
今天给大家介绍一位网名为“juliansader”的大神,他是Reaper官方论坛上顶尖的脚本高手,编写的脚本都有“js_”前缀,先请大家看一组演示动图:

MIDI 编辑工具栏演示

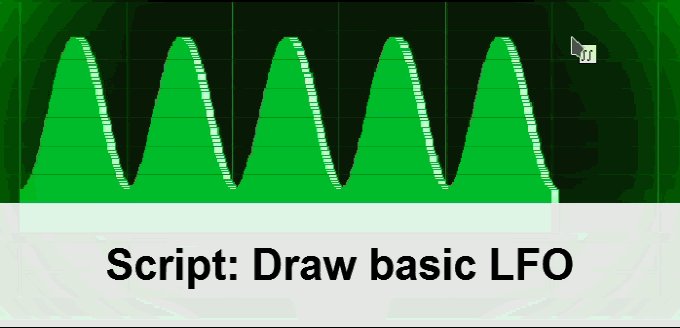
鼠标绘制 LFO

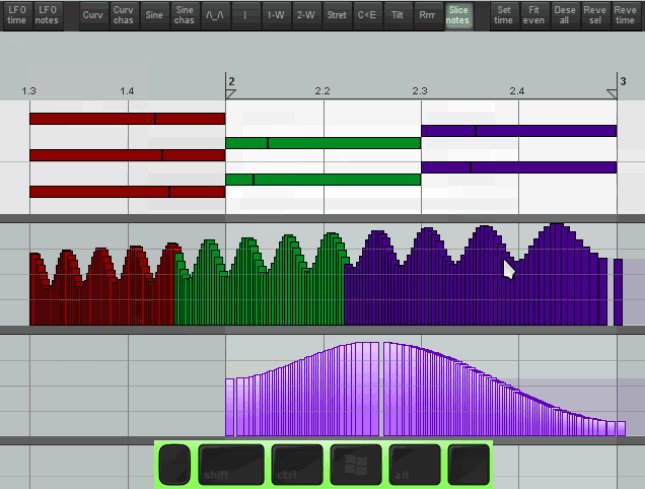
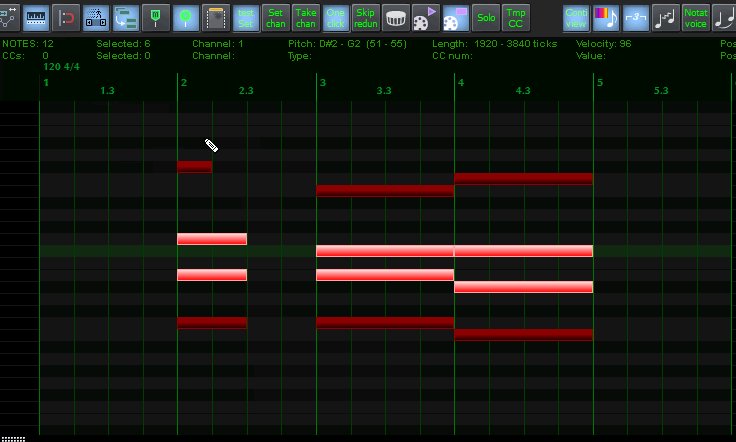
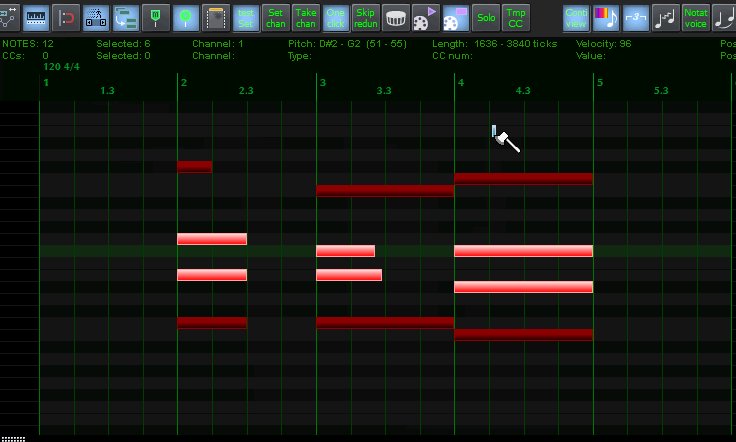
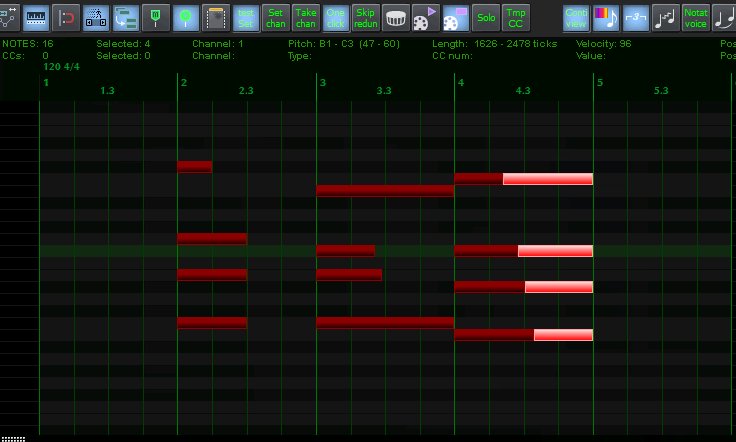
鼠标绘制切割音符

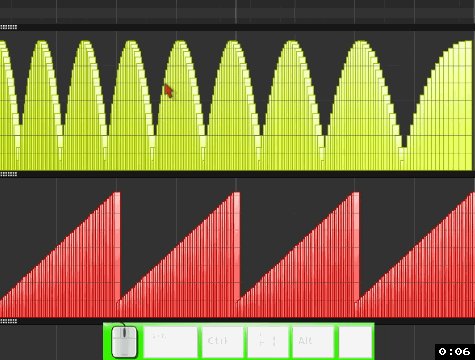
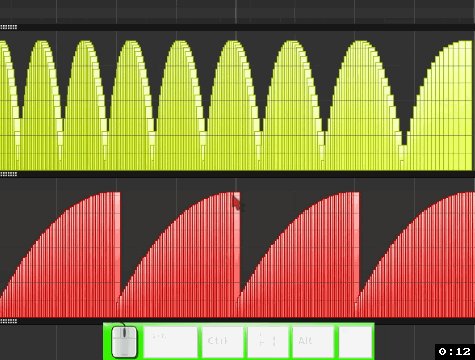
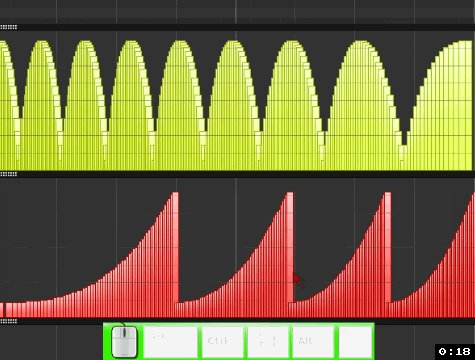
上下左右的弯曲变形演示

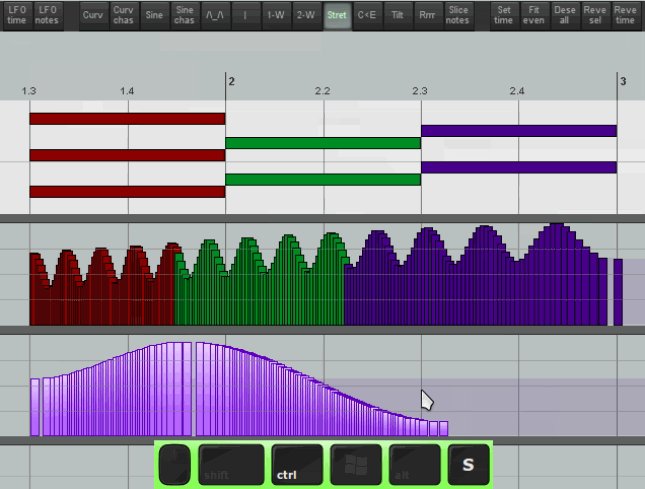
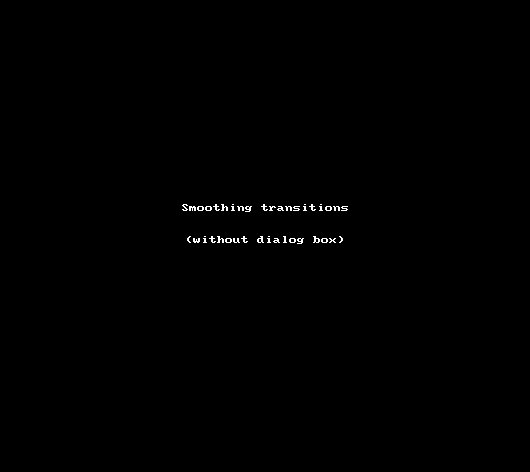
一端弯曲变形及拉伸演示

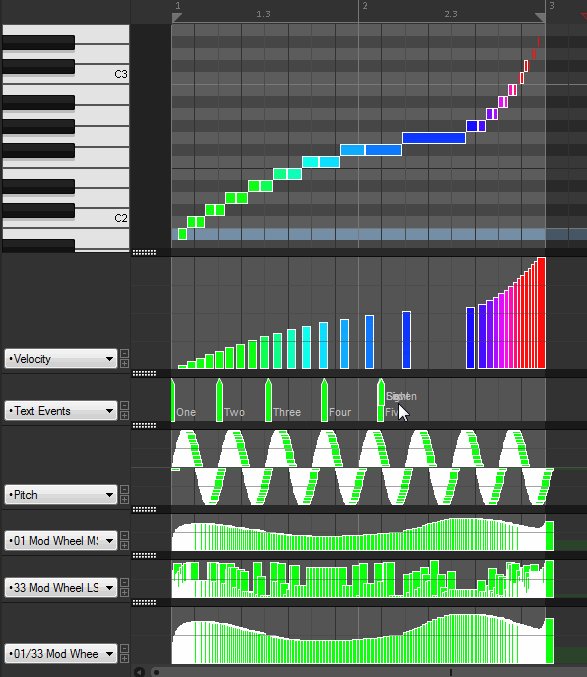
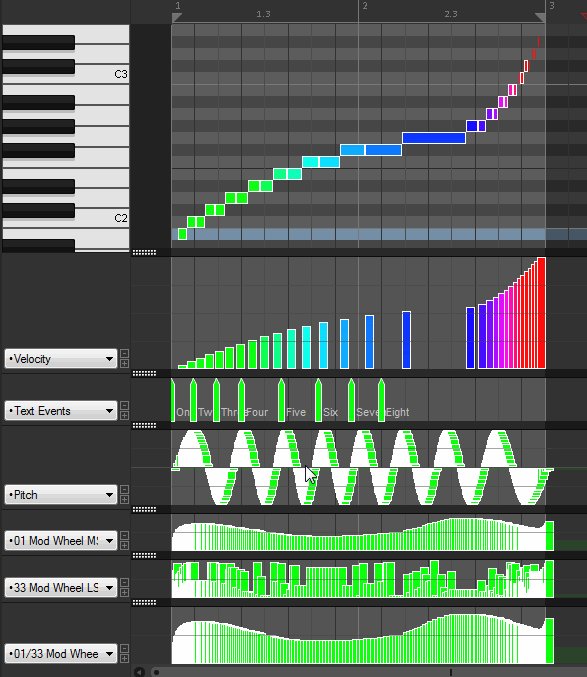
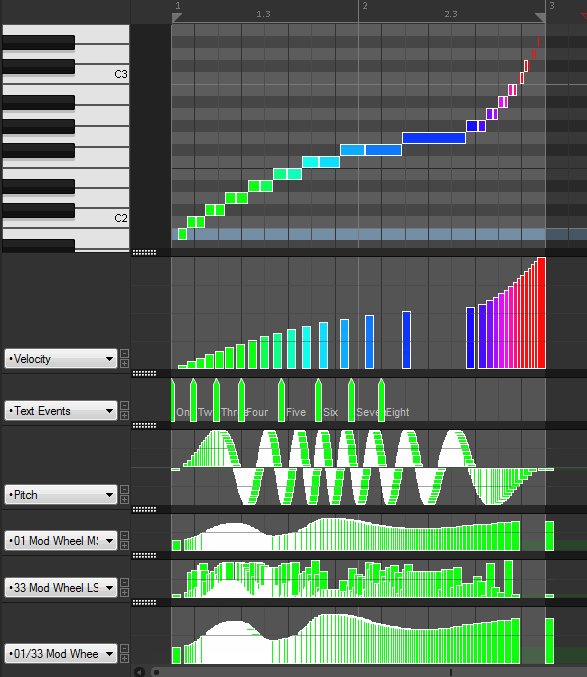
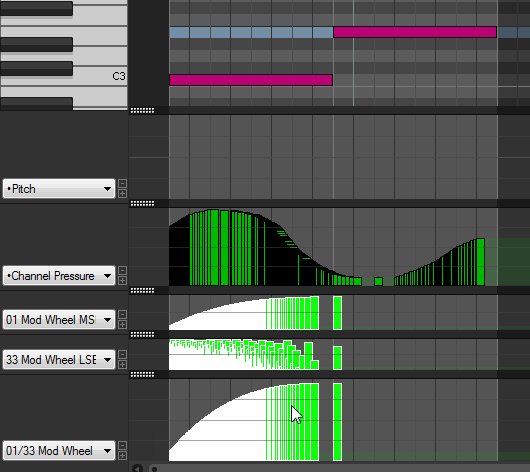
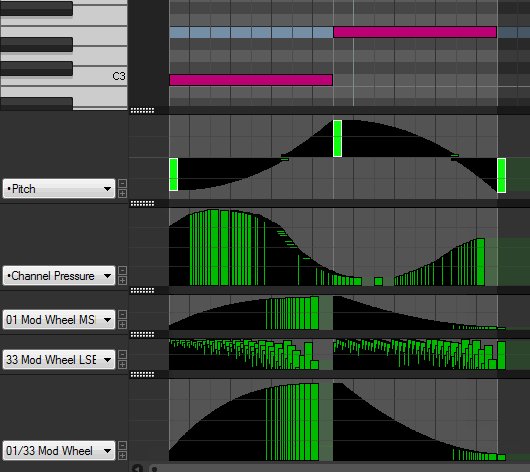
两端弯曲变形及拉伸演示

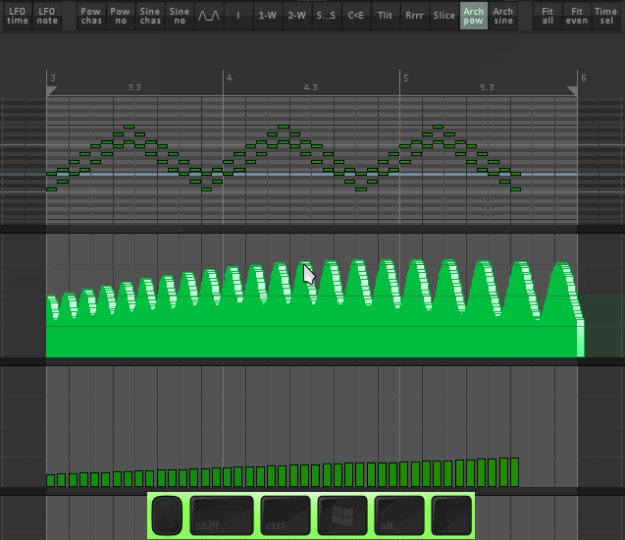
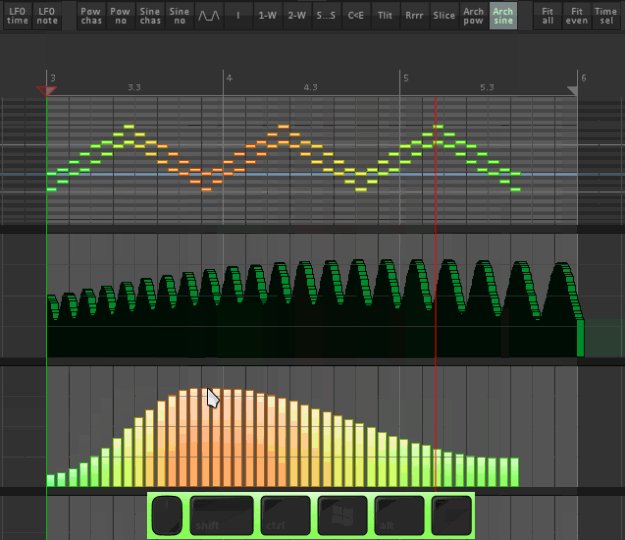
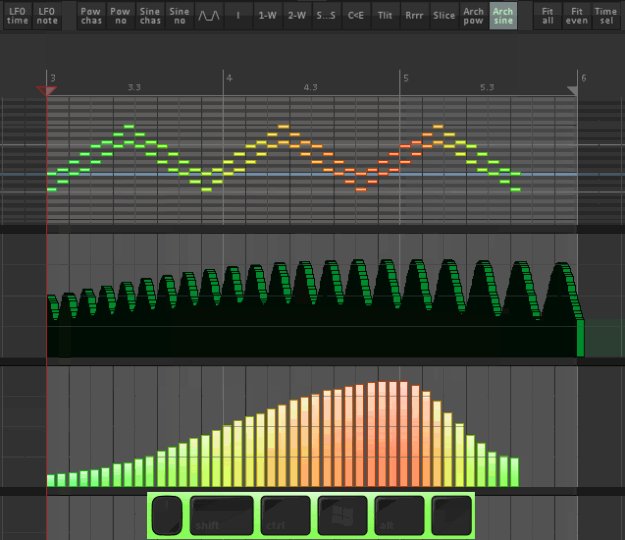
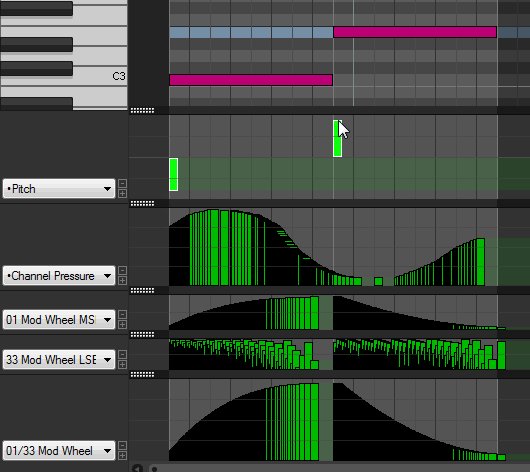
拱形事件演示

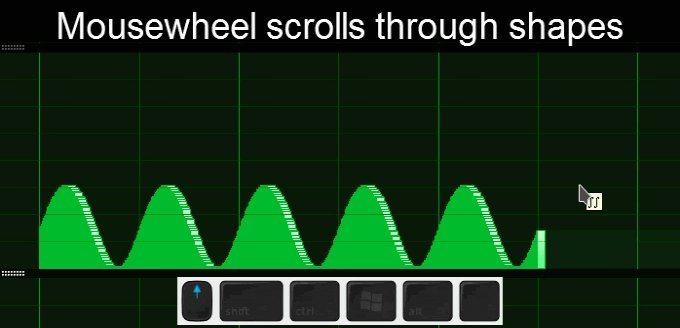
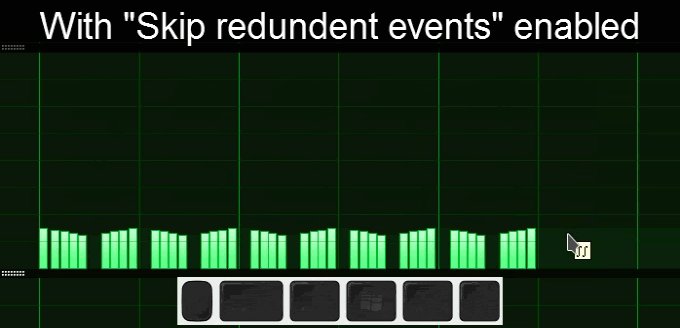
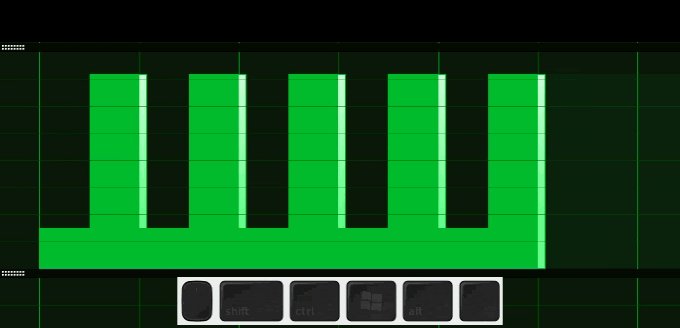
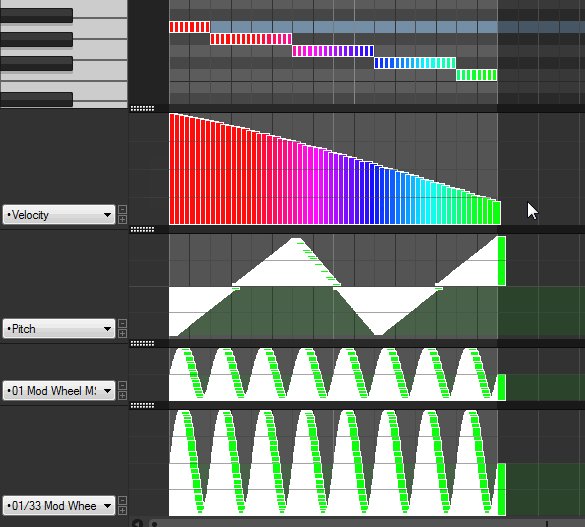
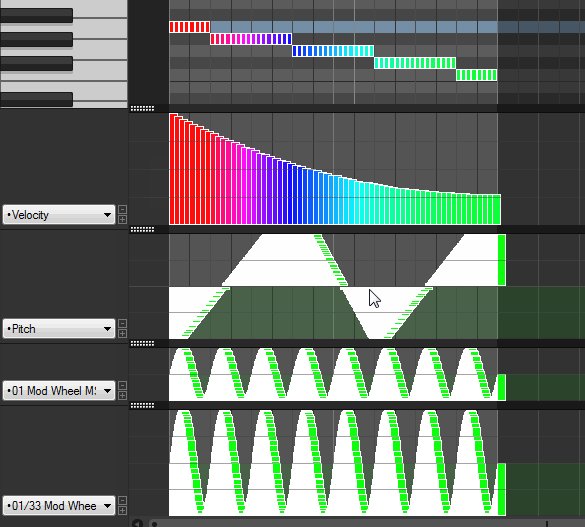
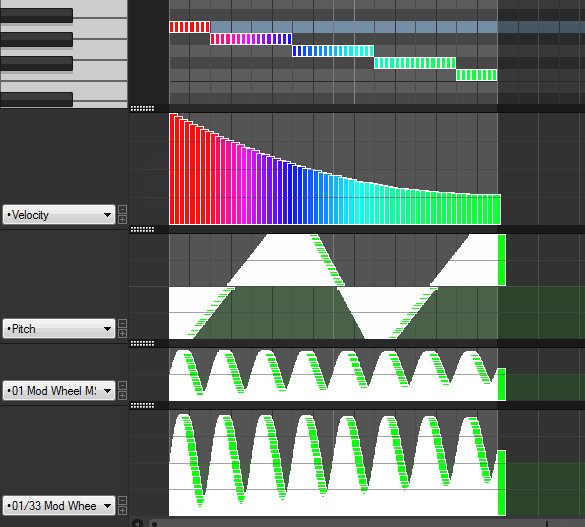
用鼠标滚轮压缩或扩展CC或力度

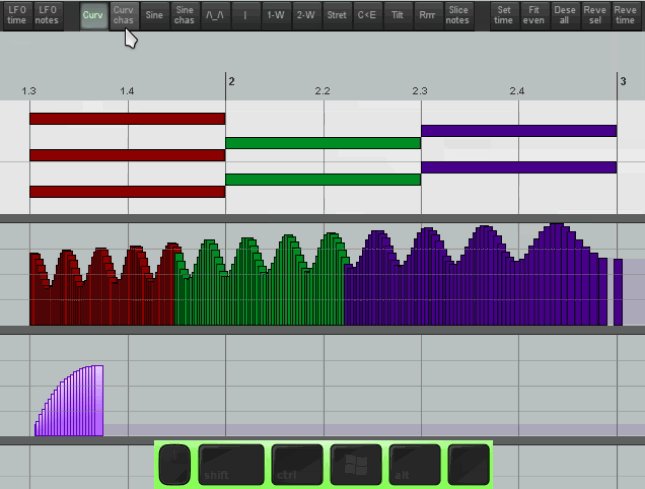
绘制直线或曲线的CC斜坡

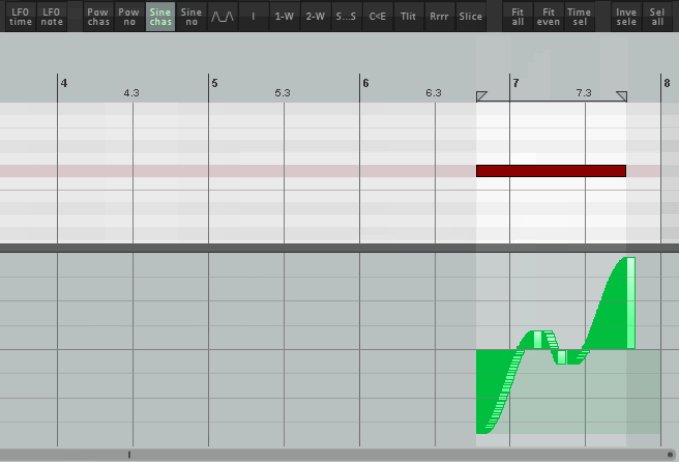
匹配CC曲线到音符位置

绘制直线或曲线的CC或弯音斜坡

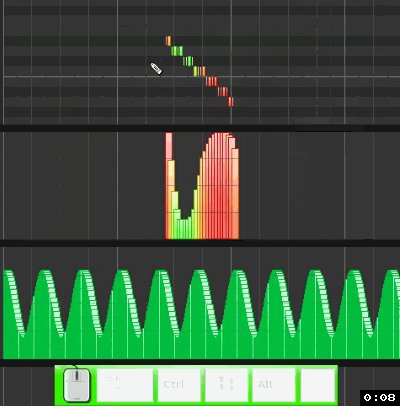
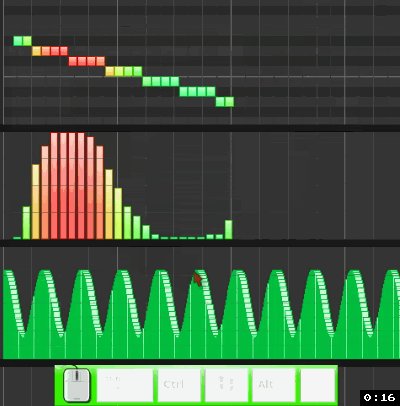
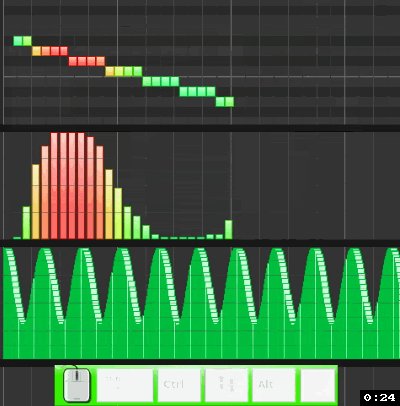
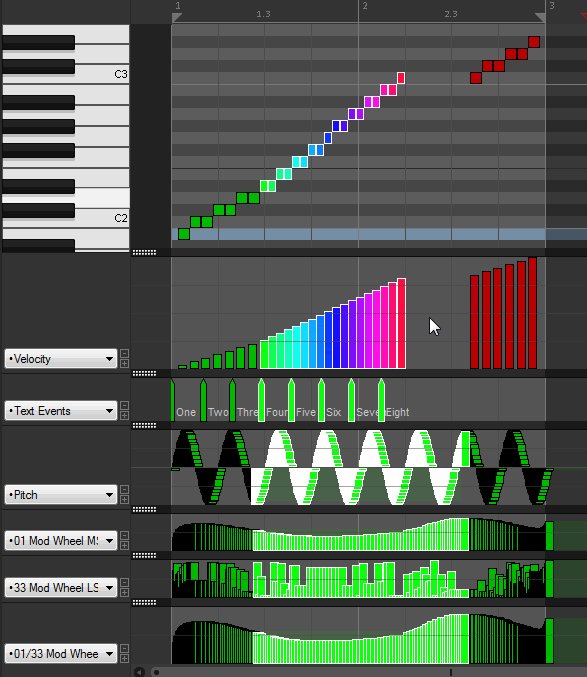
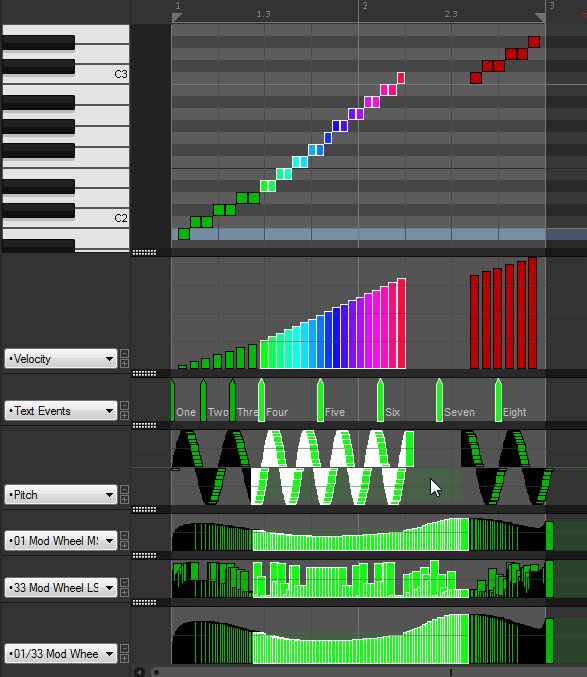
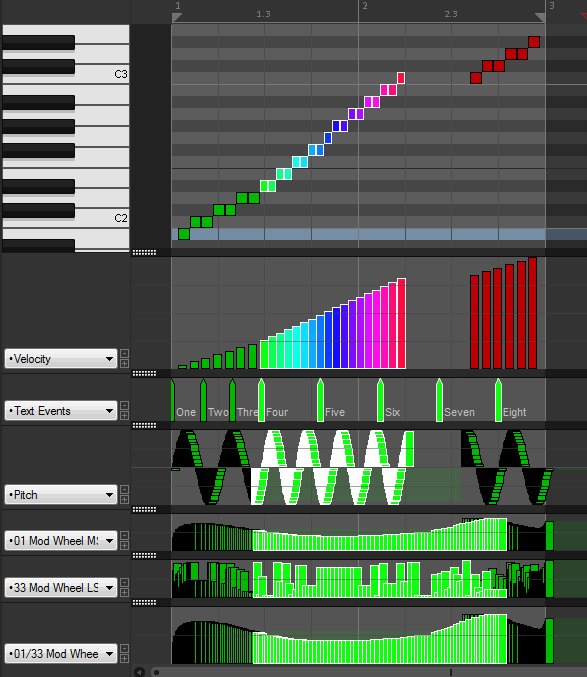
上下左右拉伸

用鼠标拉伸CC栏事件

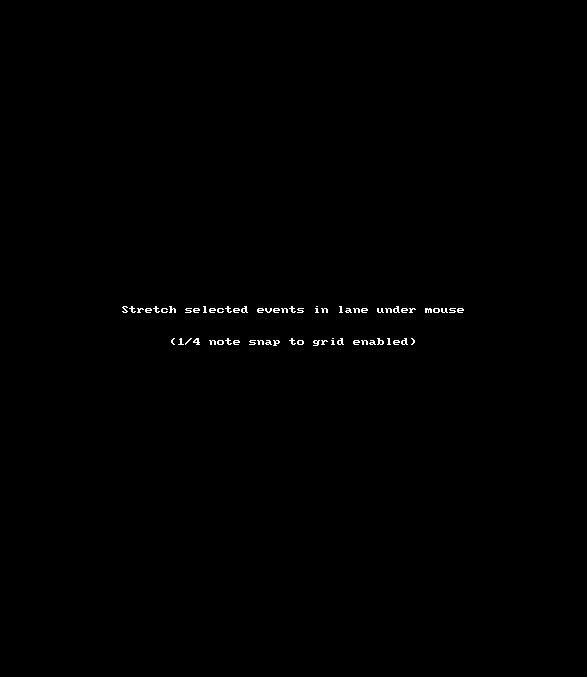
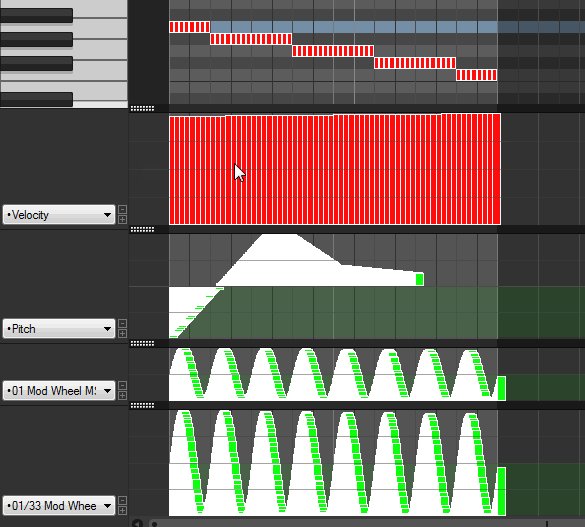
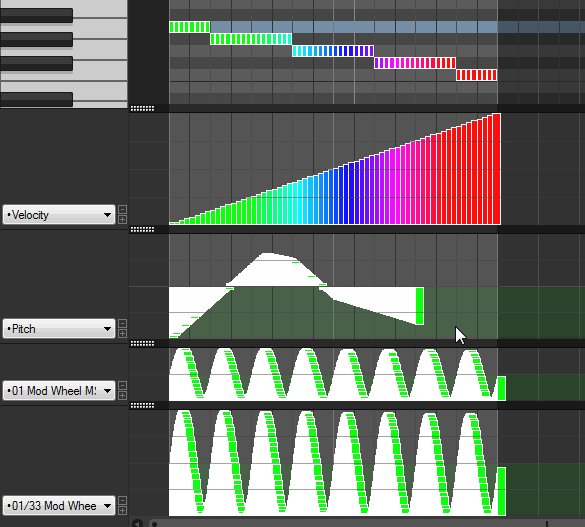
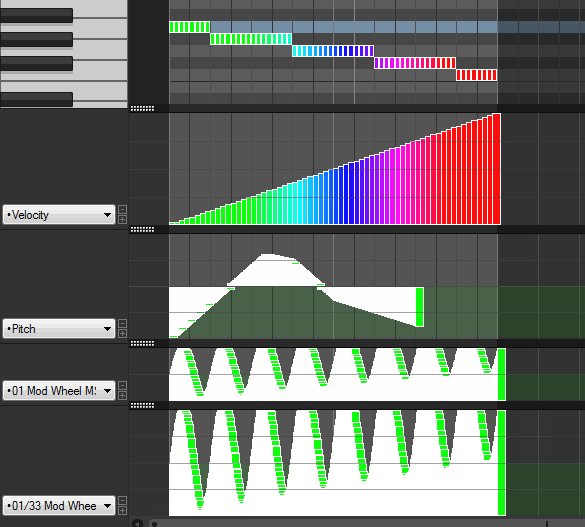
斜角处理所选CC或力度
说实话,当初我看到这一些动图的时候,第一感觉就是:这么神奇吗?这特么是变魔术吧?
然而,这只是JS大神所编写脚本中MIDI编辑这块儿的一小部分,大家可以到他的官方帖子里去看更多的“魔法”动图:
JS官方帖子地址:https://forum.cockos.com/showthread.php?t=176878
更神奇的是,上面看到的很多操作,都是只需要将鼠标放置在CC Lane中移动一下就行了,根本不需要按鼠标键,这可大大降低了工作强度,提高了趣味性。
JS的系列脚本可通过ReaPack下载安装,官方地址是:https://reapack.com/
下面介绍一下JS系列脚本中,用鼠标控制脚本的设置方法:
JS脚本中,凡带有“Mouse editing”字样的脚本,都不能直接运行,而只能通过鼠标控制。
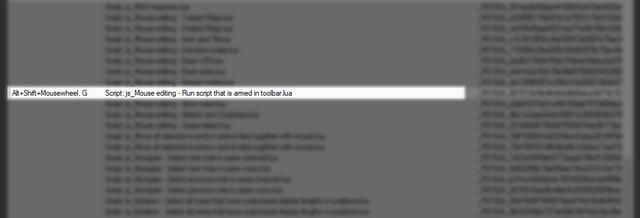
安装完脚本后,打开MIDI编辑器,打开Action List,确认右侧Selection中选择的是“MIDI Editor”,找到“js_Mouse editing - Run script that is armed in toolbar.lua”这个脚本,为其设置一个快捷键,如下图,我设置“G”含义为“Go”,方便记忆:

设置快捷键
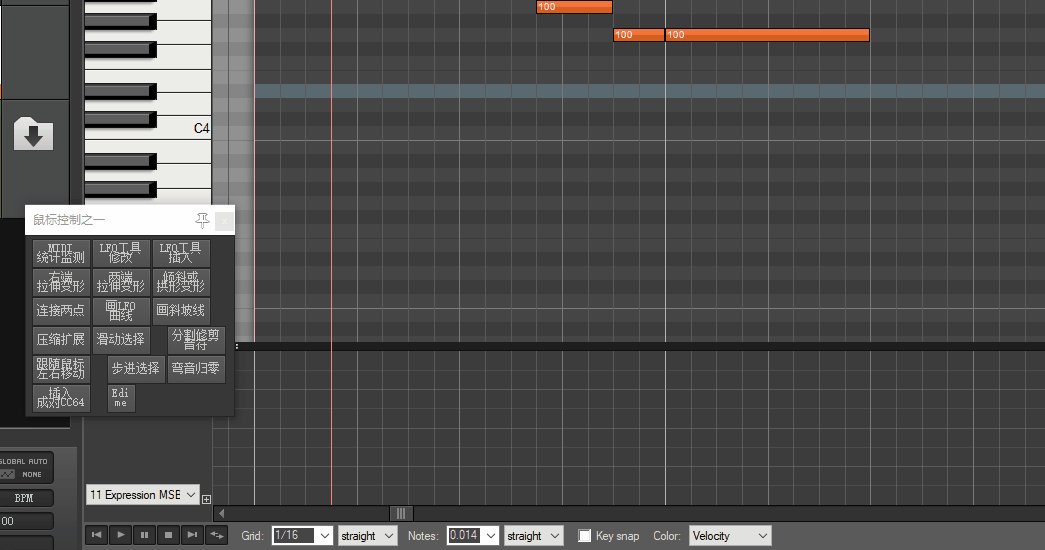
将你常用的“Mouse editing”脚本放置到工具栏中,如下图,我不喜欢用图标,而喜欢用汉字标注,汉字后面加个空格,可以分为两行,单个按钮设定Double-width可以完整显示八个汉字。当然,你也可以像上面动图中那样设置工具栏,或按你自己的习惯来:

工具栏
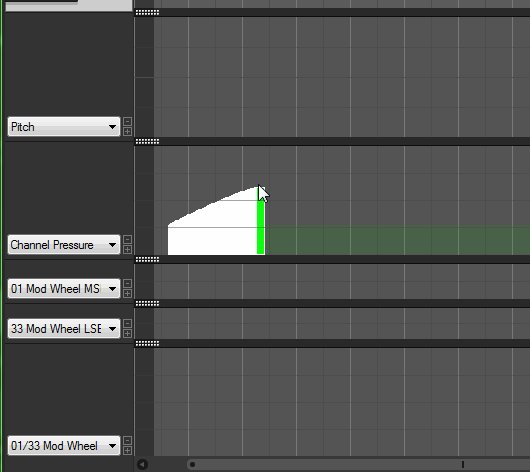
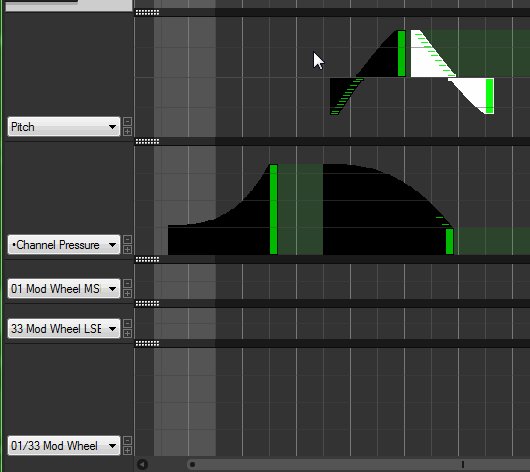
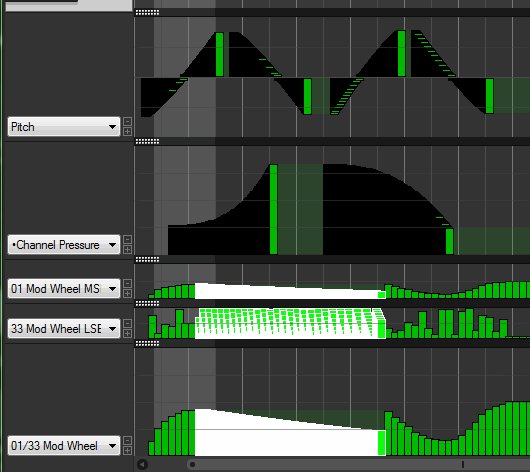
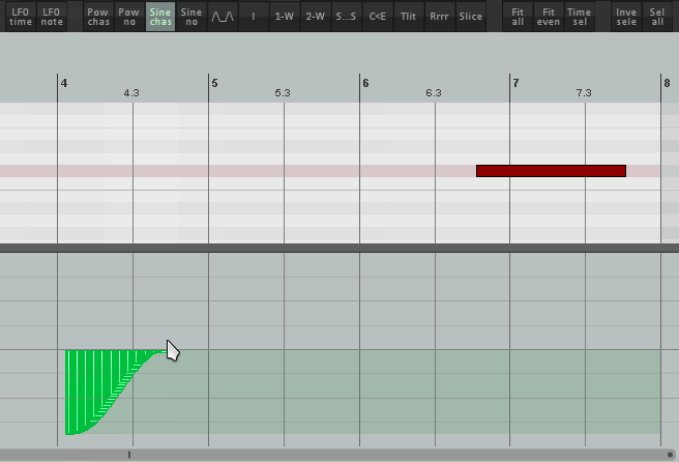
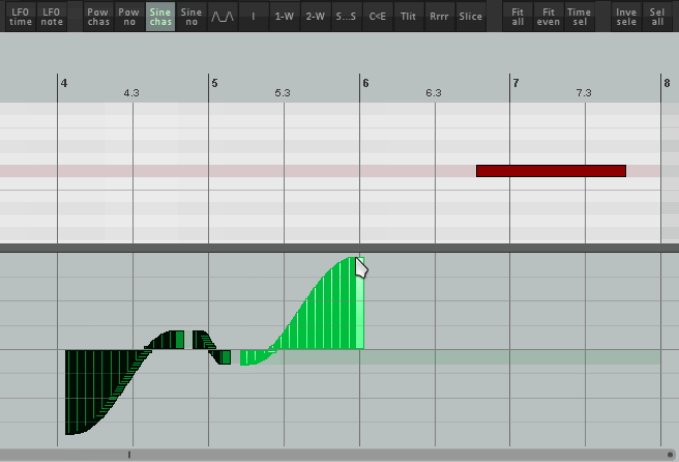
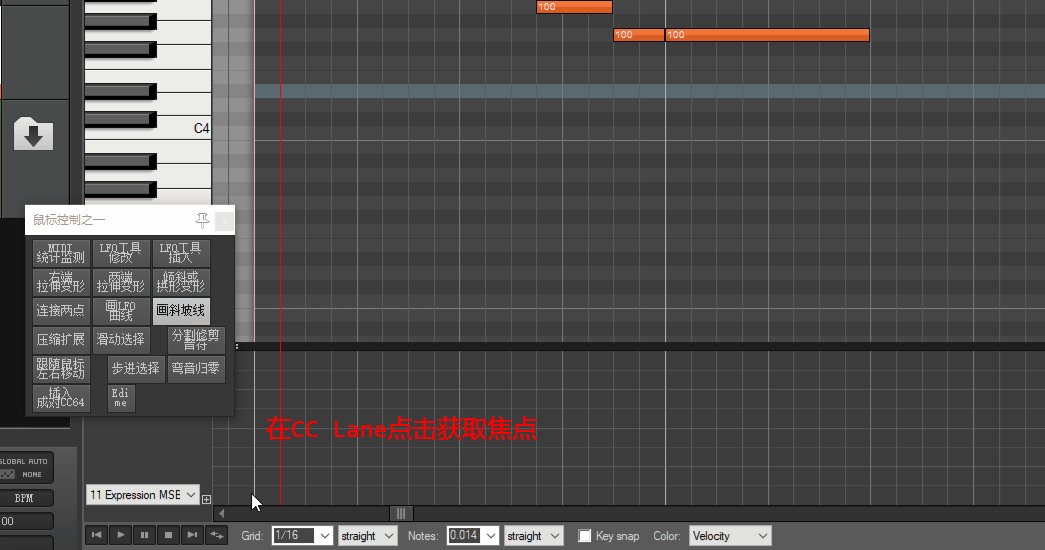
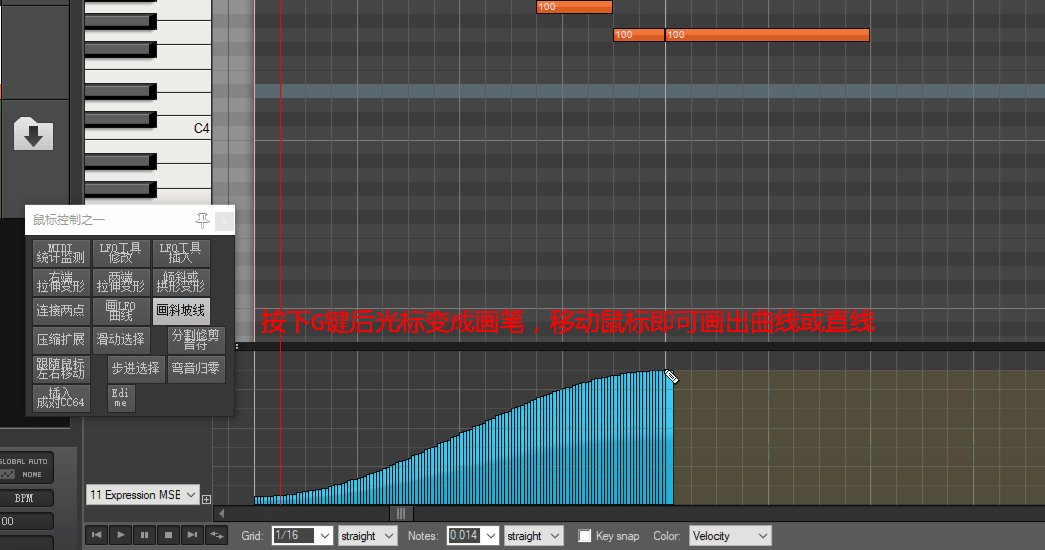
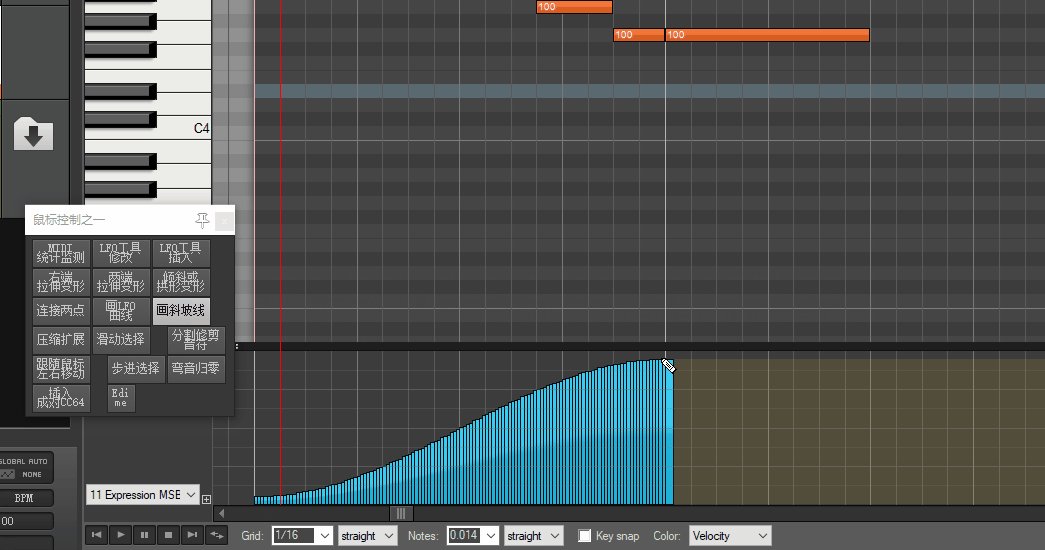
最后运行脚本时,先点击工具栏中所需的按钮,按钮会亮起,表示脚本已经待命,然后将鼠标移动到CC栏中,由于需要焦点转移,所以一般要在空白处点击一下,或选中事件什么的,再下一步就是按下快捷键“G”正式运行脚本,如下图示例的画出CC斜坡,只需移动鼠标就可,按鼠标中键可切换直线及曲线类型,用鼠标滚轮可以调整曲线弧度,调整满意后,再按一次“G”键即可终止脚本:

示例
好了,以上就是JS系列脚本的简单介绍,ReaPack中的JS脚本有六十个左右,不可能一一详解,大家自可慢慢探索,每个脚本中都有详细的使用说明。如果用的开心,别忘了通过Paypal给juliansader大神一点赞助哦(官方帖子中有链接)。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








