一、序言
1、业务需求:
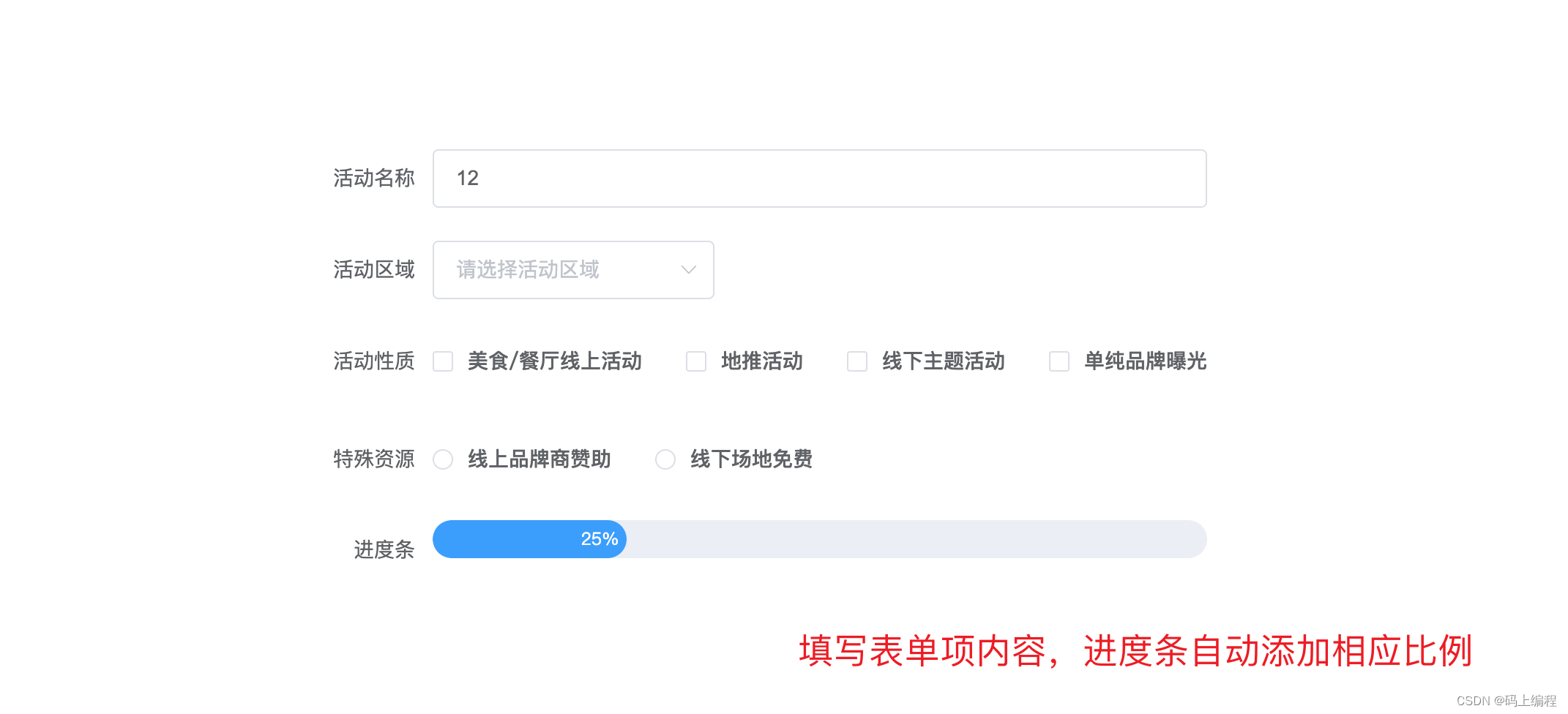
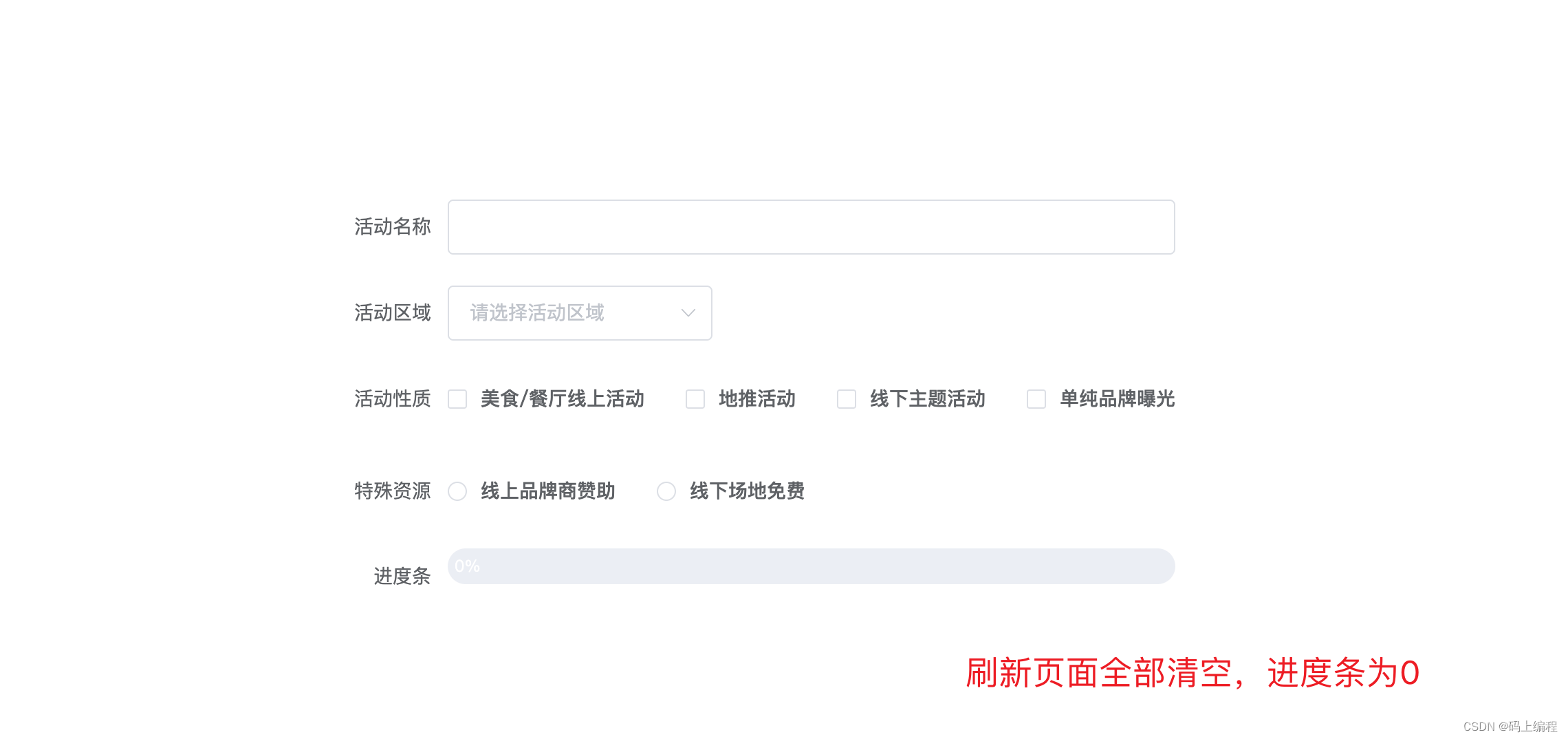
表单项填写了,进度条就增加相应的比例,表单项未填写,进度条就 减少相应的比例
2、目标效果:




二、原理
1、如何监测表单项是否有值,可以专门用对象存储进度条增幅比例。如果表单项有值则存储,没有值则赋值为0,然后表单项使用@change事件监听表单项是否变化,然后调用一个公共的计算进度条的方法,这个方法去遍历calculateIntegrityForm对象的key对应的value值,然后累加这个value值,最后赋值给进度条
form: { // 存储表单项的表单 name: '', region: '', type: [], resource: '', }, calculateIntegrityForm: { // 存储进度条比例的表单 name: 0, region: 0, type: 0, resource: 0, }// 监听特殊资源变化 resourceChangeFn(val) { this.form.resource = val; this.updateProgress('resource', 25); }, // 监听活动性质变化 typeChangeFn(val) { this.form.type = val; this.updateProgress('type', 25); }, // 监听活动区域变化 regionChangeFn(val) { this.form.region = val; this.updateProgress('region', 25); }, // 监听活动名称变化 nameChangeFn(val) { this.form.name = val; this.updateProgress('name', 25); }, // 监听进度条变化 updateProgress(key, num) { let sum = 0; if (this.isEmpty(this.form[key])) { // 监听的元素为空 this.calculateIntegrityForm[key] = 0; } else { // 监听的元素不为空 this.calculateIntegrityForm[key] = num; } for (let i in this.calculateIntegrityForm) { sum += this.calculateIntegrityForm[i]; } this.percentage = sum; },2、如何判断对象、数组、字符串为空
// 判断变量字符串、数组、对象是否为空的公共方法 isEmpty(str) { let thisType = typeof str; if (str === '' || str === null || str === undefined) {// null、undefined // 这里之所以用全等于,因为: // 1.JS里,‘’ == 0 == [],会被判断成相同,而下方针对数字0和空数组做出单独处理,故此处只需要单独判断‘’ // 2.JS里,typeof null == object,为简化下方object处判断逻辑,故此处需要用全等判断null return true; } else if (thisType == 'string' && str.replace(/(^\s*)|(\s*$)/g, '').length == 0) {//string return true; } else if (thisType == 'number' && isNaN(str) || str == 0) {//number return true; } else if (thisType == 'object') { if (str instanceof Array) {// 数组为空判断 return str.length == 0; } else { // 对象为空判断 return JSON.stringify(str) == '{}'; } } return false;// 传入str不为空 }3、for in用于对象的遍历,form[key]用于对象赋值
三、全部代码
本项目只是一个demo,我全部写在App.vue中,只安装了一个elementui插件
<template>
<div id="app">
<el-form :model="form" ref="form" label-width="100px">
<el-form-item label="活动名称">
<el-input v-model="form.name" @change="nameChangeFn" clearable></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域" @change="regionChangeFn" clearable>
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type" @change="typeChangeFn">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource" @change="resourceChangeFn">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="进度条">
<el-progress :text-inside="true" :stroke-width="26" :percentage="percentage"></el-progress>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
percentage: 0, // 百分比
form: {
name: '',
region: '',
type: [],
resource: '',
},
calculateIntegrityForm: {
name: 0,
region: 0,
type: 0,
resource: 0,
}
}
},
methods: {
// 监听特殊资源变化
resourceChangeFn(val) {
this.form.resource = val;
this.updateProgress('resource', 25);
},
// 监听活动性质变化
typeChangeFn(val) {
this.form.type = val;
this.updateProgress('type', 25);
},
// 监听活动区域变化
regionChangeFn(val) {
this.form.region = val;
this.updateProgress('region', 25);
},
// 监听活动名称变化
nameChangeFn(val) {
this.form.name = val;
this.updateProgress('name', 25);
},
// 监听进度条变化
updateProgress(key, num) {
let sum = 0;
if (this.isEmpty(this.form[key])) {
// 监听的元素为空
this.calculateIntegrityForm[key] = 0;
} else {
// 监听的元素不为空
this.calculateIntegrityForm[key] = num;
}
for (let i in this.calculateIntegrityForm) {
sum += this.calculateIntegrityForm[i];
}
this.percentage = sum;
},
// 判断变量字符串、数组、对象是否为空的公共方法
isEmpty(str) {
let thisType = typeof str;
if (str === '' || str === null || str === undefined) {// null、undefined
// 这里之所以用全等于,因为:
// 1.JS里,‘’ == 0 == [],会被判断成相同,而下方针对数字0和空数组做出单独处理,故此处只需要单独判断‘’
// 2.JS里,typeof null == object,为简化下方object处判断逻辑,故此处需要用全等判断null
return true;
} else if (thisType == 'string' && str.replace(/(^\s*)|(\s*$)/g, '').length == 0) {//string
return true;
} else if (thisType == 'number' && isNaN(str) || str == 0) {//number
return true;
} else if (thisType == 'object') {
if (str instanceof Array) {// 数组为空判断
return str.length == 0;
} else { // 对象为空判断
return JSON.stringify(str) == '{}';
}
}
return false;// 传入str不为空
}
},
}
</script>
<style>
.el-form {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#app {
height: 100%;
}
</style>






















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








