一、点击事件
RaisedButton组件 onPressed事件
RaisedButton按钮组件
它有两个最基本的属性:
1、child
child:可以放入容器,图标,文字。可构建多彩的按钮。
2、onPressed
onPressed:点击事件的相应,一般会调用Navigator组件。
补充点击事件
InkWell, GestureDetector, RaisedButton。

二、跳转到某一页 Navigator.push
跳转到下一个页面,接收两个参数,一个是上下文context,一个是要跳转的函数。
child: new RaisedButton(
onPressed: () {
print('点击红色按钮');
Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => new TextPage(title: '第二页'
))); //title为跳转页面所传递的值 (跳转的页面必须先声明变量 String title)
},
color: Colors.redAccent,
child: new Text('红色按钮'))),
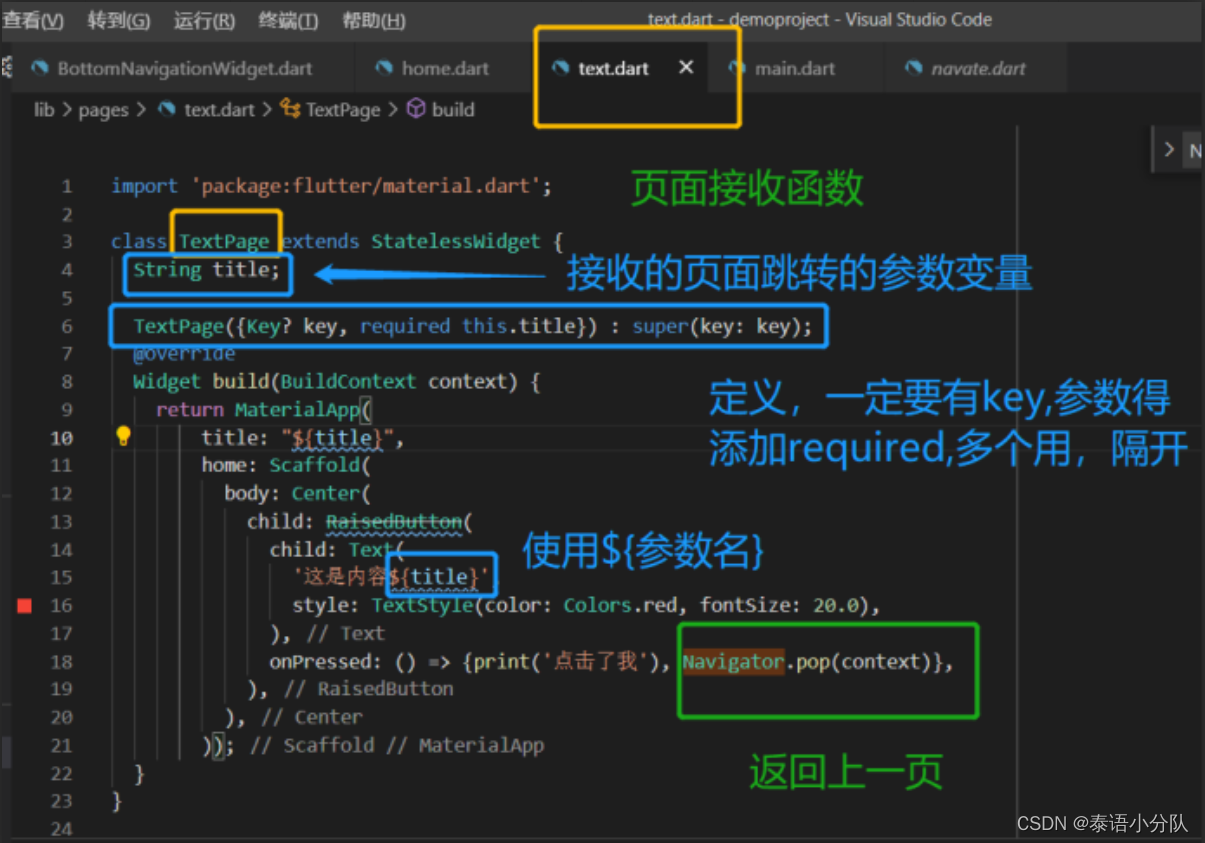
三、返回到某一页 Navigator.pop
返回到上一个页面,使用时传递一个context(上下文)参数。使用时要注意的是:你必须是有上级页面的,也就是说上级页面使用了Navigator.push。
body: Center(
child: RaisedButton(
child: Text(
'这是内容',
style: TextStyle(color: Colors.red, fontSize: 20.0),
),
onPressed: () => {print('点击了我'), Navigator.pop(context)},
),
),























 1018
1018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








