-
基础选择器
-
id选择器
使用此选择器要求HTML相应的标签必须指定了id属性
格式:
#+标签id属性{
//对应id标签的属性
如color等
}


通过HTML标签的id来指定标签,修改样式 -
元素选择器
格式:
标签名称{
//通过标签名称找到标签(可能不止一个)并修改内容样式
}

这个元素选择器会找到HTML中所有的div标签,并将标签内容字体改为红色 -
类选择器
格式:
.+类名{
通过标签的class属性值找到标签
}


其中:三个选择器中 id选择器优先级最高,元素选择器优先级最低
-
-
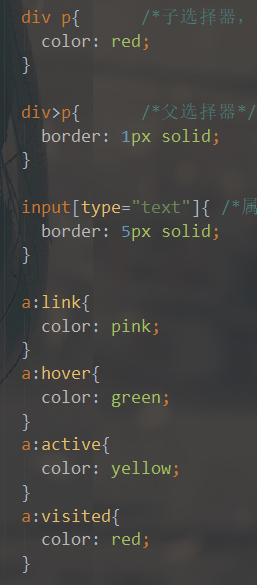
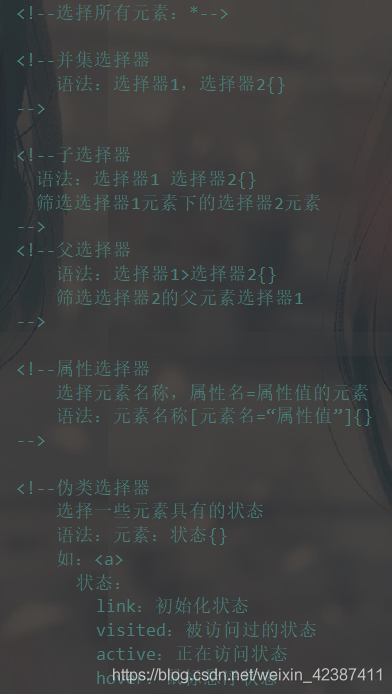
扩展选择器


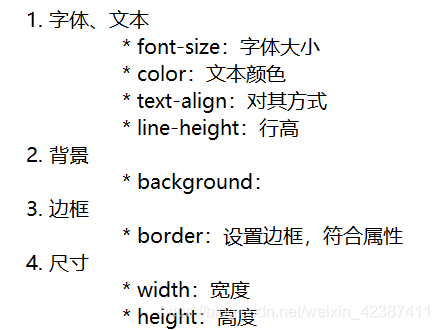
3. CSS常见属性

4. 盒子模型
参见JAVA_WEB/HTML&CSS





















 1262
1262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








