代码:
<body onload="list()">
<div class="main">
<div>
<ul id="nav">
<li>
</li>
</ul>
</div>
</div>
</body>
<script>
var arr=[
{name:'家电',sub:['洗衣机','微波炉','空调']},
{name:'服装',sub:['冬装','夏装','秋装','春装']},
{name:'果蔬',sub:['蔬菜','海鲜','热带水果']}
];
var str1='';//一级目录字符串
var str2='';//二级目录字符串
//生成目录
function list() {
for (var i=0;i<arr.length;i++){
if(str2.length>0){
str2=''
}
for (var j=0;j<arr[i].sub.length;j++){
str2+=`<li class="list2"><a href="#">${arr[i].sub[j]}</a></li>`
}
str1+=`<li class="list1" ><a href="#" onclick="clickNav(${i})">${arr[i].name}</a></li><ul class="down_nav">${str2}</ul>`;
}
document.getElementById('nav').innerHTML=str1;
}
//实现二级目录的收缩效果
function clickNav(n){
var x=document.getElementById('nav').children;
for (var i=0;i<x.length;i++){
if(x[i].className=='down_navs'){
x[i].className='down_nav';
}
x[(n*2)+1].className='down_navs'
}
}
</script>
</html>
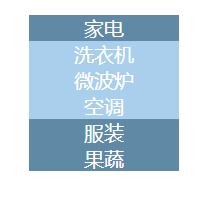
效果图:






















 265
265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








