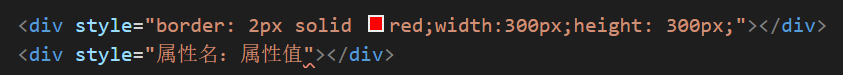
1、使用行内样式表
语法:在标签内部写入一个style属性。

优点:没有样式表文件,在某些时候可以提高效率;
优先级高。
缺点:多个页面难以共享样式,不利于代码复用;
html和css代码混杂,不利于程序员和搜索引擎阅读。
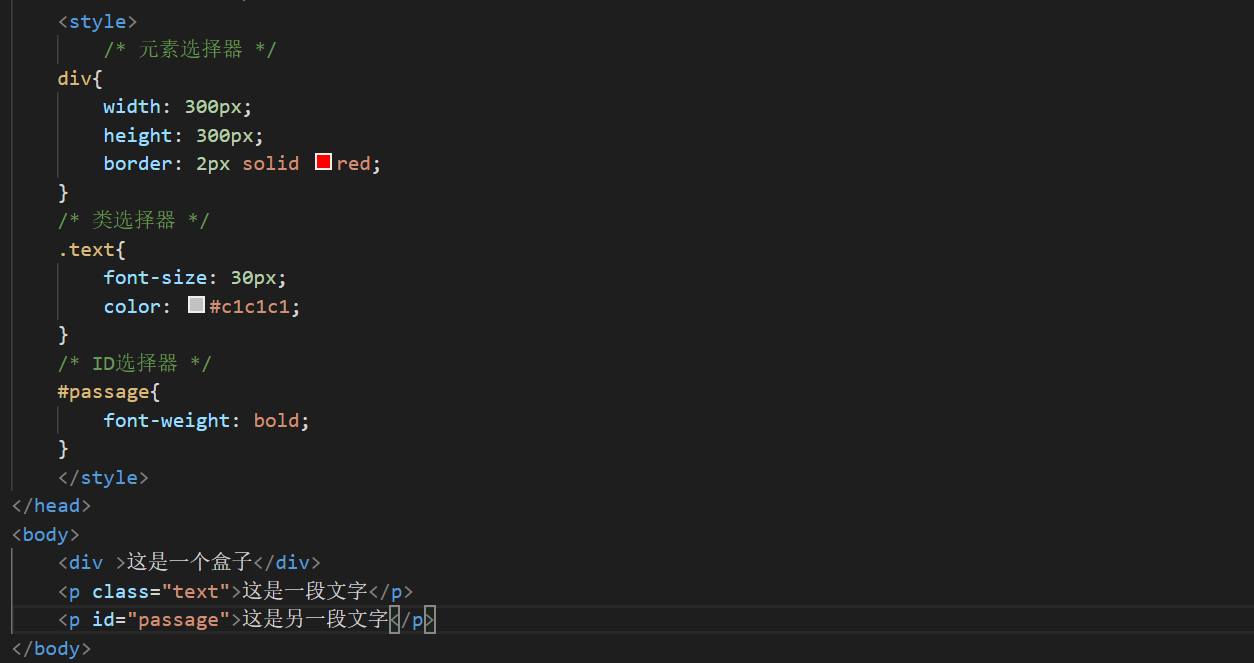
2、使用内部样式表
语法:在head标签写一个style标签,在style标签里面通过选择器(元素选择器、类选择器、id选择器)来选择标签,从而控制该标签的样式。

优点:没有样式表文件,在某些时候可以提高效率;
缺点:多个页面难以共享样式,不利于代码复用,只能单个页面使用;
html和css代码混杂,不利于程序员和搜索引擎阅读。
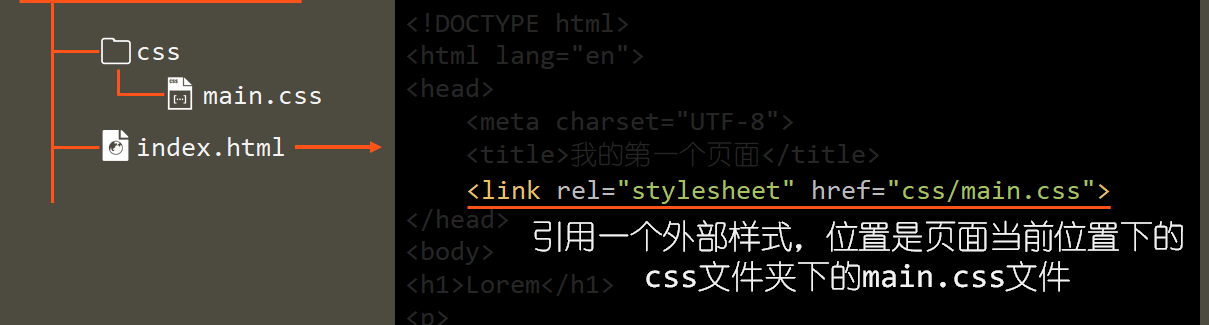
3、外部样式表
语法:(1)需要新建一个外部css文件,在里面书写css样式;
(2)在head标签里面通过link来关联外部css文件。
例如:,这样就可以在html文档里面直接书写界面的内容,在css文件里面调整格式,设计样式了。

优点:实现了内容结构和表现形式代码分离,方便复用和维护;
使html代码更加纯净,有利于程序员和搜索引擎阅读。





















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








