CSS Sprites Generator是一款CSS Sprites生成工具,软件可以帮助设计师对页面的cs代码快速设计生成,软件界面设计简单,操作简单 ,只需要设计师将自己想要的页面格式做一些简单的编辑,软件就可以自动生成cs代码,有需要的小伙伴快来下载使用吧!

软件特色
通过使用CSS Spries,当您的网页仅由一个组合的CSS Spries图像加载时,您可以显著减少dns查询和文件查询。
这导致加载速度更快,搜索引擎更喜欢加载速度快的网页。
用4点软件的小精灵生成器,你只需点击几下鼠标就可以轻松生成小精灵。
这个免费工具将生成组合的CSS精灵图像和所需的CSS、HTML代码。
您也可以将您的工作另存为项目,稍后再打开它。
也有免费的源代码。

使用说明
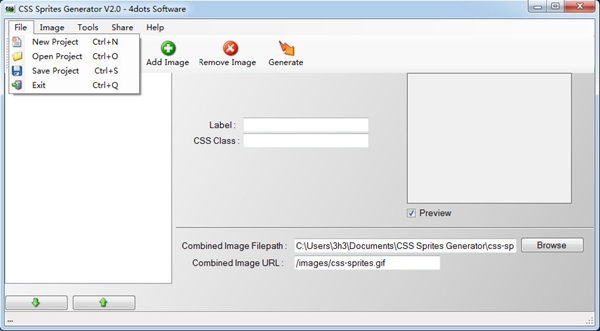
1、添加图像
首先,您必须添加要转换为CSS Sprites的图像。
只需按下“添加图像”按钮或从“图像”菜单中选择“添加”。
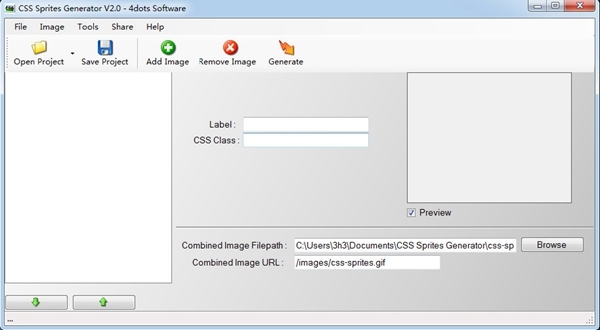
2、设置精灵属性
在添加你的图片后,你必须从左边的列表中选择每一张图片,然后指定你想要的css类名称和标签。标签只是帮助你识别CSS代码中的图像。
对于每个图像,你添加一个新的CSS类将在CSS代码中生成。
3、设置组合图像和图像占位符网址和文件路径
然后你必须指定要生成的组合精灵图像文件路径。您可以选择GIF、PNG和JPG图像文件类型。
您还必须指定组合精灵图像的网址,因为它将出现在您的网页上。
此外,占位符图像是必要的,以便CSS精灵工作。
CSS精灵生成器已经有一个默认的占位符图像,它将被复制到您指定的位置。

您必须指定要生成的占位符的文件路径及其在网页上的网址。
4、生成CSS精灵
然后,按下“生成”按钮或从“工具”菜单中选择“生成CSS精灵”,然后组合的精灵图像将与CSS和HTML代码一起生成。
小精灵生成器将生成一个组合的小精灵图像,一个占位符图像,一个css-sprites.html html文件和一个小精灵。
选定生成的css文件后,将打开Windows资源管理器。
5、上传文件
然后,您必须将生成的CSS图像子画面图像上传到您的网页,并将占位符图像上传到您的网页和先前指定的位置。
6、编辑网页的HTML、CSS代码
最后,您必须根据生成的HTML和CSS文件来编辑您的网页的HTML和CSS代码。
必须用占位符图像的URL替换每个图像的源URL,并且必须向每个图像的图像标签添加CSS类。在你的CSS代码中,你必须粘贴生成的CSS代码。





















 7309
7309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








