1、JPA
(1)在实体主键上加@GeneratedValue(strategy = GenerationType.IDENTITY)
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private int id;
(2)save之后
例:
Product p=mdao.save(product);
System.out.print(p.getId);
这样就得到了它的ID。
2、Mybatis
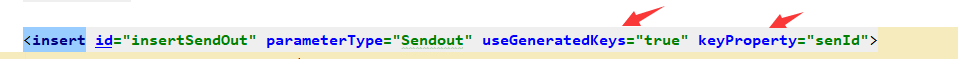
(1)在xml加上useGeneratedKeys=“true” keyProperty=“senId”

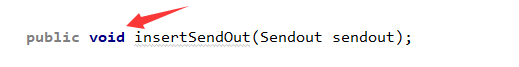
(2)在dao还是返回void

(3)在你需要ID的地方,直接保存刚刚insert的实体就可以了。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








