滚动条:
1、打开浏览器搜索百度,将页面缩小到有滚动条的出现
2、电脑屏幕的分辨率和测试系统做的都不一样,打开网站,页面时全屏的,但是边边就是有滚动条

如果说,我们要定位的内容在下面,需要拉动滚动条才能显示出来,但是我们却能找到它的元素时,这时是定位不到的,因为页面是一拉一渲染,你不拉动滚动条,下面就不加载的。这种感觉在网络差的条件下,打开淘宝可以感受到,打开淘宝,首先这个界面先加载一部分,然后拉动滚动条,下面本应该显示的图片信息全是灰的,过多一会才给你显示图片出来。对于这种定位的正确思想:先让要定位的内容先加载显示出来,然后再去进行元素定位,做到有先才有后。
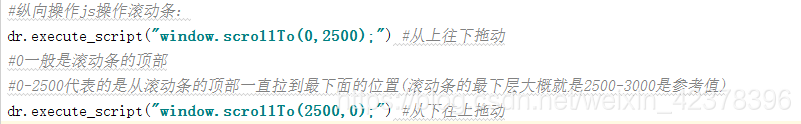
那么就要调用Javascript方法来执行浏览器滚动条

下面展示完整的代码:

键盘事件:
在做手工测试时,经常会对一个搜索框进行等价类,边界值等一些方法进行测试,如果测试网站支持快捷键的操作方法时(比如:在搜索框中输入"华为",然后在键盘上按一下回车键,能够进行搜索--这种就支持快捷键的操作方法),就可以通过自动化的方式来进行操作。
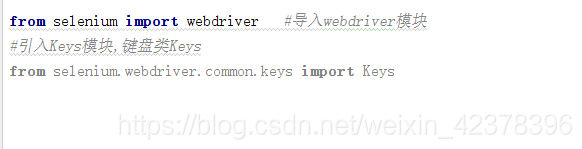
进行键盘事件时,要导入Keys模块,才能用这个模块里的方法来模拟敲打键盘

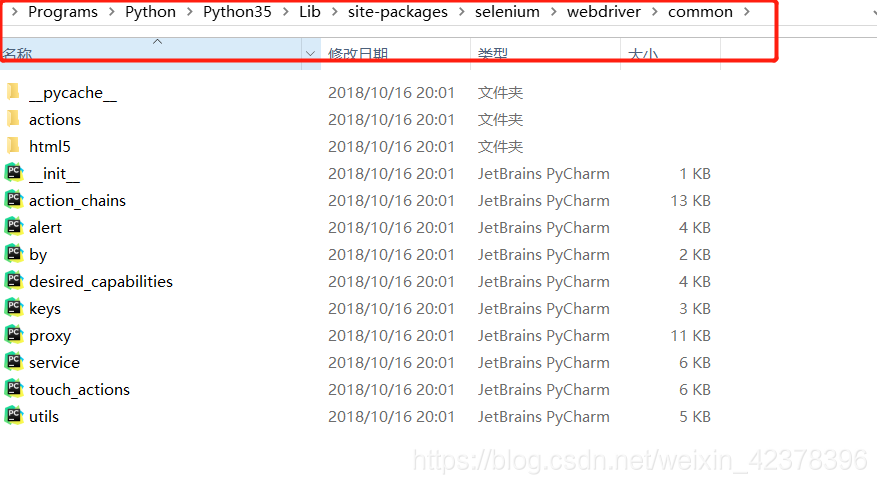
这句的意思就相当于在wedriver包,下面的selenium包,下面的webdriver包,下面的common包,下面的Keys模块
























 3883
3883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








