从 dash 中创建一个 Dash 应用程序,app 的类型为 dash.Dash
app = dash.Dash(),添加样式后格式应为app = dash.Dash(__name)
Including custom CSS or JavaScript in your Dash apps is simple. Just create a folder named assets in the root of your app directory and include your CSS and JavaScript files in that folder. Dash will automatically serve all of the files that are included in this folder. By default the url to request the assets will be /assets but you can customize this with the assets_url_path argument to dash.Dash.
Important: For these examples, you need to include name in your Dash constructor.
That is, app = dash.Dash(name) instead of app = dash.Dash().
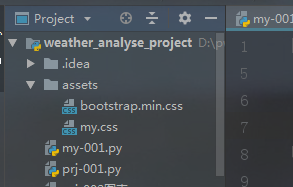
为了添加自定义样式,文档给出的方法是在项目下新建一个名为asserts的文件夹,下面可以放自定义的.css文件及js文件等,建成的目录应为
























 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








