
腾讯数码讯(Eskimo)iPhone拥有大量不为人知的隐藏功能,比如查看记录到访地点的隐藏地图,或是通过倾斜头部来控制屏幕的能力。如果你想成为一名iPhone达人,本文的这15个特殊功能绝对值得学习一番。
文字快捷键

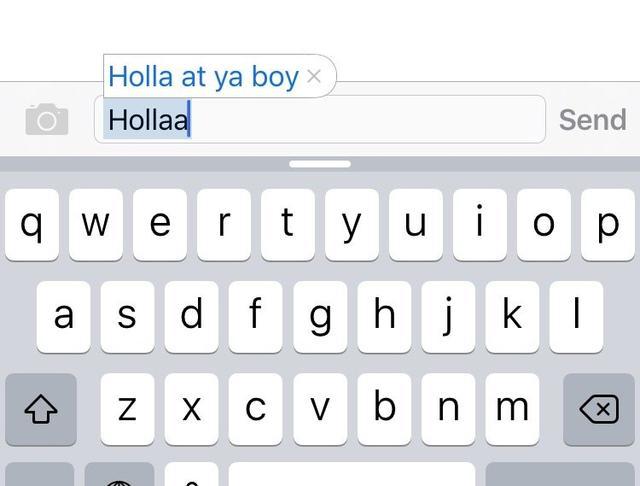
没有人想要一遍遍地输入诸如邮箱地址这样的文字内容,而为了方便用户,iPhone内置了一个文本替换系统。在完成设置之后,系统便会把你输入的简短字母自动替换成较长的短语。你可以在设置>通用>键盘>文本替换当中制作自己的文字快捷键。
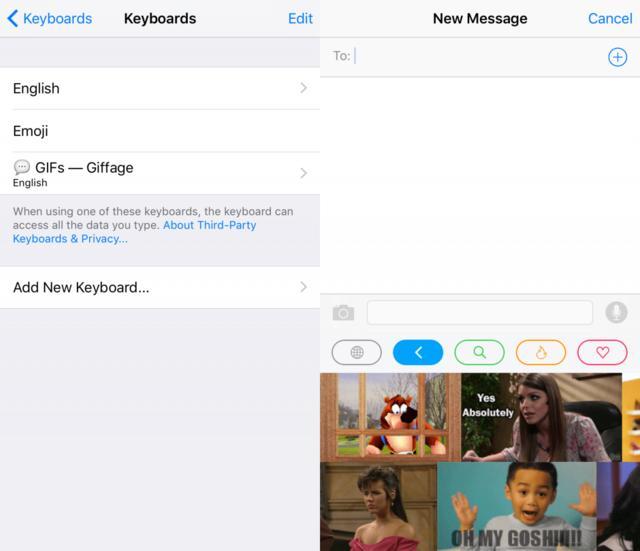
添加新的输入法

如果你使用的是系统自带的输入法,那你其实并没有发挥它的最大潜力。在
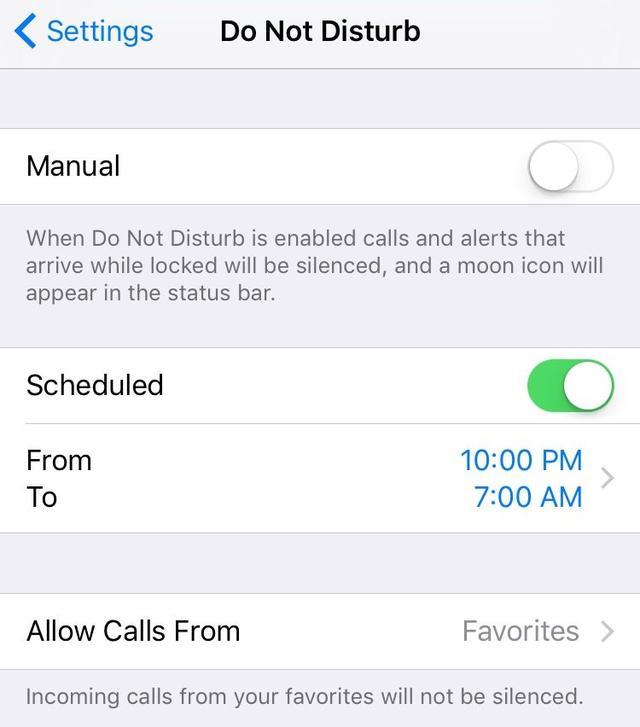
为勿扰模式设定计划时间

勿扰模式是iPhone的一大使用功能,在开启之后,你就可以免受通知或来电的打扰。但你或许并不知道,你可以设置勿扰模式自动开启和关闭的时间,这样也就免去了手动开启的麻烦。
偏头控制iPhone
在设置>通用>辅助功能>切换控制当中,你可以设置偏斜头部所能开启的新功能,比如新的相机开关或是复制你的Home键。当开启该功能之后,屏幕中会开始显示蓝色的方框。iPhone的前置摄像头会识别出你的脸,并在你的头部位于屏幕之间时固定住方框。随后,你就可以倾斜头部来运行相应的动作了。
隐藏不能删除的官方应用
iPhone当中预装有30款无法删除的官方应用,但很少有人会真正用到它们。如果你想要让它们从主屏幕中消失,可以前往设置>通用>访问限制,输入iPhone密码,然后反勾选你不希望再看到的应用。
把闪光灯变通知灯
如果你有点怀念从前那些配备通知灯的手机,iPhone实际上也能实现类似功能。你只需前往设置>通用>辅助功能,然后开启“LED闪烁以示提醒”即可。
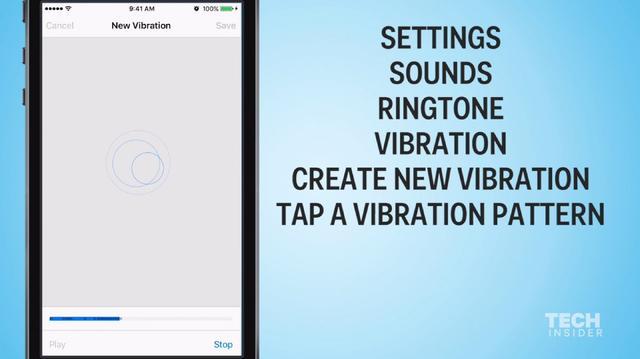
创建个性化振动模式

在设置>声音>铃声>震动>创建新振动模式当中,你可以创建一个个性化的振动模式,随后,你可以将其指派给通讯录当中特定的联系人,好让他们下次打来电话或发来信息时你可以第一时间知道。
在锁屏界面回复信息

在锁屏界面对某个信息执行向左滑动手势,你就会看到一个“回复”选项出现,它可让你在不解锁手机的情况下快速恢复信息。
查看应用耗电情况

在通用>用量>电池>电池用量当中,你就可以看到iPhone中各个应用及功能的耗电量排行。
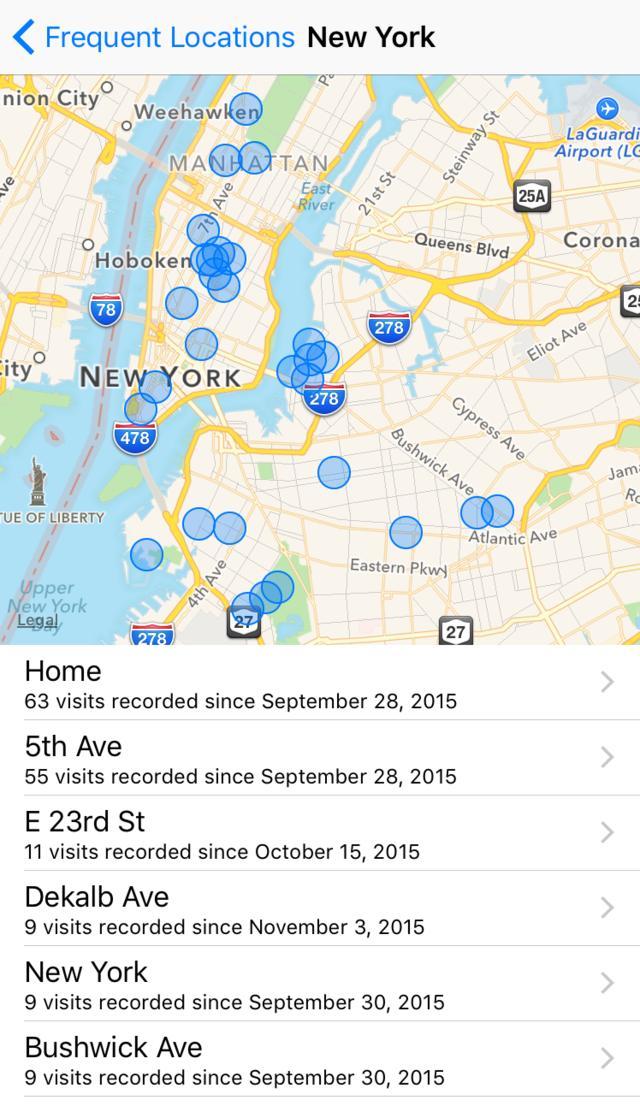
查看常去地点

你的iPhone会悄悄记录下你曾经去过的地方,你可以在隐私>位置服务>系统服务>常去地点中进行查看,点击某条特定的记录后,系统就会通过一张地图显示出更多的细节信息。
开启低电量模式

如果iPhone剩余电量低于20%,系统便会询问你是否需要开启低电量模式。不过你也可以根据需要随时在电池菜单当中将其开启。当开启该功能之后,iPhone便会关闭一些不必要的功能,比如应用的后台刷新、Siri的总是聆听和其他性能需求较高的视觉效果,从而起到延长续航的目的。
把自拍的屏幕截图保存在独立的文件夹当中
照片应用可以自动将使用前置摄像头或屏幕截图保存在独立的相册当中,好让你的相册看上去不那么杂乱。
查看在信息应用中发送的所有照片和视频
如果你想要在一个消息线程当中快速找到一张照片或一部视频,可以点击屏幕右上角的细节按钮,然后查看自己发送的所有附件内容。
在信息应用临时分享位置

你可以在相同的细节页面当中将自己目前的位置与其他人进行分享,你还可以设置该信息的有效时间,比如一小时内有效、当天有效或永久有效。
进一步降低屏幕亮度
iPhone中有一个隐藏的设置选项,可让你三指点击屏幕将亮度降低至超低的水平。具体操作方法是进入设置>通用>辅助功能>缩放>缩放区域,选择“全屏幕缩放”。随后用三指点击屏幕,点击选取滤镜>弱光,然后再回到辅助功能设置,滚动到最底部点击“辅助功能快捷键”,然后选择缩放。如此一来,你就可以通过三指点击屏幕的方式来降低屏幕亮度了。





















 3382
3382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








