绝对定位方法:
(1)将父元素设置为相对定位,不写父元素的高度时,会随着左边的子元素高度变化而变化
.parent {
/*关键代码*/
position: relative;
/*其他样式*/
width: 800px;
color: #fff;
font-family: "Microsoft Yahei";
text-align: center;
}
(2)左边一个元素有个最小高度的情况
.left {
min-height: 700px;
width: 600px;
}
(3)右边元素要想跟父元素的高度是一致,那么可以用绝对定位这样设置,如果不想同时写top和bottom,写一个时,再写上height:100%,也可以达到一样的效果
.right {
/*关键代码*/
width: 200px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
/*其他样式*/
background: #ccc;
}
(4)完整例子代码:
子元素高度与父元素一致.parent{
position: relative;
background: #f89;
width: 800px;
color: #fff;
font-family: "Microsoft Yahei";
text-align: center;
}
.left {
min-height: 700px;
width: 600px;
}
.right {
width: 200px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
background: #ccc;
}
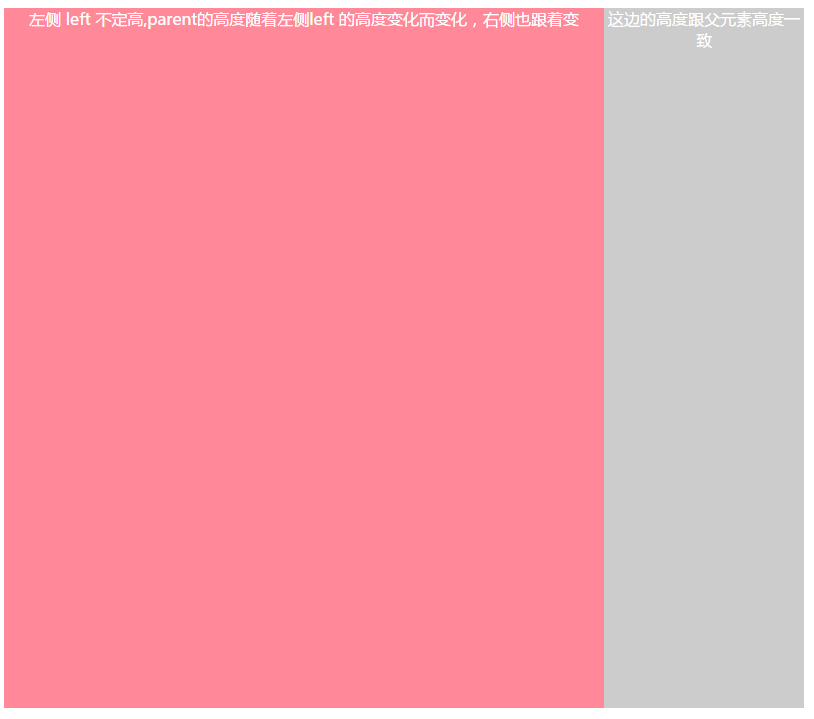
左侧 left 不定高,parent的高度随着左侧left 的高度变化而变化,右侧也跟着变
这边的高度跟父元素高度一致
(5)效果

(6)问题来了:
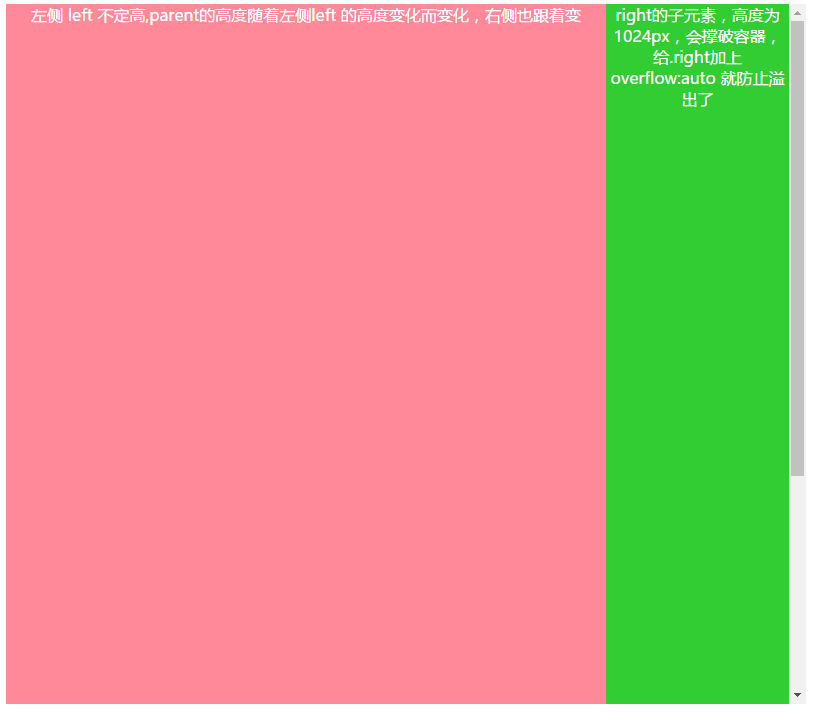
如果右侧的子元素高度超出了.parent,怎么办?
.right-inner {
background: limegreen;
height: 1024px;
}
效果图如下:

完整代码:
子元素高度与父元素一致.parent{
position: relative;
background: #f89;
width: 800px;
color: #fff;
font-family: "Microsoft Yahei";
text-align: center;
}
.left {
min-height: 700px;
width: 600px;
}
.right {
width: 200px;
position: absolute;
top: 0;
right: 0;
height: 100%;
overflow: auto;
background: #ccc;
}
.right-inner {
background: limegreen;
height: 1024px;
}
左侧 left 不定高,parent的高度随着左侧left 的高度变化而变化,右侧也跟着变
(7)其他资源





















 3164
3164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








