在做表格时我们想操作表格怎么插入那些操作呢?
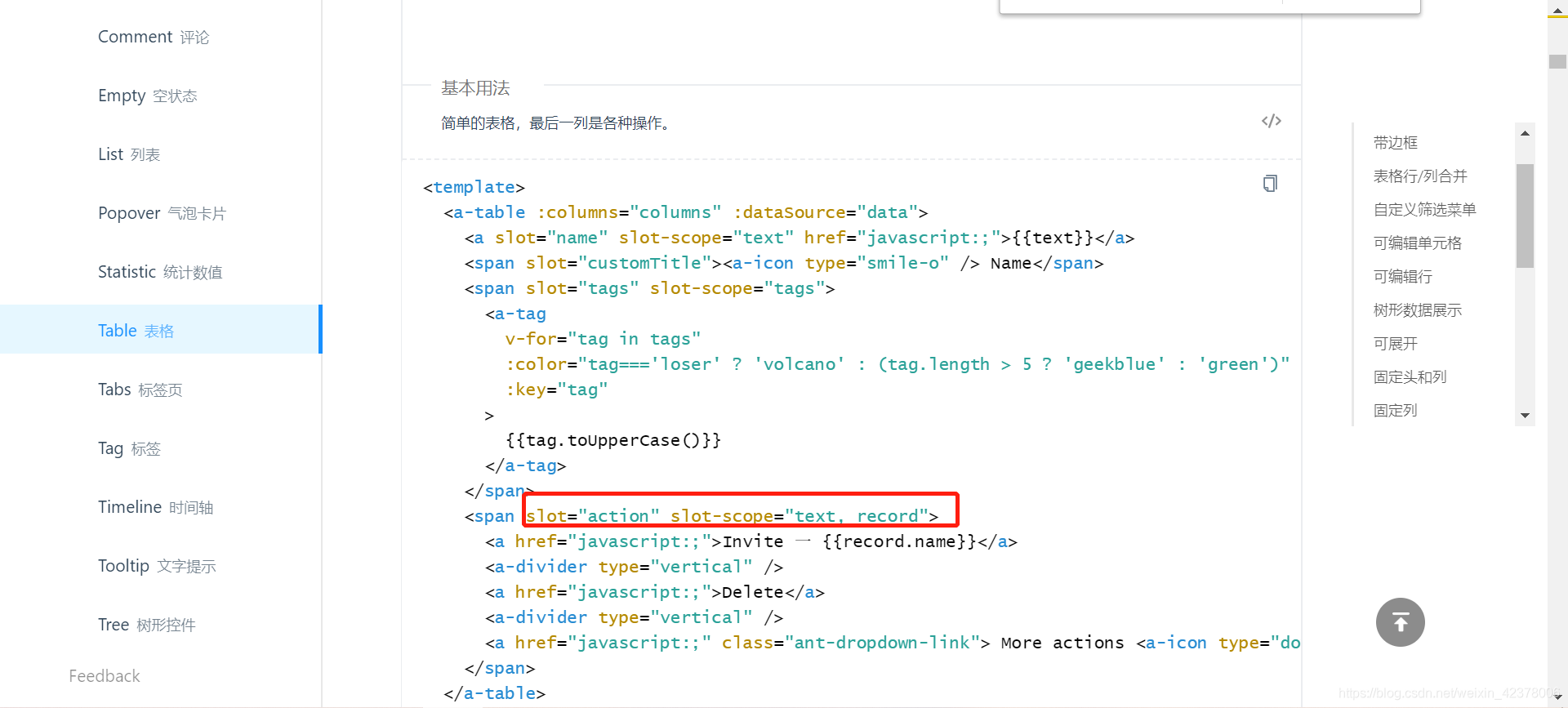
这是官网给出的例子https://www.antdv.com/components/table-cn/

不熟悉的人,肯定看得一脸懵逼,下面是我写的插槽,仅供参考
<a-table
:pagination="paginationOpt"
:columns="columns1"
:dataSource="data1"
:rowKey="record => record.id"
size="small"
>
<div
slot="operation"
slot-scope="text, record"
style="display: flex;justify-content: space-around"
>
<!-- 查看 -->
<detail-form
:rowdata="record"
:refreshItem="refreshItem"
></detail-form>
<!-- 删除 -->
<a
@click="showDeleteConfirm(record)"
>删除</a>
</div>
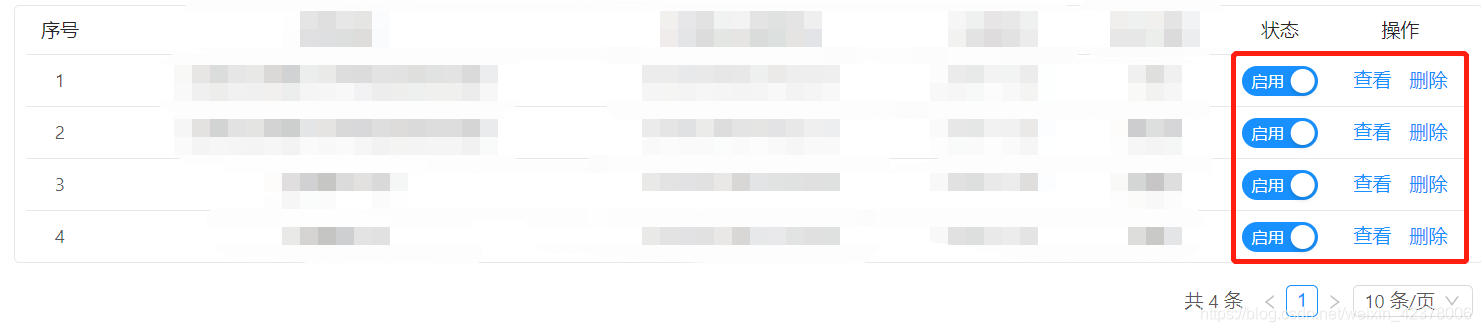
</a-table>slot="operation" 表示是在columns(某列)中的表头值为operation中插入标签‘查看’和‘删除’操作,如果想切换成按钮,把<a></a>修改成<button></button>
:rowdata="record" 表示当前行的数据,可以通过传递record来换取到当前行所有的数据
:refreshItem="refreshItem" 用于刷新用的方法,想了解可翻看下一篇refreshItem























 9115
9115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








