【IE11】elementUI table 表格宽度不是100%的问题
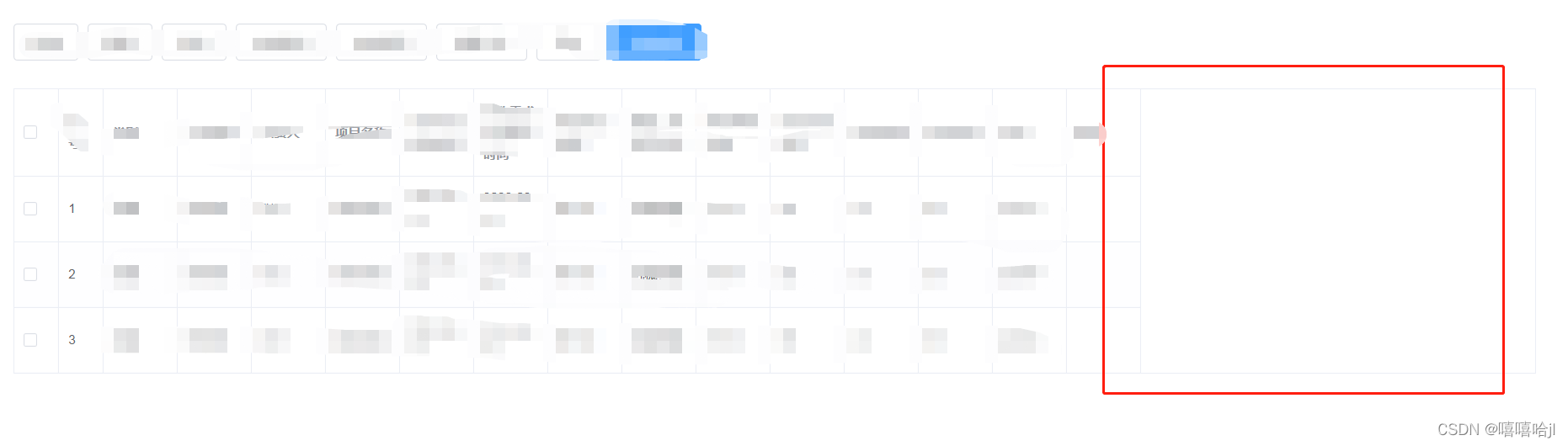
在用vue写前端的时候,用到了element-ui中的el-table,在el-table-column列数据相对来说少的情况下,谷歌,360等都能将表格宽度自适应为100%,但是ie不能自适应为100%,效果如下图:

然后看别人写的文章说是加样式,但是我把这个样式加在了本vue页面下的样式区域,奈何无效果
后来将此样式加在了全局的css样式文件中,路径如下

此时达到了预想的效果
增加的样式代码信息如下:
/*解决ie11下el-table出现空白问题*/
.el-table__header{
width: 100% !important;
}
.el-table__body{
width: 100% !important;
}
/*解决ie11下el-table出现空白问题 end*/
ok,解决,记录一下。























 6515
6515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








