对于菜鸟小白来说,想要学习安卓网络编程必须要了解著名的WebView控件。一下是我对WebView的了解。
WebView控件在java方法常用的方法:
setWebChlient:主要处理解析,渲染网页等浏览器做的事情
setWebChromeClient:辅助WebView处理JavaScript的对话框,网站图标,网页title,加载进度等
loadData();将给定数据加载到浏览器
loadDataWithBaseURL();使用基本URL加载给定数据
loadUrl();利用给定网址加载网页
stopLoading();停止加载当前页面
首先在项目AndroidManifest.xml文件里授权访问因特网:
<uses-permission android:name="android.permission.INTERNET"></uses-permission>在布局文件里写入WebView控件:
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_margin="10dp"在java文件里注册实例化WebView:
private WebView webView;
webView = findViewById(R.id.webView);加载本地资源
( example.html 存放在assets文件夹内):
webView = (WebView) findViewById(R.id.webView);
webView.loadUrl("file:///android_asset/example.html");使用物理键控制网页的前进和后退,而不是程序的退出。
//改写物理按键——返回的逻辑 @Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if(keyCode==KeyEvent.KEYCODE_BACK)
{
if(webView.canGoBack())
{
webView.goBack();//返回上一页面
return true;
}
else
{
System.exit(0);//退出程序 }
}
return super.onKeyDown(keyCode, event);
}判断页面加载过程
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO Auto-generated method stub
if (newProgress == 100) {
// 网页加载完成
} else {
// 加载中
}
}
});缓存的使用
优先使用缓存:
webView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);不使用缓存:
webView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);以上参考文献:https://blog.csdn.net/peixiaopao/article/details/75604979
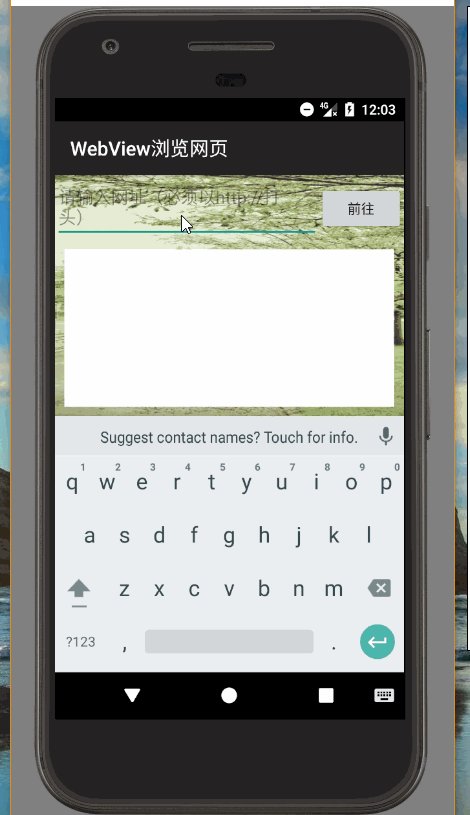
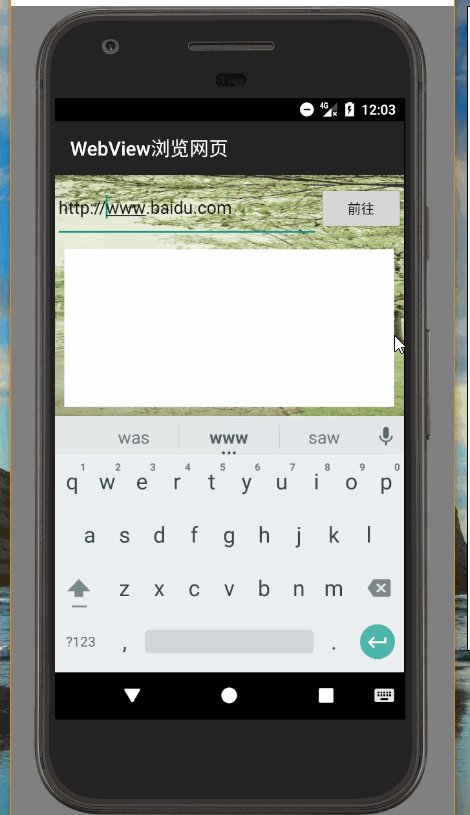
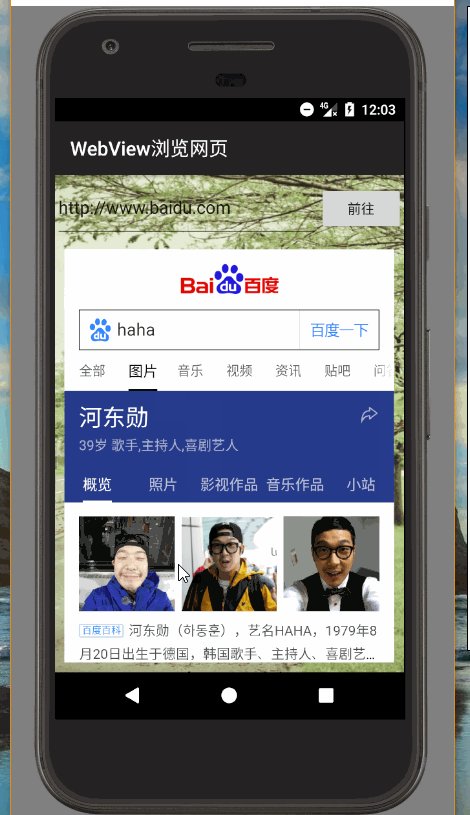
实例

activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="yongjie.com.webview.MainActivity"
android:background="@mipmap/beijingtud"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<EditText
android:id="@+id/ed_url"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="8"
android:hint="@string/input_url"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="前往"
android:onClick="doGo"/>
</LinearLayout>
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_margin="10dp"
>
</WebView>
</LinearLayout>MainActivity.java
package yongjie.com.webview;
/**
* 通过WebView浏览网页
*/
import android.app.Activity;
import android.os.Bundle;
import android.provider.Settings;
import android.view.KeyEvent;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
//输入网址框
private EditText edUrl;
//网页显示控件
private WebView webView;
//网址字符串
private String strUrl;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edUrl = findViewById(R.id.ed_url);
webView = findViewById(R.id.webView);
}
/**
* 对按钮进行监听
* @param view
*/
public void doGo(View view){
//获得用户输入的网子
strUrl=edUrl.getText().toString();
//判断网址是否以http打头
if (checkURL(strUrl)){
openBrowser(strUrl);
}else{
Toast.makeText(this, "网址必须有http开头", Toast.LENGTH_SHORT).show();
}
}
/**
* 让浏览器加载引擎,显示网页
*/
protected void openBrowser(String url){
//设置javaScript可用,启用支持javascript
webView.getSettings().setJavaScriptEnabled(true);
//创建并设置Web客户端
// 创建并设置web客户端
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true; // 返回true在webview里显示网页,否则调用安卓自带浏览器或第三方浏览器显示网页
}
});
// 加载网址,显示网页内容
webView.loadUrl(strUrl);
}
/**
* 功能:检查网址是否以“http://”打头
*
* @param url
* 网址
* @return 合法网址返回真,否则返回假
*/
private boolean checkURL(String url) {
if (url.length() > 7) {
if (url.substring(0, 7).equalsIgnoreCase("http://")) {
return true;
}
}
return false;
}
/**
* 通过物理键实现网页前进和后退
* @param keyCode
* @param event
* @return
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode==KeyEvent.KEYCODE_BACK){//返回键监听
if(webView.canGoBack()){
webView.goBack();//返回上页面
return true;
}
else {
System.exit(0);//退出程序
}
}
return super.onKeyDown(keyCode, event);
}
}






















 3405
3405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








