CSS中的溢出属性对于创建包含大量内容的吸引人的外观网站至关重要。继续阅读,以更熟悉溢出!

该CSS溢出属性指定在什么内容的情况下做的太大,以适应集装箱箱。它指定了滚动条是否应该出现,或者内容是否被剪切。
overflow属性是overflow-x和overflow-y的缩写。overflow-x属性指定处理水平方向的溢出,而overflow-y指定处理垂直方向的溢出。
在了解这一点时,了解一些更多关于定位的知识是有用的。
值
溢出属性可以具有不同的值:
可见 - 内容可以在框外呈现。隐藏 - 内容被剪切并且不显示滚动条。滚动 - 内容被剪辑并显示必要的滚动条。自动 - 浏览器决定如何处理内容,它可以因浏览器而异,但通常滚动条会根据需要显示。
overflow属性仅适用于块,inline-block和table元素。
句法
以下语法用于定义溢出属性:
div {overflow: hidden;}
例子
现在,让我们回过头来举一些例子。使用文本时,它应该有适当的格式。
HTML
Lorem ipsum dolor amet next level banh mi actually etsy craft beer. Portland meh palo santo pitchfork wayfarers raclette kinfolk try-hard YOLO. Lo-fi cred pork belly, cloud bread artisan heirloom raw denim kombucha. Godard etsy ugh, letterpress roof party fingerstache succulents edison bulb. Iceland disrupt palo santo fixie hella taiyaki celiac green juice.
CSS
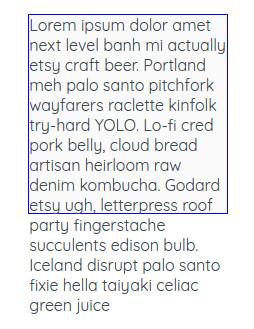
div {height: 200px;width: 200px;border: solid thin blue;background-color: #fafafa;overflow: visible;}

在上面的示例中,我们将溢出设置为可见,并且内容溢出框。
HTML
Lorem ipsum dolor amet next level banh mi actually etsy craft beer. Portland meh palo santo pitchfork wayfarers raclette kinfolk try-hard YOLO. Lo-fi cred pork belly, cloud bread artisan heirloom raw denim kombucha. Godard etsy ugh, letterpress roof party fingerstache succulents edison bulb. Iceland disrupt palo santo fixie hella taiyaki celiac green juice.
CSS
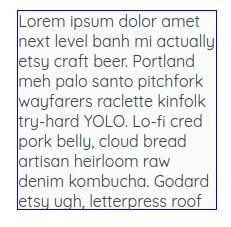
div {height: 200px;width: 200px;border: solid thin blue;background-color: #fafafa;overflow: hidden;}

在第二个示例中,我们将overflow属性设置为隐藏。内容被剪辑并且没有滚动条可见。
HTML
Lorem ipsum dolor amet next level banh mi actually etsy craft beer. Portland meh palo santo pitchfork wayfarers raclette kinfolk try-hard YOLO. Lo-fi cred pork belly, cloud bread artisan heirloom raw denim kombucha. Godard etsy ugh, letterpress roof party fingerstache succulents edison bulb. Iceland disrupt palo santo fixie hella taiyaki celiac green juice.
CSS
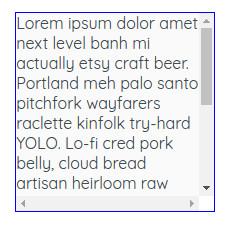
div {height: 200px;width: 200px;border: solid thin blue;background-color: #fafafa;overflow: scroll;}

在第三个例子中,我们设置了overflow属性来滚动。在这种情况下,内容溢出容器外,滚动条出现。
HTML
Lorem ipsum dolor amet next level banh mi actually etsy craft beer. Portland meh palo santo pitchfork wayfarers raclette kinfolk try-hard YOLO. Lo-fi cred pork belly, cloud bread artisan heirloom raw denim kombucha. Godard etsy ugh, letterpress roof party fingerstache succulents edison bulb. Iceland disrupt palo santo fixie hella taiyaki celiac green juice.
CSS
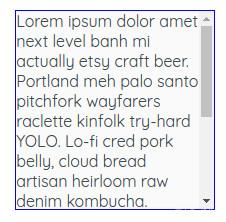
div {height: 200px;width: 200px;border: solid thin blue;background-color: #fafafa;overflow-y: scroll;overflow-x: hidden;}

最后,我们可以看到overflow-y属性的用法。我们只看到垂直滚动条是可见的,而水平滚动条是隐藏的。
概要
在这个简短的教程中,我们已经解释了溢出属性。希望当你开始你的下一个项目时,它会有所帮助。
感谢您的阅读!
举报/反馈





















 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








