很多时候拿到设计图的时候,如果UI没有给配色、字体大小什么的说明文件,这时就需要我们自己去取,传统的方法是在photoshop中取色、量取像素大小之类的,在photoshop cc 中为我们提供了自动提取css的方法,下面就为大家介绍这种方法。
psd练习文件
http://pan.baidu.com/s/1pL2dwL1
工具:我这里用的是photoshop cc 2015
没有photoshop的,这里准备了photoshop cc 2015的安装包和破解工具,具体安装和破解方法可以百度一下
http://pan.baidu.com/s/1gfJUEzT
开始
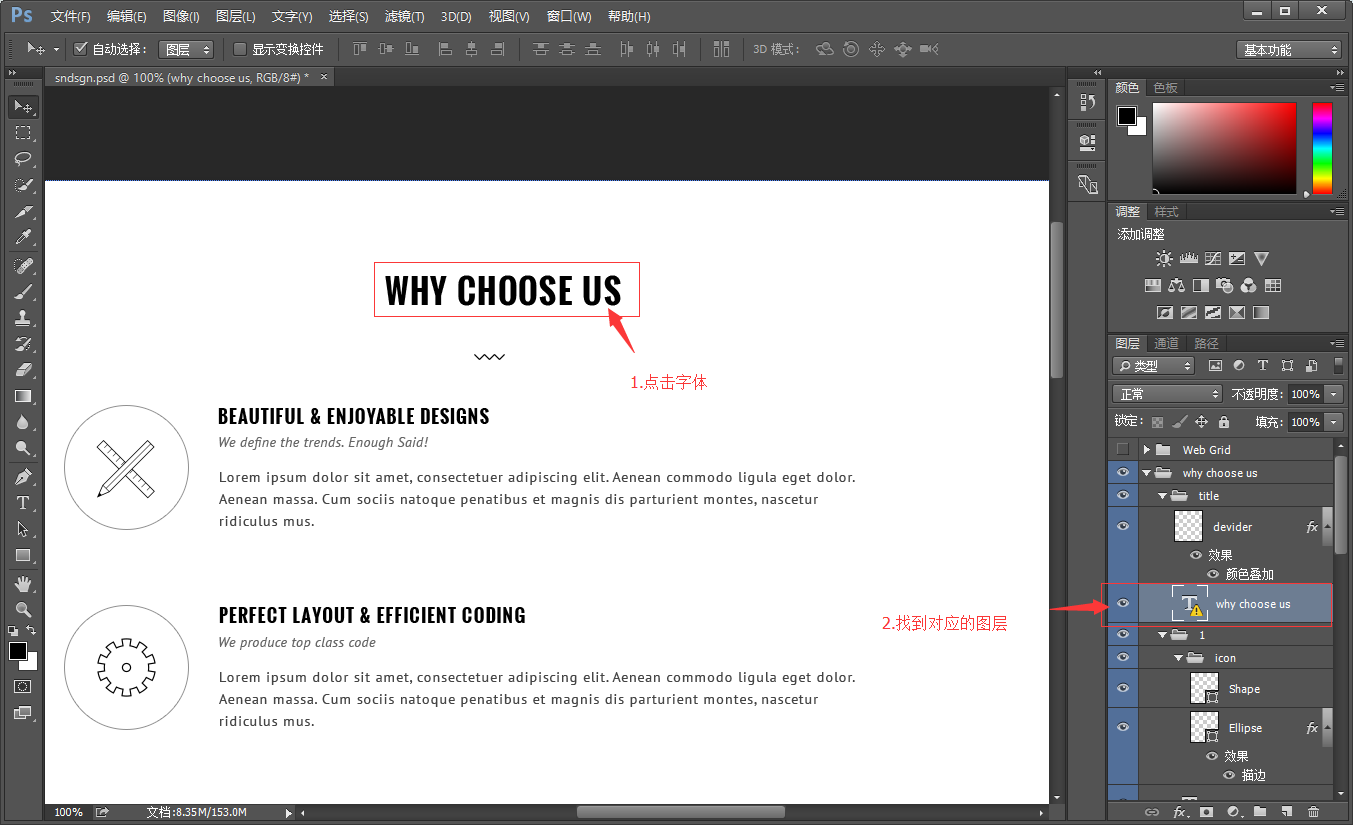
1.这里我们就查看一下标题的CSS,找到文字对应的图层
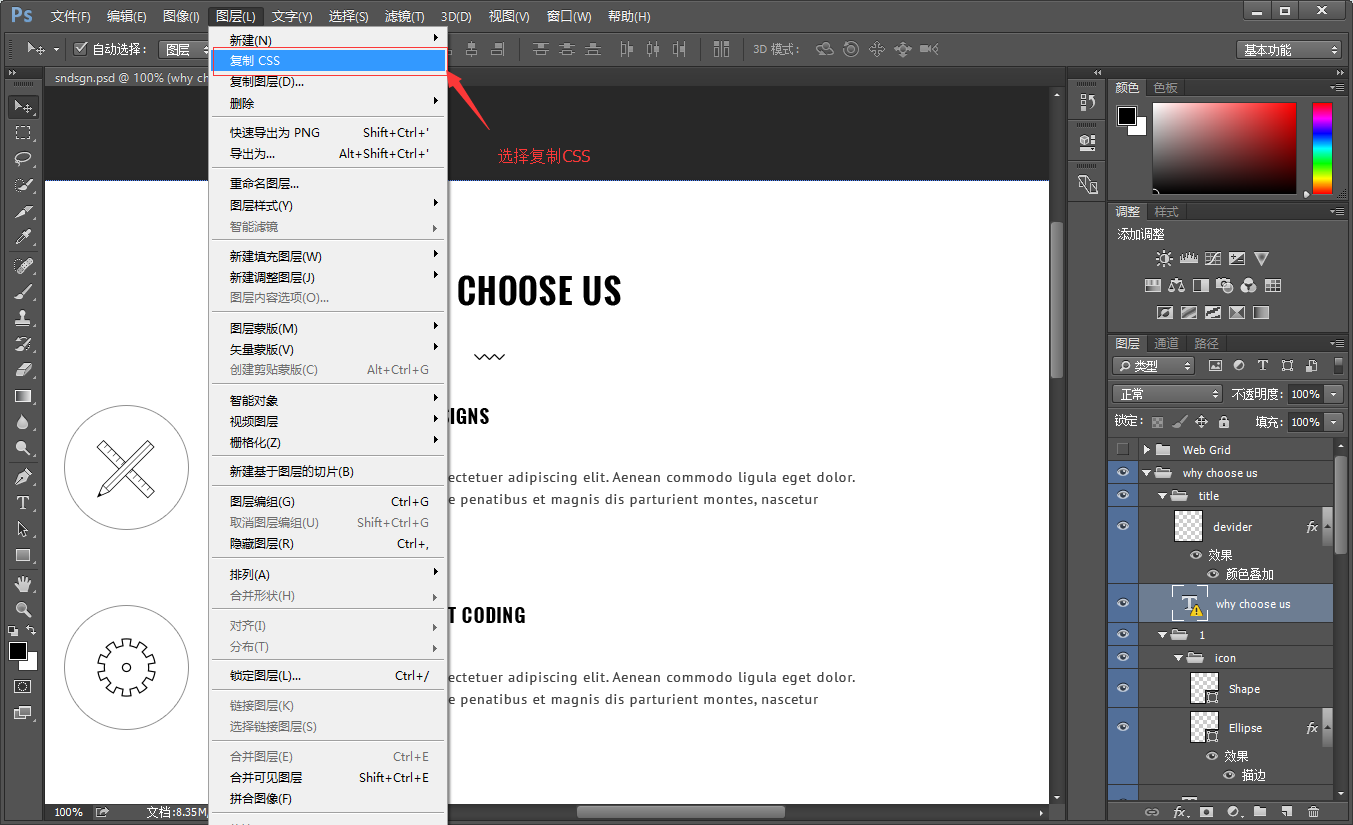
2.选择“图层”=》“复制CSS”
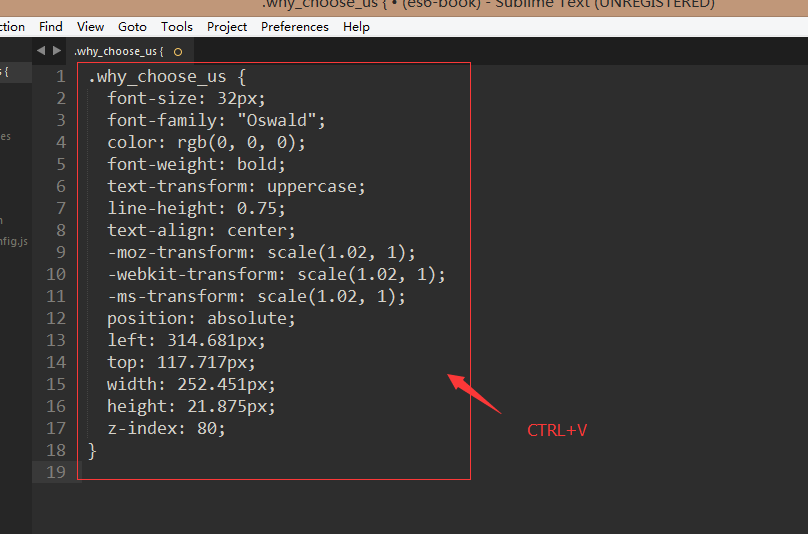
3.打开编辑器,在一个新文件中CTRL+V,然后就可以看到对应的CSS内容
这个方法非常方便的提供了css样式给我们,为我们前端开发更精准,设计图还原度更高,UI和前端又能愉快的一起玩耍了


























 2230
2230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








