使用场景:原登录页(账号+密码形式登录),现增加图形验证+短信验证。
- 根据输入的账号获取用户手机号(账号与手机号有绑定关系,后台可查)
- 获取手机验证码,先调用极验验证
- 验证通过,再调用短信验证接口
- 全部执行正确后,正常登陆
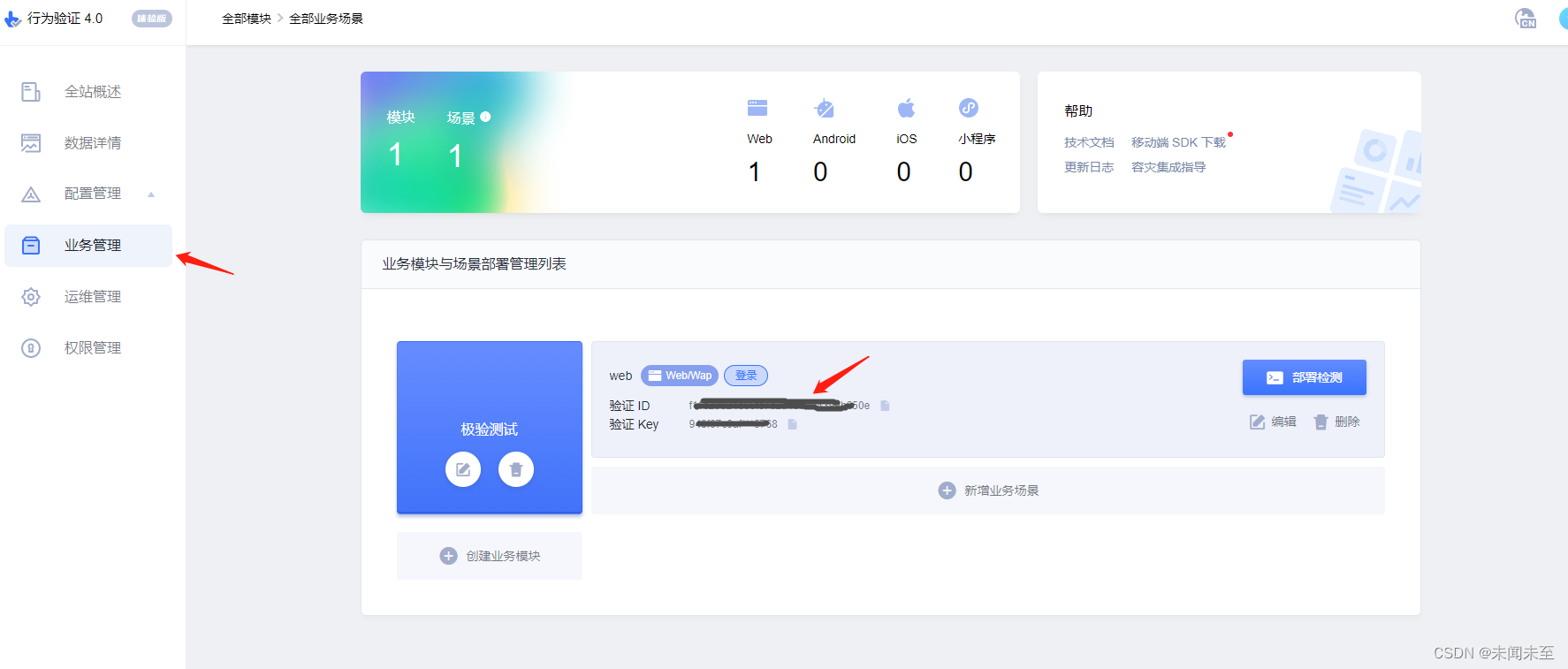
准备工作:确保已经在极验用户后台获取到了captchaId
准备工作:极验sdk引入
-
本地集成,比如下载到 /assets/gt4.js 目录
vue2.0使用(其它官网都有例子)
-
1.main.js中
require(“./assets/gt4.js”)
Vue.prototype.$initGeetest4 = window.initGeetest4; -
2.login.vue(需要使用的页面) ,
- 两种方式,最后采用本地加载
html部分
<span class="login-verifyCode-btn" @click="getVerifyCodeStep()">获取验证码</span>
<div ref="verifyCodeBtn" id="verifyCodeBtn"></div>
js部分
mounted() {
this.initCaptcha();
},
methods: {
// 验证码登录流程
async getVerifyCodeStep(v) {
if (this.username.trim() == '') {
this.$toast('请输入手机号码或门店账号');
return;
}
// 1.获取手机号码
let tel = await this.getUserTel();//忽略
// // 2.前端验证码
if (tel) await this.getFrontVerifyImg();//调起极验验证
// 3.手机短信验证码-获取 忽略
},
initCaptcha() {
let _this = this;
this.$initGeetest4({
captchaId: getCaptchaIdEnv(),
product: 'bind',
language: "zho",
riskType: 'slide'
}, function (captcha) {
captcha.onReady(function () {}).onSuccess(function () {
var result = captcha.getValidate();
if (!result) {
return alert('完成验证');
}
result.captcha_id = getCaptchaIdEnv();
console.log(result, '?????');
_this.getFrontVerifyCode(result, captcha);//这里是执行短信验证码
}).onError(function () {
})
_this.$refs.verifyCodeBtn.addEventListener("click", function demo() {
captcha.showCaptcha();
});
});
}
}
























 2524
2524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








