一、简介
SVG在MDN上的定义为:
可缩放矢量图形(Scalable Vector Graphics,SVG),是一种用来描述二维矢量图形的 XML 标记语言。 简单地说,SVG 面向图形,HTML 面向文本。
可以理解为,SVG是用来在HTML中制作图形的,并且用它作的图是基于图形的形状,不会因为放大和缩小而变形,表现上和HTML中的文本一样。
同时,svg也是一种文件格式,以后缀名 .svg 结尾,本质上是一种文本文件。
引用svg的方式:
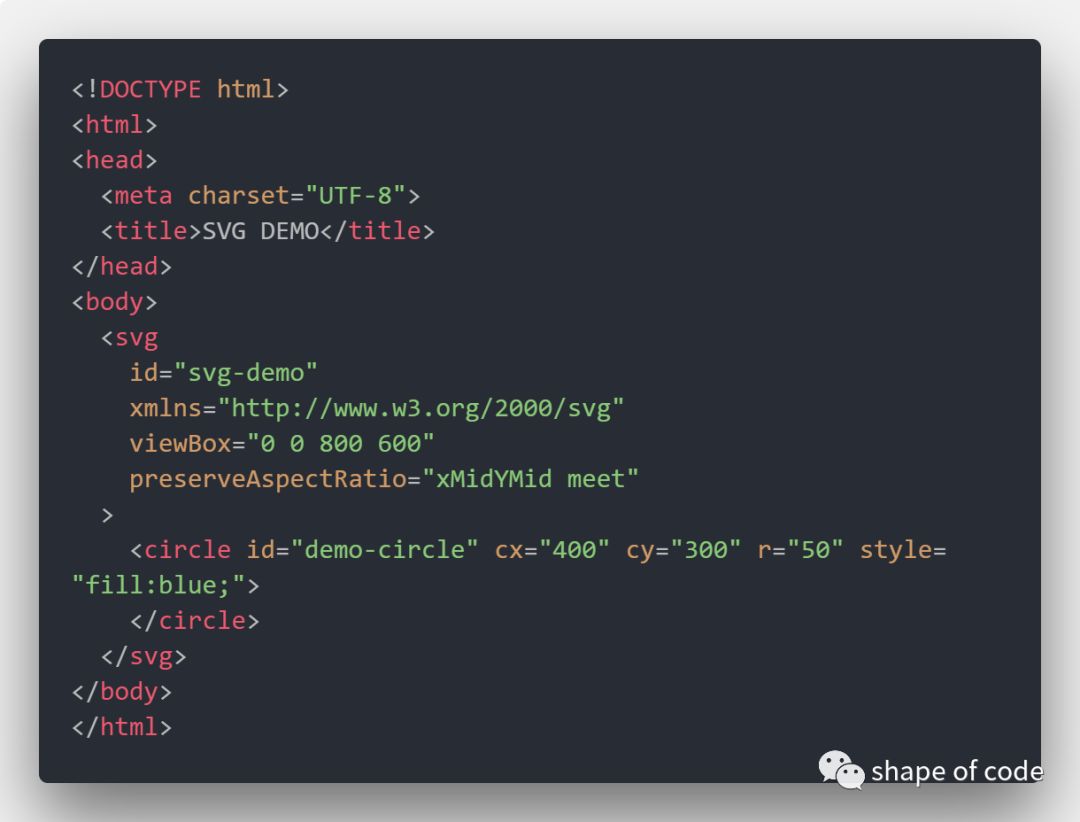
1. svg可以直接插到html当中,浏览器能够直接解析

2. css引入svg文件

3. 转码为BASE64的格式引用

二、语法
1. 标签
SVG中的所有标签都要放到顶层标签之中,

svg中的width与height属性是用来指定svg在html文档中的大小,默认为width:300px, height:150px。
viewBox属性是用来指定图像在svg标签中显示的部分。参数按顺序为 minX,minY,width,height。minX,minY为viewBox左上角的坐标位置,width和height为viewBox的大小。
preserveAspectRatio是当viewBox与svg元素的宽高比不同时图像的适应方式,作为入门可以先不深入了解。
2. 标签
标签代表圆形。

cx与cy为圆中心的位置,r为圆的半径。
3. 标签
标签代表线段

x1,y1表示线段的起点,x2,y2表示线段的终点,style属性中的stroke表示线段颜色,stroke-width表示线段的宽度。
4. 标签
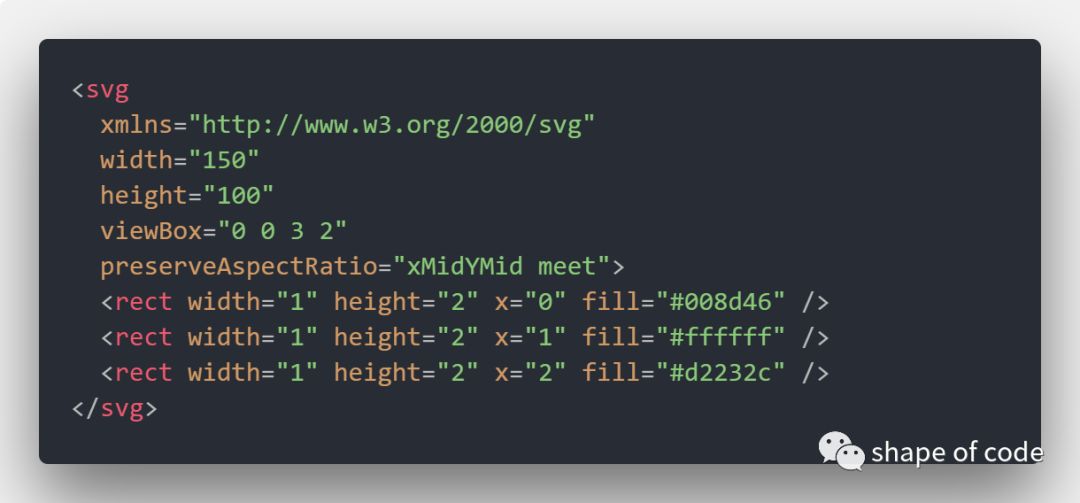
标签表示矩形。

x,y表示矩形左上角的位置,width和height表示矩形的宽和高。
5. 标签
标签非常的灵活,是用来定义形状的通用元素。所有的基本形状都可以用path元素来创建。

d属性是path中很重要的属性,用来控制画笔的动作,其中 M 100 100 表示将画笔移动到绝对坐标为(100,100)的位置,L 300 100表示将从上一点(100,100)画一条线到(300,100)的位置,最后的z表示从当前点到第一个点简单画一条直线。
fill表示路径闭合区域的颜色,stroke和stroke-width分别表示画笔线条的颜色和宽度。
6. 标签
标签 表示一个由文字组成的图形。

x,y表示文字的位置,font-family和font-size表示文字的字体和大小,中间的内容是要显示的文字。
7. 标签
标签在SVG文档内取得目标节点,并在别的地方复制它们。

8. 标签
标签是用来组合对象的容器。

添加到g元素上的变换会应用到其所有的子元素上。添加到g元素的属性会被其所有的子元素继承。此外,g元素也可以用来定义复杂的对象,之后可以通过元素来引用它们。
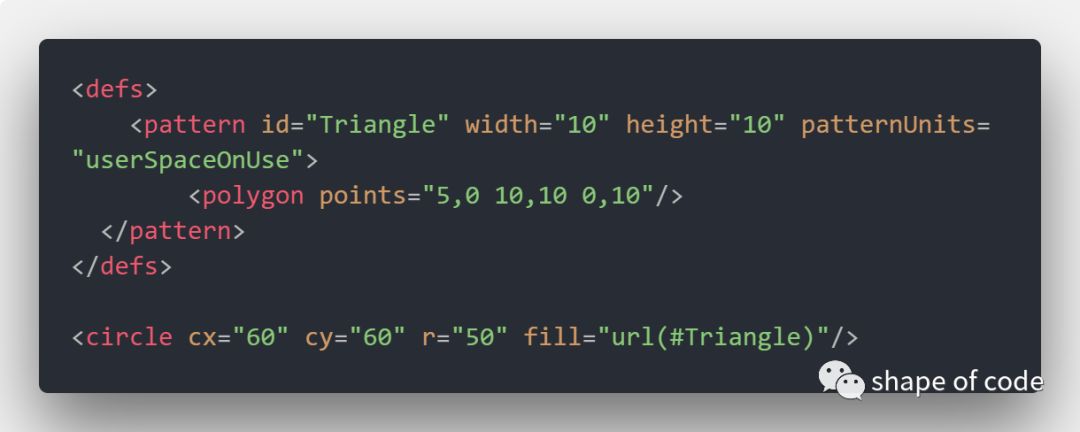
9. 标签
标签用于定义一组复杂的图形元素。

建议把所有需要再次使用的引用元素定义在defs元素里面。这样做可以增加SVG内容的易读性和可访问性。 在defs元素中定义的图形元素不会直接呈现。 你可以在你的视口的任意地方利用 元素呈现这些元素。
10. 标签
标签让预定义图形能够以固定间隔在x轴和y轴上重复(或平铺)从而覆盖要涂色的区域。

使用预定义的图形对一个对象进行填充或描边,就要用到pattern元素。先使用pattern元素定义图案,然后在给定的图形元素上用属性fill或属性stroke引用用来填充或描边的图案。
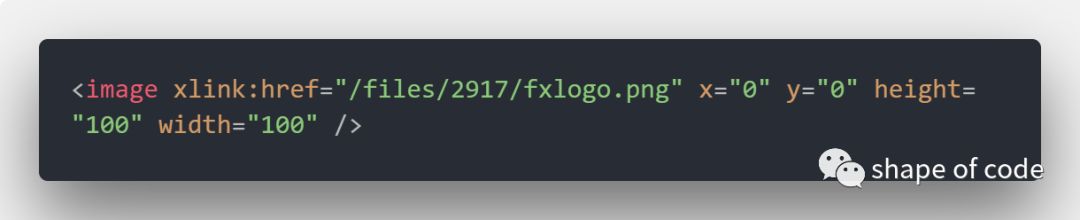
11. 标签
标签用于引用图片。

x,y用于表示图片的位置;width,height用于表示图片的大小。xlink:href表示引用图片的路径。
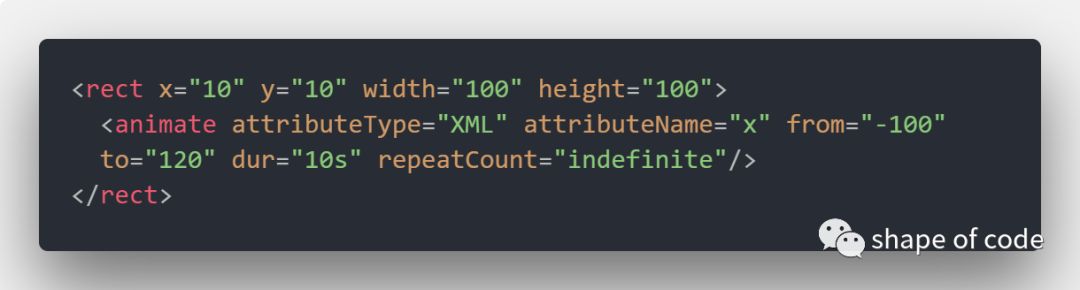
12. 标签
标签用于定义元素的动画。

动画元素放在形状元素的内部,用来定义一个元素的某个属性如何踩着时点改变。在指定持续时间里,属性从开始值变成结束值。
三、js交互
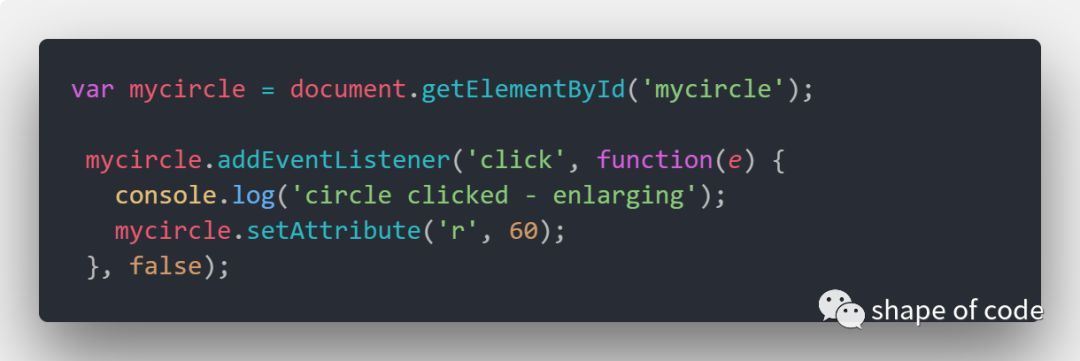
1. DOM操作


点击圆形后会改变圆的大小。
2. 读取源码
由于 SVG 文件就是一段 XML 文本,因此可以通过读取 XML 代码的方式,读取 SVG 源码。

使用XMLSerializer实例的serializeToString()方法,获取 SVG 元素的代码。
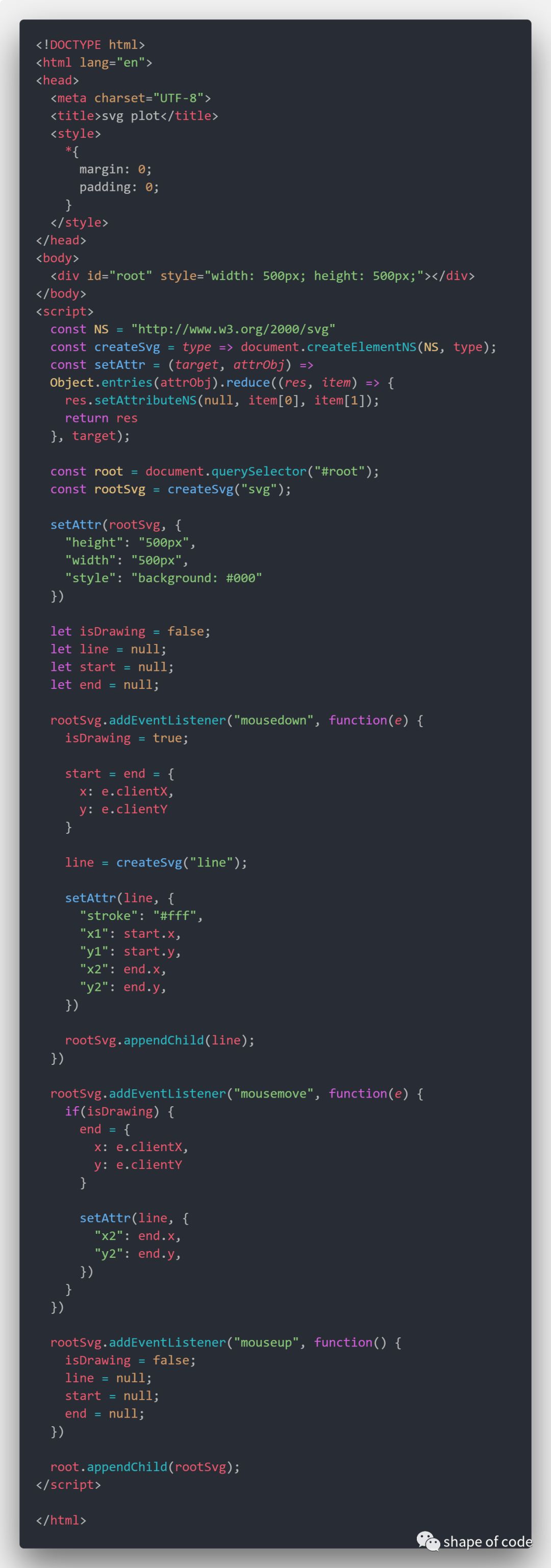
四、应用
下面实现一个简单的画笔应用:





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








