最近项目中需要使用vue框架。虽然vue在前端开发人员里也不算是什么新鲜的事儿了。只要是搞前端的都会一些vue的操作。我也不多说,直接进入正题。(这儿我以vue2.x为例)
安装什么的,我就不在这儿说了。你能找到小冰的博客,说明你对前端也有一些了解了。当然,我安装是在“菜鸟教程”里的叔进行安装的。
vue跨域的配置
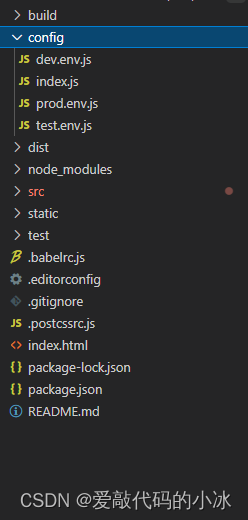
安装好的vue目录结构大概是长这样子的。如下图所示:

关于跨域的配置,我把代码贴上
//这串代码是在根目录下的 config/index.js 文件中写的
//当然,有些成品框架是直接是根目录下的 vue.config.js 文件,其实都是一样的意思
proxyTable: {
'/api':{
target:`192.168.XX.XX`, //请求后台接口,如果有端口号,也需要带上端口号
changeOrigin:true, // 允许跨域
pathRewrite:{
'^/api' : '' // 重写请求
}
},
},
同时,在还需要修改根目录下的 .env.development (开发环境) 和 .env.staging (默认测试环竟)以及 .env.production (线上环竟 这三个文件,线上环境在开发的时候可以先不考滤,等项目完成后再来配也是可以的。
# 开发环境 .env.development
ENV = 'development'
VUE_APP_BASE_API = '/api' #api是你的接口,对应上面config/index.js 里面的那个api (下同,不再做讲述)
# 默认测试环境 .env.staging
ENV = 'staging'
VUE_APP_BASE_API = '/api'
# 生产默认配置(或者叫线上环竟) .env.production
ENV = 'production'
#VUE_APP_BASE_API = '/api'
在这配置好后,是需要重启服务的。(注意,任何修改这个文件,都需要重启服务才会生效)。其实,到这儿,跨域的问题已基本上解决了。但为了提交开发效率,我们一般还需要在配一个叫做“拦截器”的东西。
拦截器的配置
所谓拦截器,其实就是对于前端发起的请求,都会先经过拦截器,在拦截器里面,我们可以自由的添加诸如Token的东西。而对于后端返回的数据,我们也可以拦截器里面加于过滤。
//在src目录下,新建一个utils的目录,在该目录下,新建一个http.js的文件
//src/utils/http.js
import axios from 'axios'
const request = axios.create({
timeout: 5000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
//console.log(config);
config.headers['Content-Type'] = 'application/json;charset=utf-8';
// config.headers['token'] = user.token; // 设置请求头
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
//其实,在这儿,我们可以对后端返回的数据做处理
//比如说返回的状态码加于过滤什么的,都可以在这儿做处理。
//说白了 response 就是响应的意思
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === 'blob') {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default request
到这儿,拦截器就配置完成了。接下为,我们就要为我们的项目对接后端的接口了。一般是这样弄的。(当然,这也一个不约定的约定,大家都怎么来,所以我也就这样来)
//在src目录下,新建一个 api的文件夹,用于存放后端给的接口地址
//在该api文件夹下,我们针对所实现功能的不同而给不用的文件名字
//比如说,goods.js 是用于管理商品的
//那么,我们就新建一个goods.js的文件
import request from '@/utils/http';
import qs from 'qs'
export function getGoods(data){
return request({
//这儿注意一下,我这儿前有一个api,其实我这个api是刚才前面在配置跨域时所写的api的名字
//可能有些后端开发人员会这样子写接品地址: 192.168.236.123/api/goods/getGoods
//那么,我在这儿,url也必须这样子写上 /api/api/goods/getGoods
//前面的域名在这儿就不需要写了,已经在刚配置跨域的时候已经写上了
//所以这儿需要注意一下
url:'/api/goods/getGoods', //这个是后端的接口地址
method:'get',
params:data
})
}
之后,在页面中,就能直接引用了
<!--goods.vue-->
<script>
import { getGoods } from '@/api/goods'
method:{
getGoodsFun(){
getGoods({id:5})
.then(res=>{
console.log(res)
})
.catch(err=>{
console.error(err)
})
}
}
</script>
关于跨域和拦截器的介绍,大概就是么些,详细的,我晚上再做补充。





















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








