最近在学习vue项目,于是乎从github上拉了一个项目,边看边照着抄写,在使用svg-sprite-loader图标的时候,发现图标不显示,也不报错,这tm让我去哪里找问题啊..........................
我看了看文件,原来项目中的文件里有的东西,我都copy过来了呀,代码如下:

重复看了好几遍,都没有发现问题在哪里,于是我灵机一动,就去原来的项目中去搜索svg标签,看看是不是哪里有配置去没有copy过来,搜索结果是这样滴

哦买噶,原来我没有引入包,于是,我就执行:npm install svg-sprite-loader -d
执行完成后,我就去webpack.base.conf.js里面找搜索到的第二条信息,于是我没有找到这个配置,代码如下

我想着,直接给代码copy过来,问题不就解决了嘛,于是满怀欢喜的去copy代码,ctrl+c,ctrl+v代码给搞过来,代码如下

保存之后,发现图标还是出不来,出现一个错误,错误如下:

对于新手的我,这问题我肯定解决不了,那我就去问度娘吧,搜了好多资料,说是svg标签有两个地方都处理了,代码如下

二个loader都处理了svg文件 导致svg-sprite-loader'在编译的时候 并不是svg源文件 于是出错了
解决问题方案:
第一步:npm install svg-sprite-loader -d
第二步:在webpack.base.conf.js---->module----->rules里面添加如下代码:
{
test: /\.svg$/,
loader: 'svg-sprite-loader',
include: [resolve('src/icons')],
options: {
symbolId: 'icon-[name]'
}
}
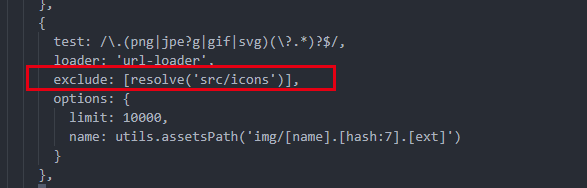
第三步:在webpack.base.conf.js---->module----->rule里,找到loader: 'url-loader'对象,在里面添加如下代码:
exclude: [resolve('src/icons')]
添加之后的代码如下:

问题得到解决,希望能帮到您
哈哈哈,我要继续撸代码了
再会






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








