简易测试
如图:
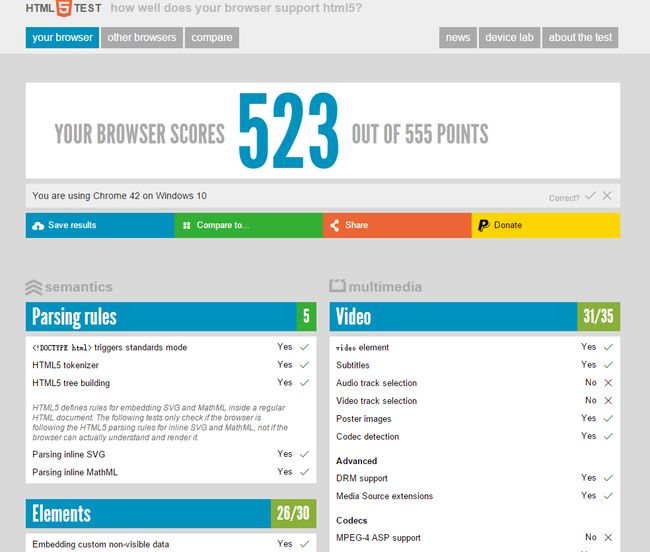
360极速浏览器测试的(内核是chromium 42) – 极速模式;

我稍微看了下不支持的特性…都是比较少用到的特性…. 所以总体来说,在H5和CSS3下的体验是相当良好的
而我本地的chrome 43 的分数才521 . 还少了两分,可能优化还没做好….最新的44版本,526,在所有浏览器中,对HTML5支持是最为完善的;
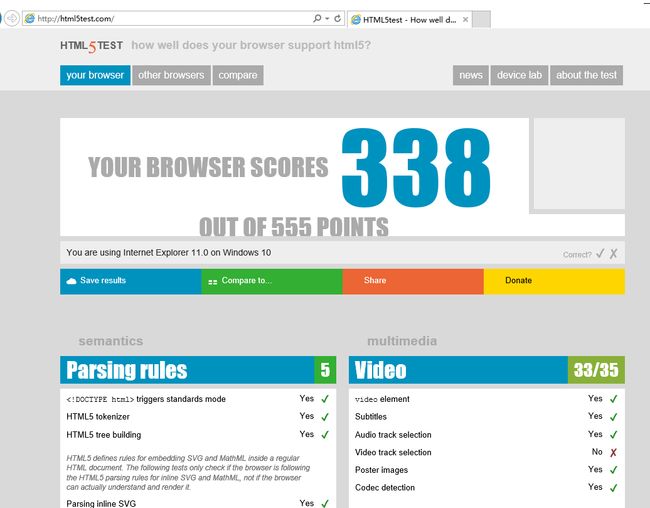
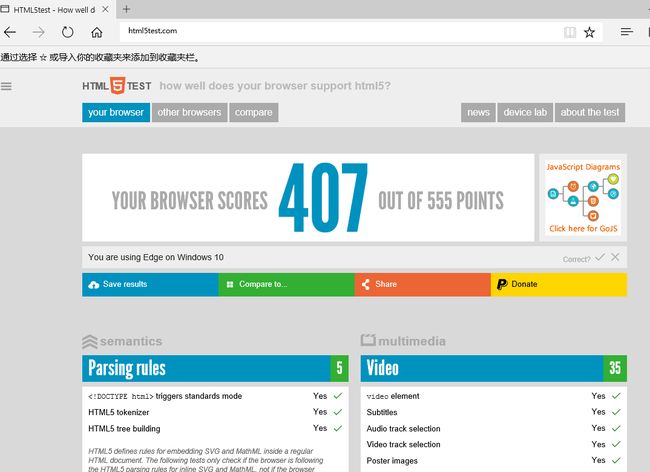
IE11和edge(WIN 10下的),我测试了下,,对HTML5的支持还是比较完善的;尤其是EDGE,简直升了一个台阶(相对于IE系列);
IE11:

EDGE

其他的不多说,直接上数据图!!!;
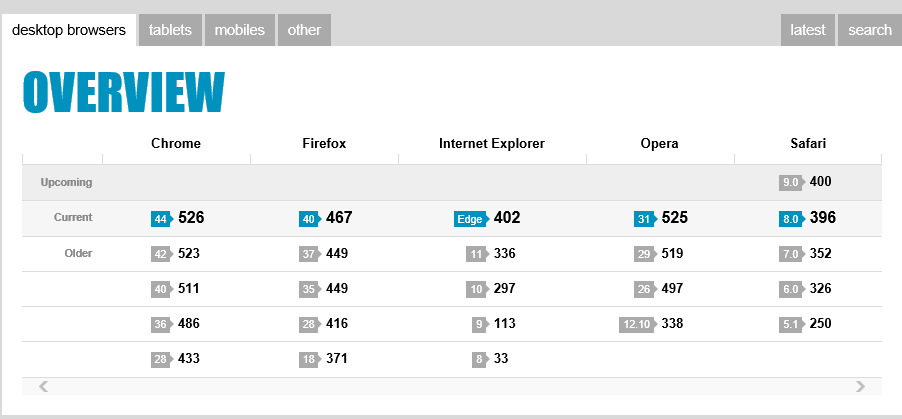
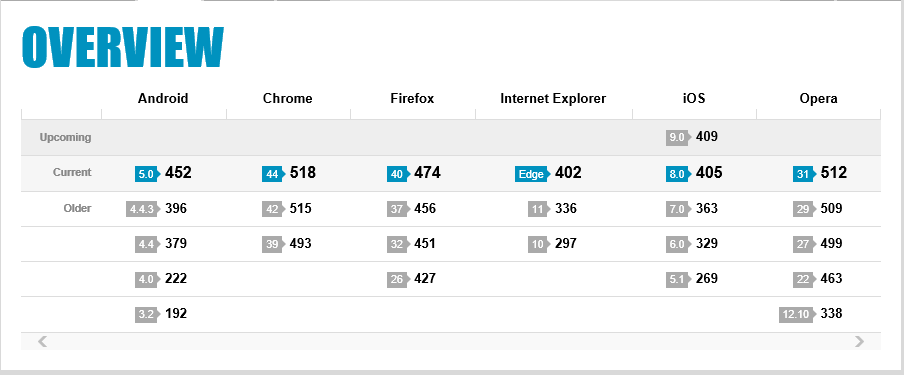
数据对比
PC端

其中支持最为完善是chrome系列
opera改为chromium内核了..所以分数基本一致
出乎意料的是Firefox,W3C标准一直都在最前沿的,对H5的支持竟然不是最高的!!!
IE10以下,H5的体验就差强人意了…只能支持一部分
Safari的老版本比IE老版本系列好太多….
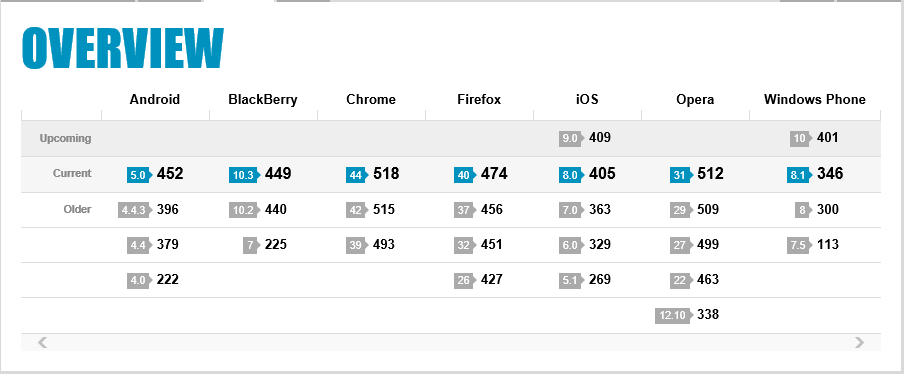
平板

chrome依旧牛逼,稳居第一
其他的大同小异(IE除外)
不过最新的edge挺不错的,不管是移动端还是PC端…大跃进啊~~
所以移动端的兼容性比PC端要好上很多,各种特性任性用!!
手机端

手机端的各大系列浏览器支持都很不错…除了个别很老的系列…
总结
使用chrome系列或者chromium内核的浏览器对HTML5/CSS3支持是比较完善的,
而最新崛起的edge似乎更有看头,能不能消除IE系列的影响就看这货了…或许过上两年,WIN10的比重取代了WIN7的比重…那时候就可以任性的用最新特性写各种特效,各种更人性化的标签; 而不是现在的各种模拟,各种兼容
XP这货总会过去的,死磕怀旧的毕竟是少数,为了更好的体验,人总会往上看的!!
数据时间: 2015-8-24
来源: HTML5test
原博文地址:http://blog.csdn.net/crper/article/details/47955549





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








