通过QQ互联实现网站第三方登录
2018-09-03
505
实现qq的第三方登录我们用到了QQ互联,下面是具体的实现方案
一:首先注册申请QQ互联账号并且关联相应的网站,从而获得APP ID以及 APP Key


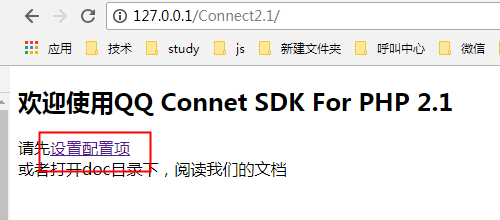
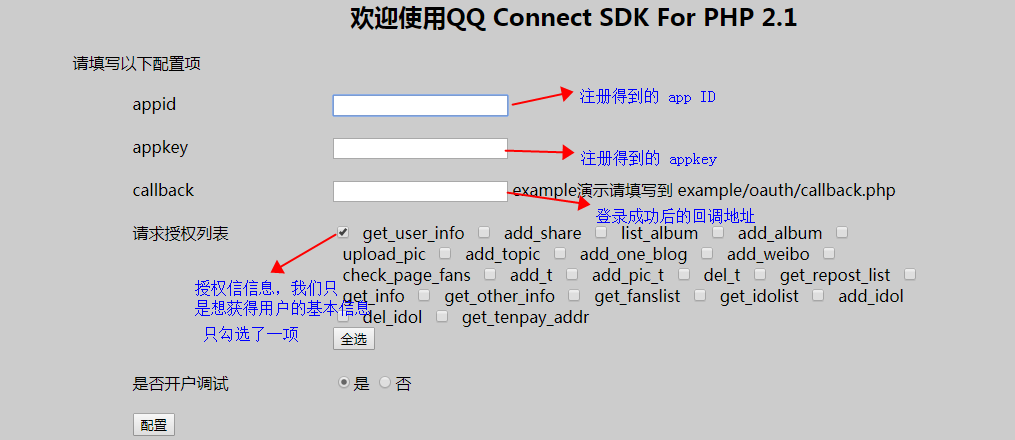
第三:安装SDK,并且配置相应的选项


第四:代码实现
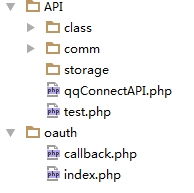
1.将SDK中的example文件夹中的oauth文件夹复制到跟API文件夹同级如下图

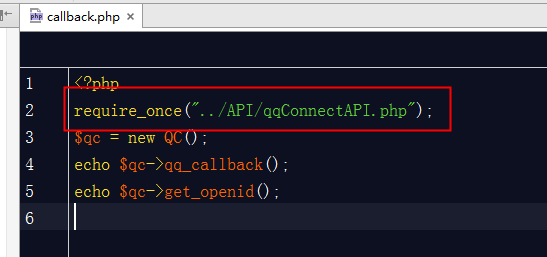
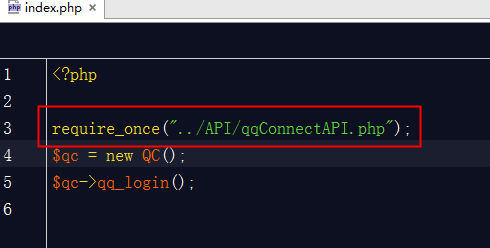
然后更改oauth文件夹中callback.php 以及index.php


2.书写代码,登录按钮 HTML代码如下登录
var childWindow;
function toQzoneLogin()
{
childWindow = window.open("/qq/oauth/","TencentLogin","width=450,height=320,menubar=0,scrollbars=1, resizable=1,status=1,titlebar=0,toolbar=0,location=1");
}
function closeChildWindow()
{
childWindow.close();
}
点击登录后会出现下图
3.回调接口处理require_once("/API/qqConnectAPI.php");
$qc = new QC();
$callbak = $qc->qq_callback(); //返回的验证值
$openid = $qc->get_openid(); //qq分配的用户id
$qq = new QC($callbak,$openid);
$result = $qq->get_user_info(); //获取用户信息
最后就可以按照你自己的需求处理后面的逻辑了
分享到:




















 2780
2780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








