
小可爱们注意啦!!!
后台回复【白子】
即可领取福利“动漫少女线稿大全”
【今日分享】
wacom绘画板AI教程
最近有小伙伴在后台私信问:怎么在AI中画绘画板?

今天满子带着教程来解答啦!!!(教程有点长满满都是重点,要耐心浏览喔~)
在以下步骤中你将学会在AI中如何操作。 首先,使用基本的工具和效果,圆的任何角落的脚本,并充分利用手绘板的外观来教会你如何绘制绘画板。其次,你将学习如何巧妙使用变形工具和如何使用复杂形状来添加渐变颜色和混合模式,将学习如何创建、保存和使用一个简单的模式。
 1. 绘制手绘板
第一步:
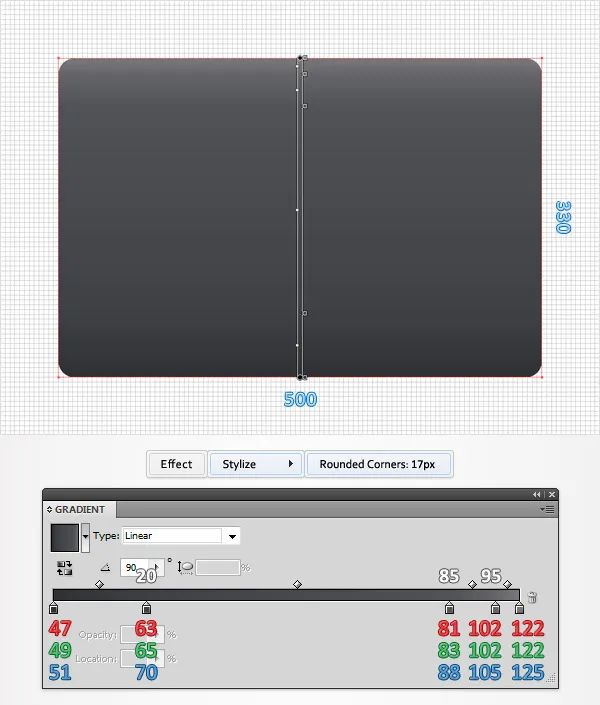
用矩形工具(M)创建一个大小为500xp*330px的矩形,并用线性渐变来填充颜色(如图所示)改矩形为圆角矩形:
效果>风格化> 圆角>17px
,确认即可。
1. 绘制手绘板
第一步:
用矩形工具(M)创建一个大小为500xp*330px的矩形,并用线性渐变来填充颜色(如图所示)改矩形为圆角矩形:
效果>风格化> 圆角>17px
,确认即可。
 白色的百分比数字表示各个图像颜色的位置。
第二步:
同时打开外观面板:窗口>外观(
shift+F6
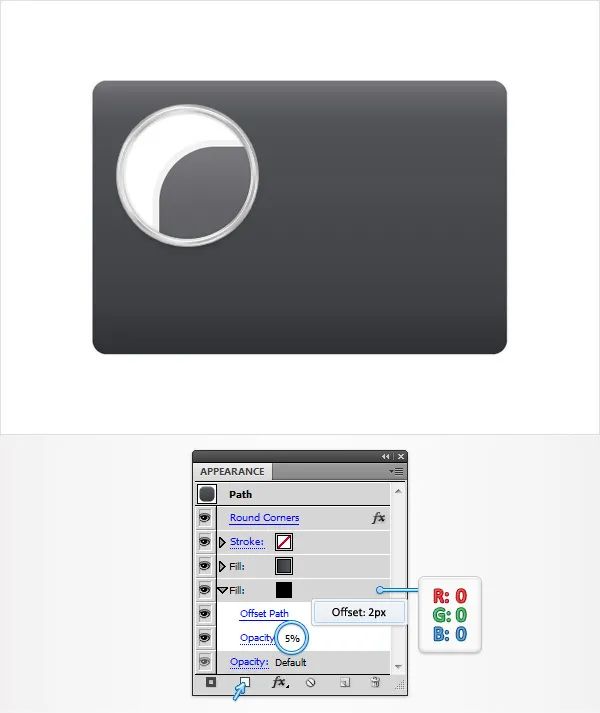
)并点击面板下方第二个“添加新填充“按钮(由小蓝色箭头指出),拖至外观面板底部,填充为黑色,不透明度为5%。然后去到效果>路径>位移路径>2px,确认即可。
白色的百分比数字表示各个图像颜色的位置。
第二步:
同时打开外观面板:窗口>外观(
shift+F6
)并点击面板下方第二个“添加新填充“按钮(由小蓝色箭头指出),拖至外观面板底部,填充为黑色,不透明度为5%。然后去到效果>路径>位移路径>2px,确认即可。
 第三步:
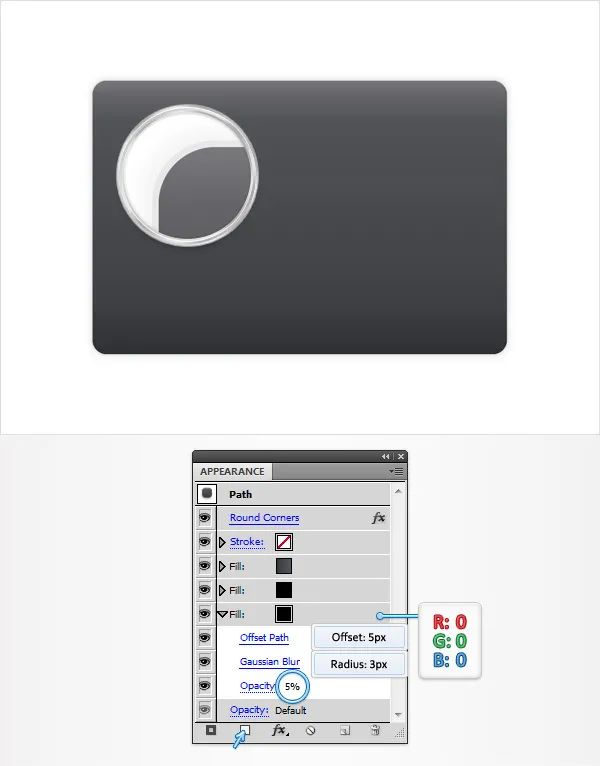
添加第三个填充并拖至外观面板底部,填充为黑色,透明度改为5%,到
效果>路径>位移路径>5px
,确认即可,
效果>模糊>高斯模糊>3px
,确认即可。
第三步:
添加第三个填充并拖至外观面板底部,填充为黑色,透明度改为5%,到
效果>路径>位移路径>5px
,确认即可,
效果>模糊>高斯模糊>3px
,确认即可。
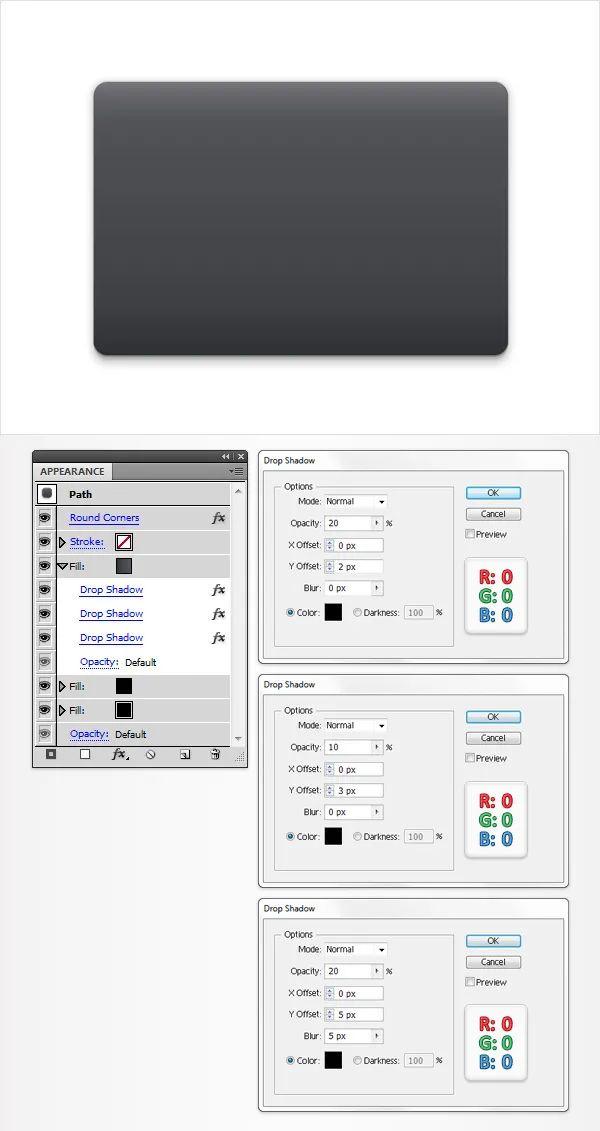
 第四步:
选择顶部的
填充
,到
效果>风格化>投影
,根据下图所示的顶部属性参数输入确认即可;再一次到
效果>风格化>投影
,根据下图所示的中间属性参数输入确认即可;再多一次到
效果>风格化>投影
,根据下图所示的底部属性参数输入确认即可;
第四步:
选择顶部的
填充
,到
效果>风格化>投影
,根据下图所示的顶部属性参数输入确认即可;再一次到
效果>风格化>投影
,根据下图所示的中间属性参数输入确认即可;再多一次到
效果>风格化>投影
,根据下图所示的底部属性参数输入确认即可;
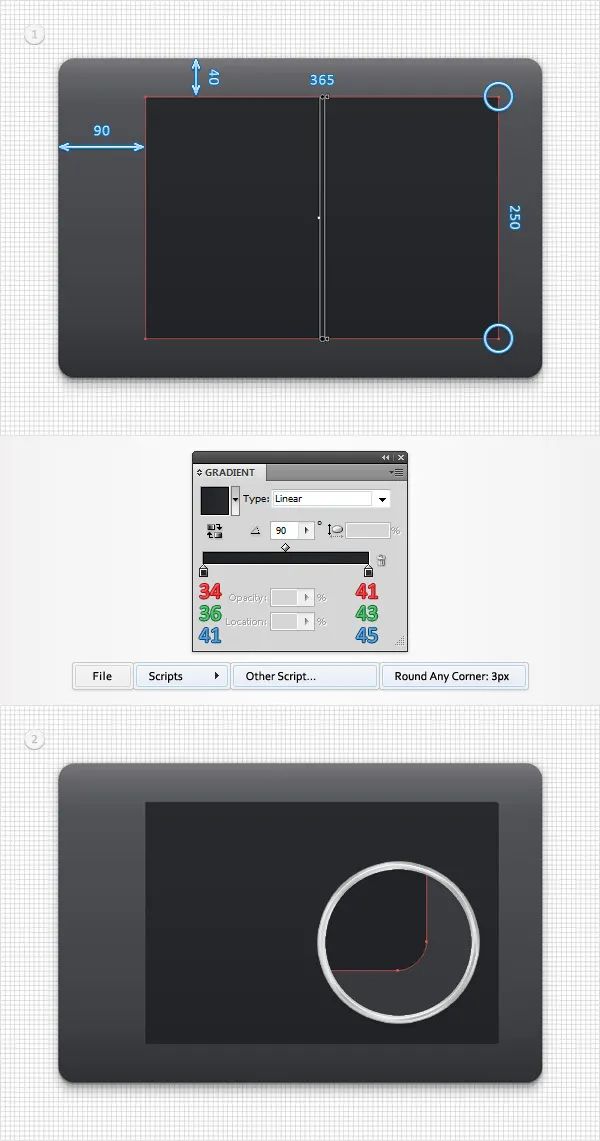
 第五步:
选择矩形工具(M),创建一个
365px*250px
的
矩形
。填充为下图1所示的
渐变填充
,接下来,打开任何角落的脚本。它在
Vectortuts +第二十条免费的和有用的Adobe Illustrator脚本
。将其保存到您的硬盘驱动器,回到Illustrator,用直接选择工具(A)。选中需要的两个锚点,去到
文件>脚本>其他脚本
。打开任何角落脚本,输入3 px半径并单击OK。(如图二所示)
第五步:
选择矩形工具(M),创建一个
365px*250px
的
矩形
。填充为下图1所示的
渐变填充
,接下来,打开任何角落的脚本。它在
Vectortuts +第二十条免费的和有用的Adobe Illustrator脚本
。将其保存到您的硬盘驱动器,回到Illustrator,用直接选择工具(A)。选中需要的两个锚点,去到
文件>脚本>其他脚本
。打开任何角落脚本,输入3 px半径并单击OK。(如图二所示)
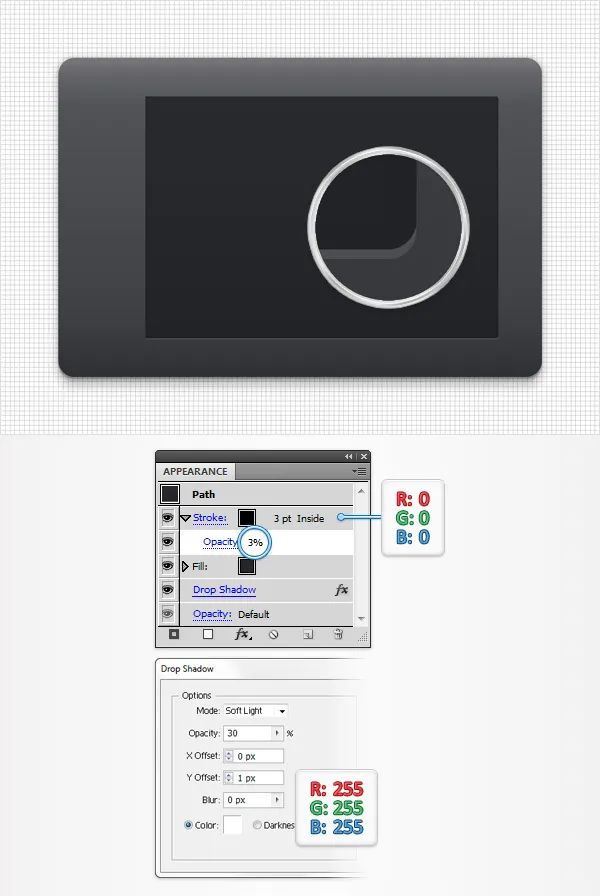
 第六步:
选中图形:
效果>风格化>投影
,根据下图所示的属性参数输入确认即可,再到外观面板,添加3pt的白色描边,透明度为3%,将其拖到面板底部。
第六步:
选中图形:
效果>风格化>投影
,根据下图所示的属性参数输入确认即可,再到外观面板,添加3pt的白色描边,透明度为3%,将其拖到面板底部。
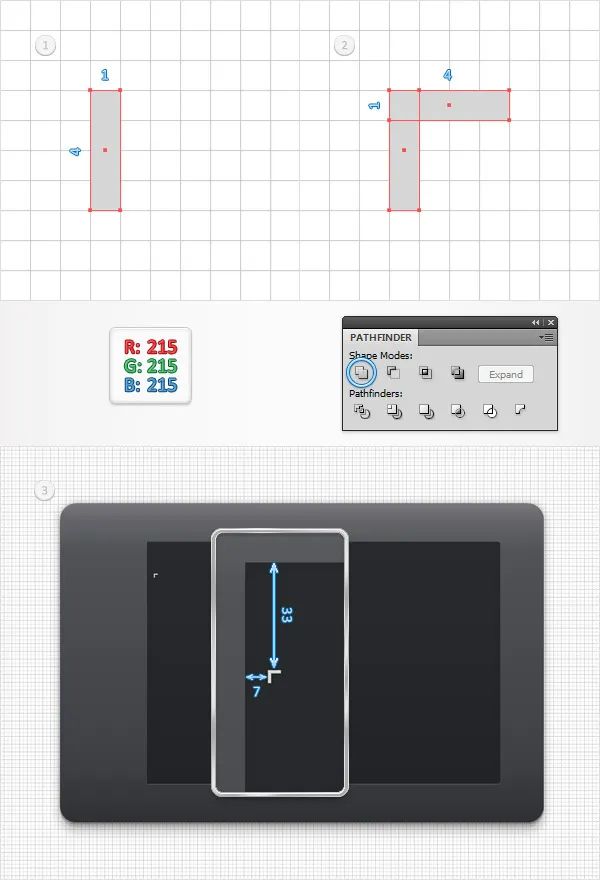
 第七步:
现在你需要每个网格为1px的网格,去编辑>首选项>指南&网格和栅格线每一个框中输入1。使用
矩形工具(M),创建一个1*4 px形状和填补为R = 215,G = 215,B = 215
。继续矩形工具(快捷键M),创建一个4 *1 px的形状,装上同样的颜色(图二所示)。选择两个形状在这个步骤中,打开路径查找器面板(窗口>路径查找器)并单击联集(面板第一个)按钮。选择最终的形状(图三所示)对齐网格减轻你的工作。
第七步:
现在你需要每个网格为1px的网格,去编辑>首选项>指南&网格和栅格线每一个框中输入1。使用
矩形工具(M),创建一个1*4 px形状和填补为R = 215,G = 215,B = 215
。继续矩形工具(快捷键M),创建一个4 *1 px的形状,装上同样的颜色(图二所示)。选择两个形状在这个步骤中,打开路径查找器面板(窗口>路径查找器)并单击联集(面板第一个)按钮。选择最终的形状(图三所示)对齐网格减轻你的工作。
 第八步:
选择小的形状和
效果>扭曲&转换>变换
。输入左侧所示的属性窗口中,单击OK,然后再次
效应>扭曲&转换>变换
。输入属性显示在右窗口并单击OK。
第八步:
选择小的形状和
效果>扭曲&转换>变换
。输入左侧所示的属性窗口中,单击OK,然后再次
效应>扭曲&转换>变换
。输入属性显示在右窗口并单击OK。
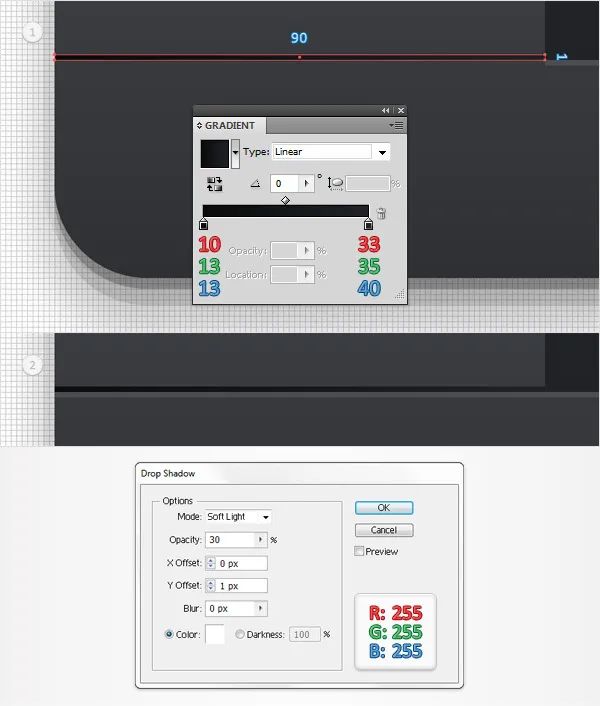
 第九步:
使用矩形工具(M),创建一个
90PX*1PX的矩形
、填充它为如下所示的线性渐变(图一所示)选中形状
去效果>风格化>阴影
。输入属性如下图所示参数,然后单击OK。
第九步:
使用矩形工具(M),创建一个
90PX*1PX的矩形
、填充它为如下所示的线性渐变(图一所示)选中形状
去效果>风格化>阴影
。输入属性如下图所示参数,然后单击OK。
 第十步:
复制矩形(
ctrl+c>ctrl+f
),移动
249px,注意居中对齐
。更改为如下图所示的阴影效果,透明度为
40%
。
第十步:
复制矩形(
ctrl+c>ctrl+f
),移动
249px,注意居中对齐
。更改为如下图所示的阴影效果,透明度为
40%
。
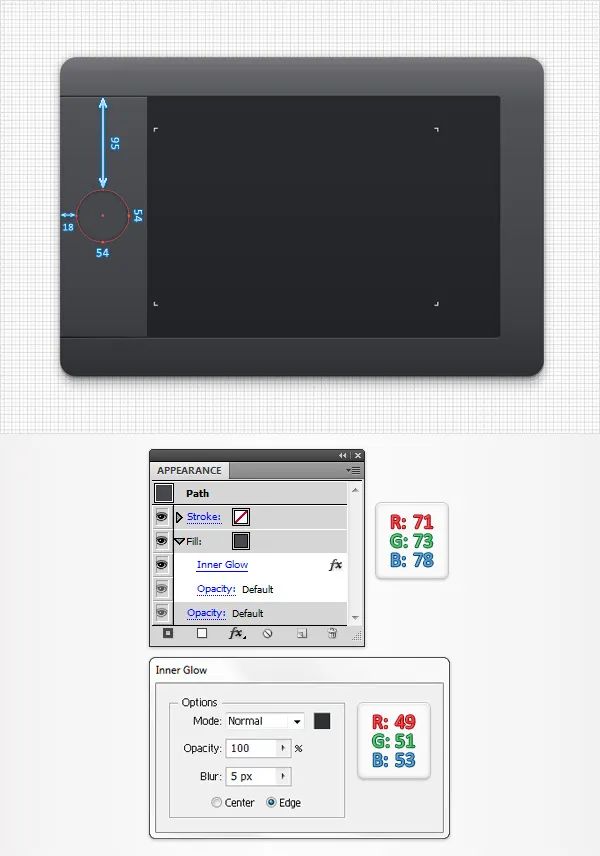
 2. 添加按钮
第一步:选择圆形工具(L),创建一个大小为
54px的圆形
,填充为
R=71, G=73, B=78
,将其置于下图所示的位置,居中对齐。然后去到
风格化>内发光
,输入如图所示参数,确认即可。
2. 添加按钮
第一步:选择圆形工具(L),创建一个大小为
54px的圆形
,填充为
R=71, G=73, B=78
,将其置于下图所示的位置,居中对齐。然后去到
风格化>内发光
,输入如图所示参数,确认即可。
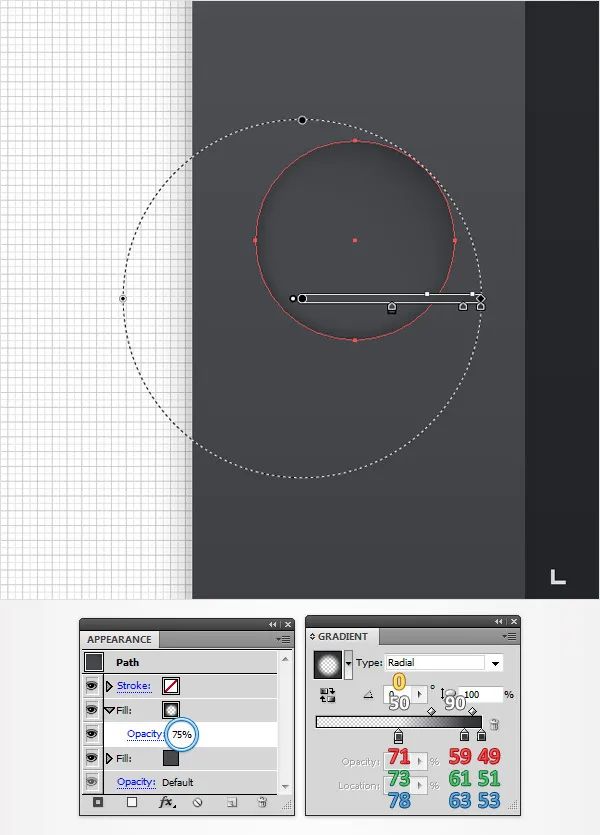
 第二步:
选中圆形按钮,在外观面板中添加新的填充为径向渐变(如下图所示),透明度为
75%
。
第二步:
选中圆形按钮,在外观面板中添加新的填充为径向渐变(如下图所示),透明度为
75%
。
 记住,白色的数字代表填充图像的位置比例而黄色数字代表不透明度的百分比。
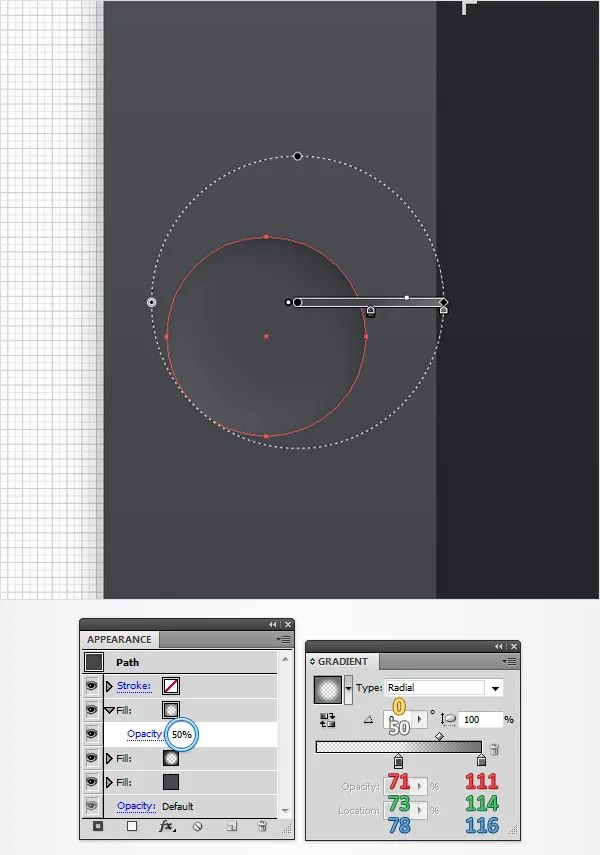
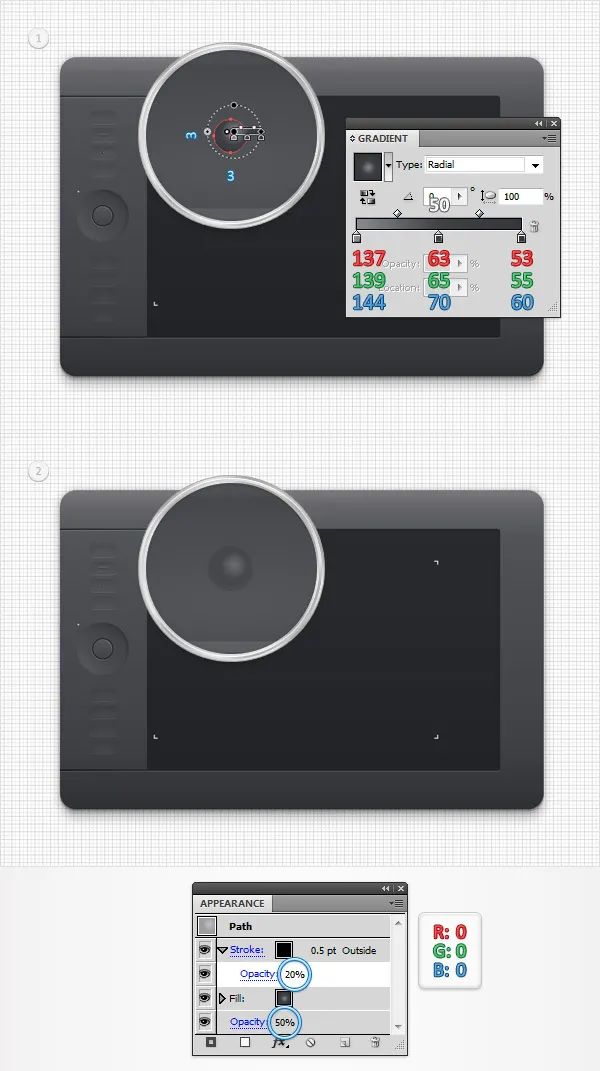
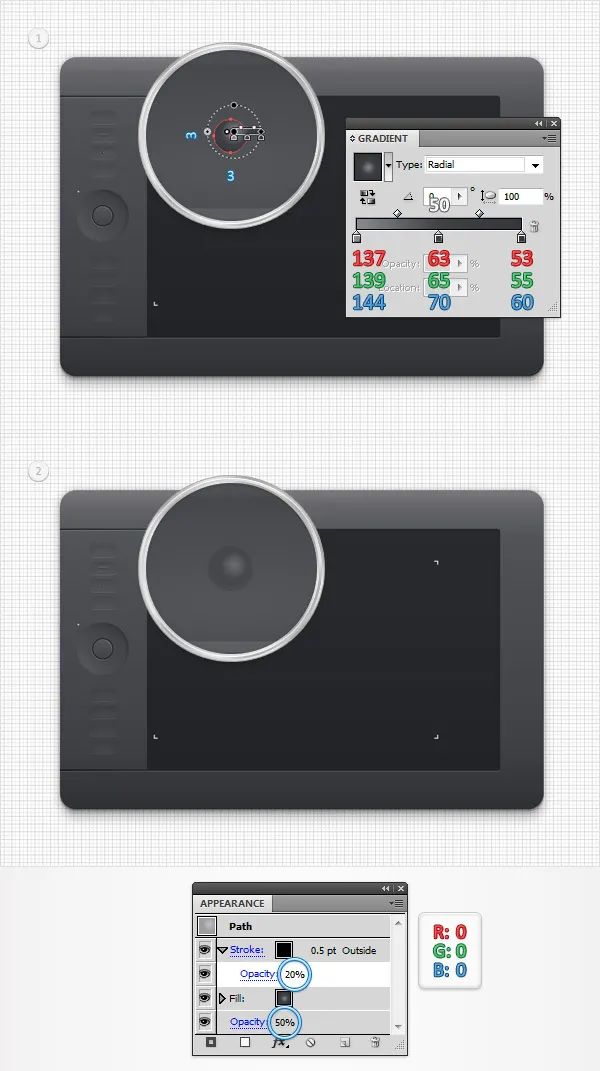
第三步:
仍然选中圆形按钮,在外观面板中添加新的填充为径向渐变(如下图所示),透明度为
50%
。
记住,白色的数字代表填充图像的位置比例而黄色数字代表不透明度的百分比。
第三步:
仍然选中圆形按钮,在外观面板中添加新的填充为径向渐变(如下图所示),透明度为
50%
。
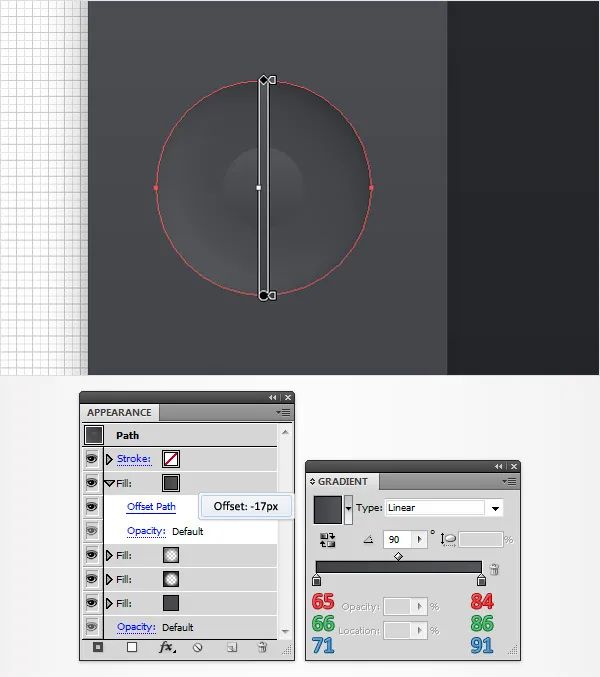
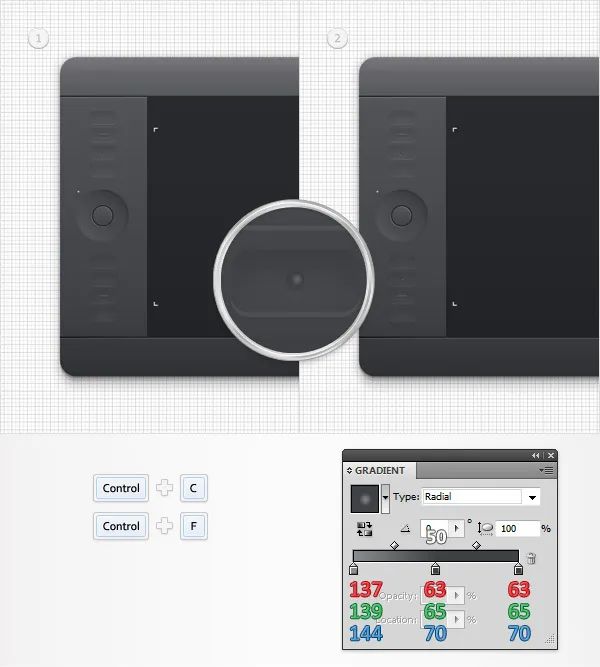
 第四步:
选中圆形按钮,在外观面板中添加新的填充为
线性渐变
(如下图所示),
效果>路径>位移路径
,输入
-17px
,确认ok。
第四步:
选中圆形按钮,在外观面板中添加新的填充为
线性渐变
(如下图所示),
效果>路径>位移路径
,输入
-17px
,确认ok。
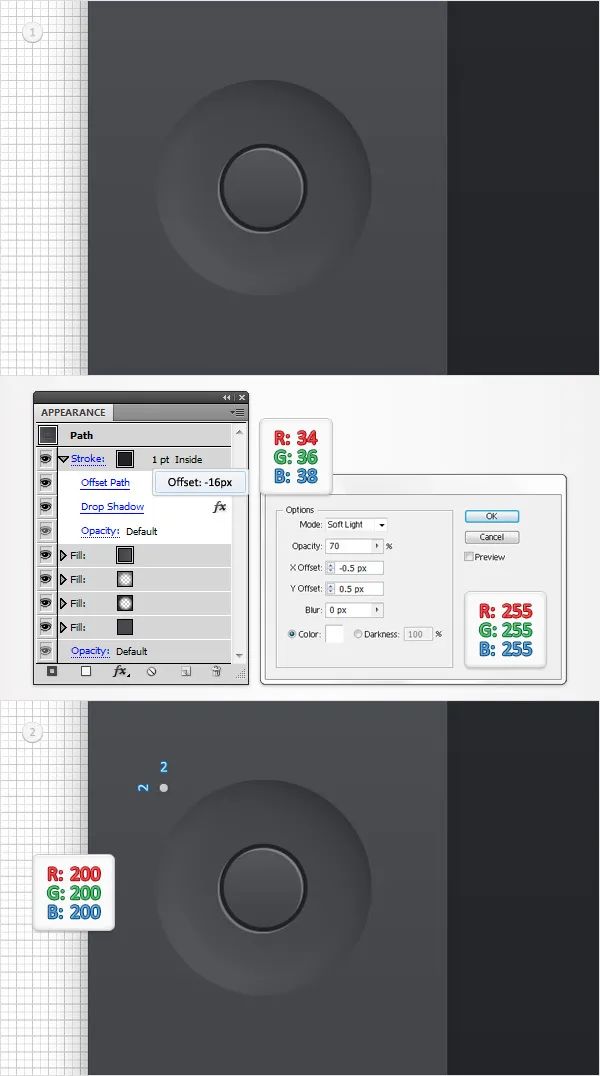
 第五步:
选中圆形按钮,在外观面板中添加新的
1pt
的描边,填充颜色
R=34, G=36, B=38
,与圆形按钮对齐,
效果>路径>位移路径
,输入
-16px
,确认ok;
效果>风格化>投影
输入如图所示属性参数,确认ok;选中圆形工具(L),创建一个大小为
2px的圆形
,填充为
R=200, G=200, B=200
(如图二所示)。
第五步:
选中圆形按钮,在外观面板中添加新的
1pt
的描边,填充颜色
R=34, G=36, B=38
,与圆形按钮对齐,
效果>路径>位移路径
,输入
-16px
,确认ok;
效果>风格化>投影
输入如图所示属性参数,确认ok;选中圆形工具(L),创建一个大小为
2px的圆形
,填充为
R=200, G=200, B=200
(如图二所示)。
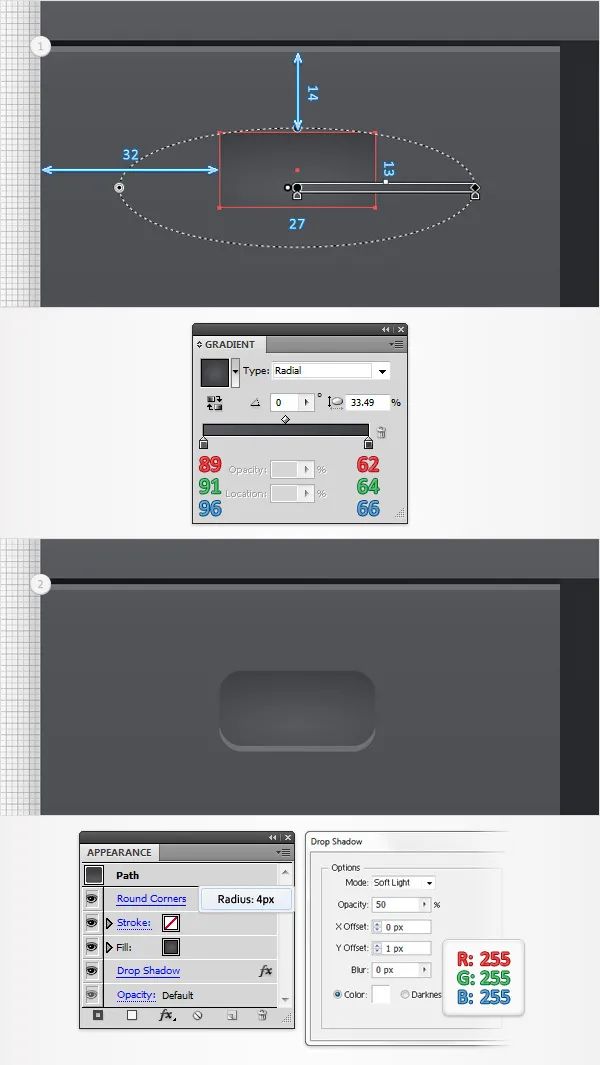
 第六步:
用矩形工具(M)创建一个
27px*13px
的矩形,填充为如图所示的径向渐变,
效果>风格化>圆角
,输入
4px
,确认ok;
效果>风格化>投影
,输入如图所示属性参数,确认ok。
第六步:
用矩形工具(M)创建一个
27px*13px
的矩形,填充为如图所示的径向渐变,
效果>风格化>圆角
,输入
4px
,确认ok;
效果>风格化>投影
,输入如图所示属性参数,确认ok。
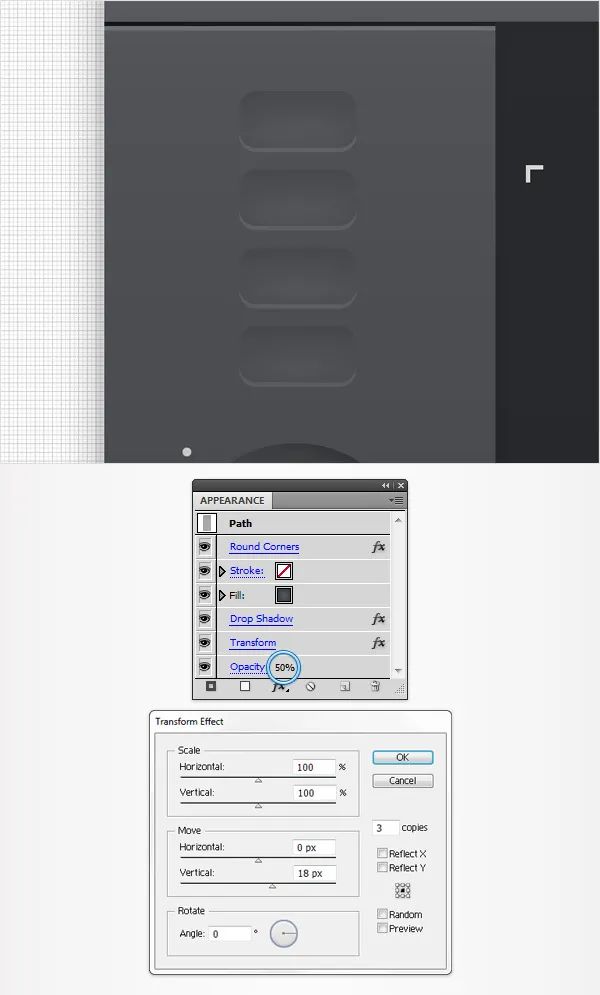
 第七步:
选中图形,改透明度为
50%
,
效果>扭曲和变换>变换
,输入如图所示的属性参数。
第七步:
选中图形,改透明度为
50%
,
效果>扭曲和变换>变换
,输入如图所示的属性参数。
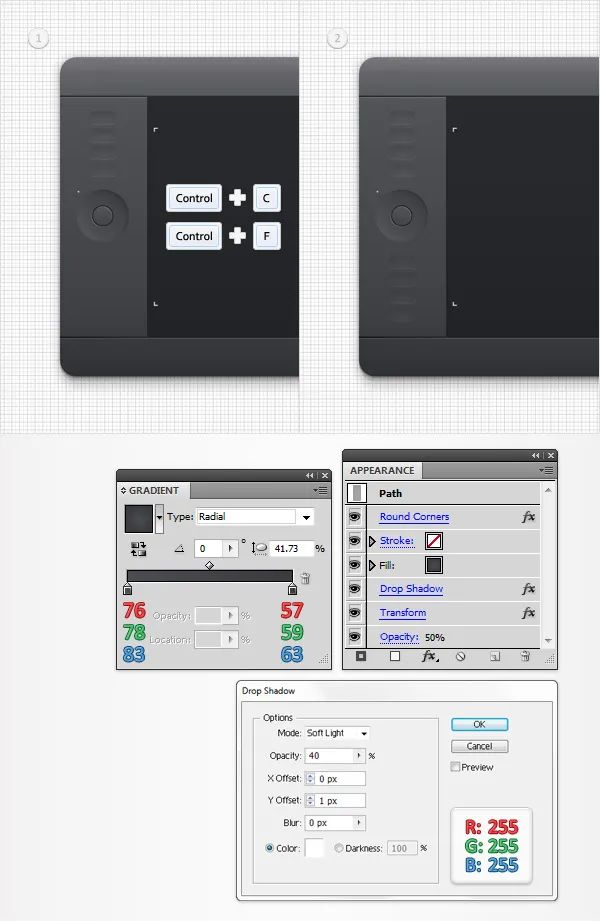
 第八步:
Ctrl+c,ctrl+f复制图形
,选择图形将其拖下来,对齐图形(如图二所示)。
取代之前的径向渐变(如下图所示),降低透明度为
40%
。
第八步:
Ctrl+c,ctrl+f复制图形
,选择图形将其拖下来,对齐图形(如图二所示)。
取代之前的径向渐变(如下图所示),降低透明度为
40%
。
 第九步:
用矩形工具(M)创建一个
11px*3px的矩形
,填充为线性渐变如下图已所示,降低透明度为
50%
,
效果>风格化>圆角
,
1.5px
,确认ok;在外观面板中添加
0.5pt描边
,填充为
黑色
,与外框对齐,透明度为
15%
。
第九步:
用矩形工具(M)创建一个
11px*3px的矩形
,填充为线性渐变如下图已所示,降低透明度为
50%
,
效果>风格化>圆角
,
1.5px
,确认ok;在外观面板中添加
0.5pt描边
,填充为
黑色
,与外框对齐,透明度为
15%
。
 第十步:
Ctrl+c,ctrl+f复制图形
,选择图形将其拖下来,对齐图形(如图二所示)。
取代之前的线性渐变(如下图所示)。
第十步:
Ctrl+c,ctrl+f复制图形
,选择图形将其拖下来,对齐图形(如图二所示)。
取代之前的线性渐变(如下图所示)。
 第十一步:
用圆形工具(L)创建一个大小为
3PX的圆形
,填充为如下图一所示的径向渐变,降低透明底为
50%
,在外观面板中添加0.5pt的描边,填充为黑色,与外部图形对齐,透明度为
20%
。
第十一步:
用圆形工具(L)创建一个大小为
3PX的圆形
,填充为如下图一所示的径向渐变,降低透明底为
50%
,在外观面板中添加0.5pt的描边,填充为黑色,与外部图形对齐,透明度为
20%
。
 第十二步:
Ctrl+c,ctrl+f复制图形
,选择图形将其拖下来,对齐图形(如图二所示)。
取代之前的径向渐变(如下图所示)。
第十二步:
Ctrl+c,ctrl+f复制图形
,选择图形将其拖下来,对齐图形(如图二所示)。
取代之前的径向渐变(如下图所示)。
 第十三步:
到图层面板,解锁所有形状,
CTRL+G
将所有的图形编组。
第十三步:
到图层面板,解锁所有形状,
CTRL+G
将所有的图形编组。
 下一期我们继续我们的AI画笔部分的教程
记得收藏起来呀!!!
下一期我们继续我们的AI画笔部分的教程
记得收藏起来呀!!!

关注“小白学板绘”
长期分享画圈趣事、画师、教程
还有更多绘画素材分享
 好看的人才能点
好看的人才能点
























 1943
1943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








