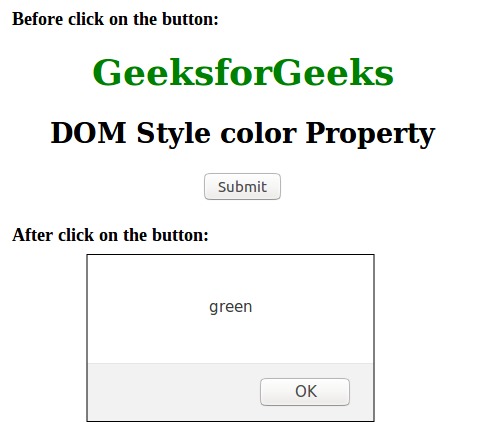
示例:2
DOM Style color PropertyGeeksforGeeks
DOM Style color Property
Submit
function geeks() {
alert(document.getElementById("gfg").style.color);
}
输出:

支持的浏览器:下面列出了DOM Style color属性支持的浏览器:
谷歌浏览器
IE浏览器
Firefox
Opera
苹果Safari





















 8553
8553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








