前言
我们做项目时,会封装大量的公共组件,如果我们每一个都去在maints里面引入,非常麻烦不说,代码也不优雅。所以更好的方法就是自动注册全局组件,在组件中直接使用就好。
目录如下:

步骤
1、index.ts
import { defineAsyncComponent, AsyncComponentLoader } from 'vue';
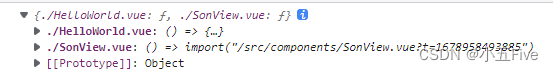
// 获取所有组件,该方法返回一个对象
const components = import.meta.glob('./*.vue');
console.log(components);
export default function install(app: any) {
// 遍历对象并注册异步组件
for (const [key, value] of Object.entries(components)) {
// ./HelloWorld.vue 截取中间部分做名字
const name = key.slice(key.lastIndexOf('/') + 1, key.lastIndexOf('.'));
console.log(value);
app.component(name, defineAsyncComponent(value as AsyncComponentLoader));
}
} 
2、main.ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import MyGlobalCom from '@/components/index'
createApp(App).use(MyGlobalCom).mount('#app')3、app.vue使用
<script setup lang="ts">
</script>
<template>
<hello-world />
<son-View/>
</template>
<style scoped>
</style>欢迎留言讨论~























 1037
1037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








